2D, 3D, game, games, online game, game development, game engine, programming, OpenGL, Open AI, math, graphics, design, graphic, graphics, game development, game engine, programming, web development, web art, web graphic, arts, tutorial, tutorials,
Se afișează postările cu eticheta fonts. Afișați toate postările
Se afișează postările cu eticheta fonts. Afișați toate postările
sâmbătă, 19 ianuarie 2019
About Sans Forgetica and memory.
This font named Sans Forgetica was scientifically designed by academics at RMIT University to help enhance memory retention of digital text.
vineri, 9 februarie 2018
Fonts - WOFF fonts - part 001.
Today I will start a new series of tutorials about fonts.
The main reason was that web development and font are very useful both in transmitting content and in the ergonomics of any website.
I will try to highlight less well-researched issues that come to the aid of any type of developer.
The first step is about WOFF and WOFF2 font files.
A WOFF file is a web font file created in the WOFF (Web Open Font Format) format.
This open format used for delivering webpage fonts on the fly.
It is saved as a compressed container and supports TrueType (.TTF) and OpenType (.OTF) fonts. Another good thing allows information about software licensing.
Some benefits of using WOFF:
This table show the browsers support:
The main reason was that web development and font are very useful both in transmitting content and in the ergonomics of any website.
I will try to highlight less well-researched issues that come to the aid of any type of developer.
The first step is about WOFF and WOFF2 font files.
A WOFF file is a web font file created in the WOFF (Web Open Font Format) format.
This open format used for delivering webpage fonts on the fly.
It is saved as a compressed container and supports TrueType (.TTF) and OpenType (.OTF) fonts. Another good thing allows information about software licensing.
Some benefits of using WOFF:
- web sites using WOFF will use less bandwidth and will load faster than if they used equivalent fonts;
- many font vendors that are unwilling to license like TrueType OpenType;
- the free-software browser vendors like the WOFF format becoming a truly universal, interoperable font format for the web;
- WOFF files are referenced within CSS files using the @font-face rule;
- WOFF files were replaced with .WOFF2 files;
- the WOFF 2.0 format that features improved compression;
@font-face {
font-family: 'MyFontWebsite';
src: url('webfont.eot'); /* IE9 Compat Modes */
src: url('webfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('webfont.woff2') format('woff2'), /* Super Modern Browsers */
url('webfont.woff') format('woff'), /* Pretty Modern Browsers */
url('webfont.ttf') format('truetype'), /* Safari, Android, iOS */
url('webfont.svg#svgFontName') format('svg'); /* Legacy iOS */
}This table show the browsers support:
| Chrome | Safari | Firefox | Opera | IE | Android | iOS |
|---|---|---|---|---|---|---|
| 36+ | No | 35+ with flag | 23+ | No | 37 | No |
Posted by
Cătălin George Feștilă
 Labels:
2018,
fonts,
online tool,
tool,
tutorial,
tutorials,
web development,
website
Labels:
2018,
fonts,
online tool,
tool,
tutorial,
tutorials,
web development,
website
joi, 8 februarie 2018
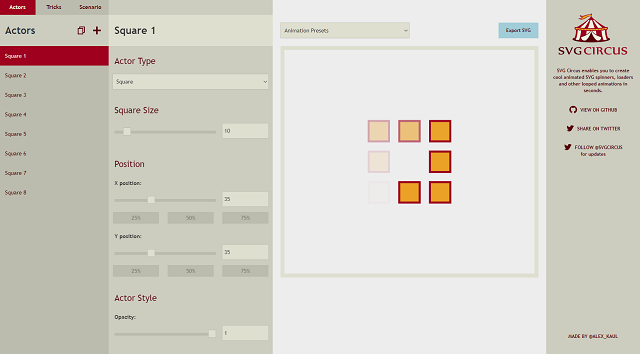
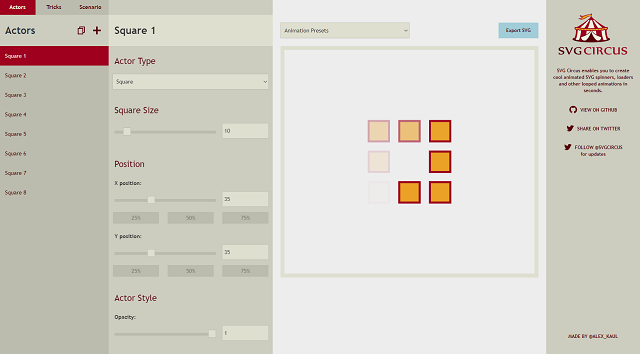
SVG Circus online tool for animated SVG .
This online tool let you to make animation using SVG file format - SVG stands for Scalable Vector Graphics.
Scalable Vector Graphics is an XML-based vector image format for two-dimensional graphics with support for interactivity and animation. The SVG specification is an open standard developed by the World Wide Web Consortium since 1999. - Wikipedia.
The developer tell us:
SVG Circus enables you to create cool animated SVG spinners, loaders and other looped animations in seconds.
Scalable Vector Graphics is an XML-based vector image format for two-dimensional graphics with support for interactivity and animation. The SVG specification is an open standard developed by the World Wide Web Consortium since 1999. - Wikipedia.
The developer tell us:
SVG Circus enables you to create cool animated SVG spinners, loaders and other looped animations in seconds.

Posted by
Cătălin George Feștilă
 Labels:
2018,
drawing,
fonts,
online tool,
svg,
tutorial,
tutorials,
website
Labels:
2018,
drawing,
fonts,
online tool,
svg,
tutorial,
tutorials,
website
Make fonts for any language.
A problem with your fonts occurs when you do not find the letters specific to the spoken language.
This is a simple tutorial about how this online tool can help you.
Select create your font with TEMPLATES from toolbar website .
The next step is selecting from multiple options: basic templates, custom templates, or languages. Modify each letter of the downloaded template.
If you already have an image of your template, click on Upload Template in the toolbar at the top.
Select create your font with TEMPLATES from toolbar website .
The next step is selecting from multiple options: basic templates, custom templates, or languages. Modify each letter of the downloaded template.
If you already have an image of your template, click on Upload Template in the toolbar at the top.
Posted by
Cătălin George Feștilă
 Labels:
2018,
drawing,
fonts,
online tool,
tutorial,
tutorials,
website
Labels:
2018,
drawing,
fonts,
online tool,
tutorial,
tutorials,
website
joi, 10 august 2017
The fonts from google.
This google webpage let you to use and test fonts from google.
Take a look to the screenshot of this webpage:
Take a look to the screenshot of this webpage:
Abonați-vă la:
Comentarii (Atom)
