The Unity WebVR assets allow to view the Unity generated VR objects in Firefox.
This is not news, which is new is this news:
Mozilla offers free assets that link Unity3D VR content to the web browser.
The Mozilla developers write in their announcement and also come with a good online demo.
This free assets can be found here.
The description of this asset named WebVR Assets come with this text:
Easily create VR experiences using Unity that you can view directly on your Web browser. It works in Firefox and Microsoft Edge WebVR enabled browsers!
2D, 3D, game, games, online game, game development, game engine, programming, OpenGL, Open AI, math, graphics, design, graphic, graphics, game development, game engine, programming, web development, web art, web graphic, arts, tutorial, tutorials,
miercuri, 7 martie 2018
sâmbătă, 3 martie 2018
The online maze generator.
You can try this online maze generator.
This online tool come with many examples and options to create your maze.
Also you can download it into PDF, SVG or PNG file type to print or use it.
Is a good way to test your skills.
The team tell us:
This website is created by Jan Boström at JGB Service. You are free to use the mazes you generate here in any non-commercial way you want. If you plan to make money out of them you need a commercial license.:
Let's see one example:
This online tool come with many examples and options to create your maze.
Also you can download it into PDF, SVG or PNG file type to print or use it.
Is a good way to test your skills.
The team tell us:
This website is created by Jan Boström at JGB Service. You are free to use the mazes you generate here in any non-commercial way you want. If you plan to make money out of them you need a commercial license.:
Let's see one example:
luni, 26 februarie 2018
News : Krita preview release: 4.0 Beta 1 .
As you well know :
Krita is a FREE and open source painting tool designed for concept artists, illustrators, matte and texture artists, and the VFX industry. Krita has been in development for over 10 years and has had an explosion in growth recently.
The development team of Krita software come with this new preview release: 4.0 Beta 1 (11 January 2018; 41 days ago).
The team make a great work with this software, all of this with the help the Krita Foundation!
On February 2018 the donations has €1708 and is collected 155 awesome people.
I tested the portable Windows version of this new preview release and workin well.
The splash of this version is the same and I don't test all issues of the working team feedbacks.
I didn't test all the problems of the team's feedback show on webpage.
They say: "We started working on some of these features".
This come with new features but also with this warning:
THE FILE FORMAT FOR VECTOR LAYERS HAS CHANGED. IF YOU SAVE AN IMAGE WITH KRITA 4.0 THAT HAS VECTOR LAYERS, KRITA 3 CANNOT OPEN IT. IF YOU OPEN A KRITA 3 FILE WITH VECTOR LAYERS IN KRITA 4, THE VECTOR LAYERS MIGHT GET MESSED UP. BEFORE WORKING ON SUCH FILES IN KRITA 4, MAKE A BACKUP.
About this new preview release can be read and download it from here.
Krita is a FREE and open source painting tool designed for concept artists, illustrators, matte and texture artists, and the VFX industry. Krita has been in development for over 10 years and has had an explosion in growth recently.
The development team of Krita software come with this new preview release: 4.0 Beta 1 (11 January 2018; 41 days ago).
The team make a great work with this software, all of this with the help the Krita Foundation!
On February 2018 the donations has €1708 and is collected 155 awesome people.
I tested the portable Windows version of this new preview release and workin well.
The splash of this version is the same and I don't test all issues of the working team feedbacks.
I didn't test all the problems of the team's feedback show on webpage.
They say: "We started working on some of these features".
This come with new features but also with this warning:
THE FILE FORMAT FOR VECTOR LAYERS HAS CHANGED. IF YOU SAVE AN IMAGE WITH KRITA 4.0 THAT HAS VECTOR LAYERS, KRITA 3 CANNOT OPEN IT. IF YOU OPEN A KRITA 3 FILE WITH VECTOR LAYERS IN KRITA 4, THE VECTOR LAYERS MIGHT GET MESSED UP. BEFORE WORKING ON SUCH FILES IN KRITA 4, MAKE A BACKUP.
About this new preview release can be read and download it from here.
marți, 20 februarie 2018
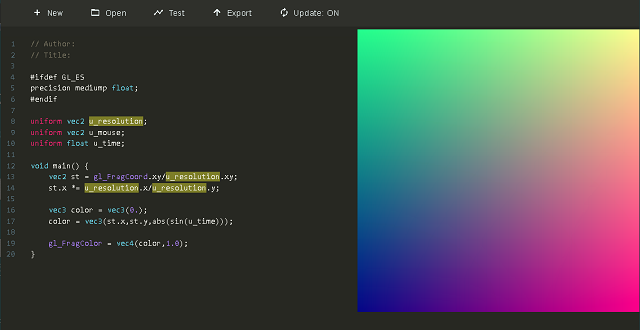
Online book: The Book of Shaders .
This online book named The Book of Shaders by Patricio Gonzalez Vivo and Jen Lowe is a good start to learn and test shaders.
The authors tell us:
Getting started
What is a fragment shader?
In the previous chapter we described shaders as the equivalent of the Gutenberg press for graphics. Why? And more importantly: what's a shader?
If you already have experience making drawings with computers, you know that in that process you draw a circle, then a rectangle, a line, some triangles until you compose the image you want. That process is very similar to writing a letter or a book by hand - it is a set of instructions that do one task after another.
Shaders are also a set of instructions, but the instructions are executed all at once for every single pixel on the screen. That means the code you write has to behave differently depending on the position of the pixel on the screen. Like a type press, your program will work as a function that receives a position and returns a color, and when it's compiled it will run extraordinarily fast.
Why are shaders fast?
To answer this, I present the wonders of parallel processing.
Imagine the CPU of your computer as a big industrial pipe, and every task as something that passes through it - like a factory line. Some tasks are bigger than others, which means they require more time and energy to deal with. We say they require more processing power. Because of the architecture of computers the jobs are forced to run in a series; each job has to be finished one at a time. Modern computers usually have groups of four processors that work like these pipes, completing tasks one after another to keeping things running smoothly. Each pipe is also known as a thread.
Video games and other graphic applications require a lot more processing power than other programs. Because of their graphic content they have to do huge numbers of pixel-by-pixel operations. Every single pixel on the screen needs to be computed, and in 3D games geometries and perspectives need to be calculated as well.
You can test online the shader editor on this webpage.

Posted by
Cătălin George Feștilă
 Labels:
2018,
mathematical functions,
shader,
tutorial,
tutorials,
web development,
website
Labels:
2018,
mathematical functions,
shader,
tutorial,
tutorials,
web development,
website
miercuri, 14 februarie 2018
News: Publish interactive 3D content online .
If you want to publish interactive 3D content online then Sketchfab website help us.
Also you can easily be embedded in any webpage.
The bad thing is not yet designed to display several 3D objects on a single page.
See more here.
You can also buy 3D models. They tell us: Find everything from low poly assets to animated rigs & digital scans for your 3D, virtual reality, and augmented reality projects. With our model inspector, what you see is what you get.
Also you can easily be embedded in any webpage.
The bad thing is not yet designed to display several 3D objects on a single page.
See more here.
You can also buy 3D models. They tell us: Find everything from low poly assets to animated rigs & digital scans for your 3D, virtual reality, and augmented reality projects. With our model inspector, what you see is what you get.
luni, 12 februarie 2018
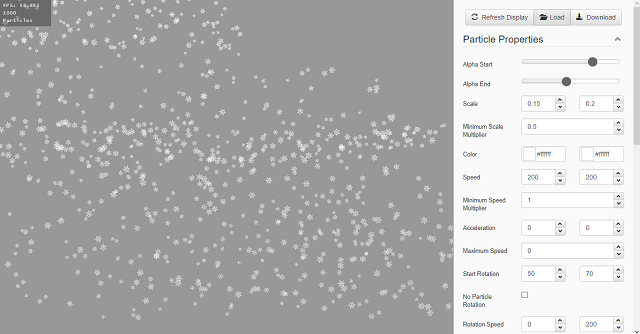
The particles editor from Pixi.js .

The Pixi.js Creator Engine is known by users and java script developers to create digital content with the 2D WebGL renderer.
Today I will show you a publisher created by developers to solve the particle issue.
The parameters specific to each particle system are chosen, the result is viewed and then saved to an output file.
You can test this online tool here.
The result of snow particles is a file created into json style and is this:
{
"alpha": {
"start": 0.73,
"end": 0.46
},
"scale": {
"start": 0.15,
"end": 0.2,
"minimumScaleMultiplier": 0.5
},
"color": {
"start": "#ffffff",
"end": "#ffffff"
},
"speed": {
"start": 200,
"end": 200,
"minimumSpeedMultiplier": 1
},
"acceleration": {
"x": 0,
"y": 0
},
"maxSpeed": 0,
"startRotation": {
"min": 50,
"max": 70
},
"noRotation": false,
"rotationSpeed": {
"min": 0,
"max": 200
},
"lifetime": {
"min": 4,
"max": 4
},
"blendMode": "normal",
"ease": [
{
"s": 0,
"cp": 0.379,
"e": 0.548
},
{
"s": 0.548,
"cp": 0.717,
"e": 0.676
},
{
"s": 0.676,
"cp": 0.635,
"e": 1
}
],
"frequency": 0.004,
"emitterLifetime": -1,
"maxParticles": 1000,
"pos": {
"x": 0,
"y": 0
},
"addAtBack": false,
"spawnType": "rect",
"spawnRect": {
"x": -500,
"y": -300,
"w": 900,
"h": 20
}
}
Posted by
Cătălin George Feștilă
 Labels:
2018,
javascript,
online tool,
Pixi.js,
programming,
tutorial,
tutorials,
web development
Labels:
2018,
javascript,
online tool,
Pixi.js,
programming,
tutorial,
tutorials,
web development
Abonați-vă la:
Postări (Atom)