2D, 3D, game, games, online game, game development, game engine, programming, OpenGL, Open AI, math, graphics, design, graphic, graphics, game development, game engine, programming, web development, web art, web graphic, arts, tutorial, tutorials,
Se afișează postările cu eticheta WebGL. Afișați toate postările
Se afișează postările cu eticheta WebGL. Afișați toate postările
sâmbătă, 21 septembrie 2024
sâmbătă, 6 ianuarie 2024
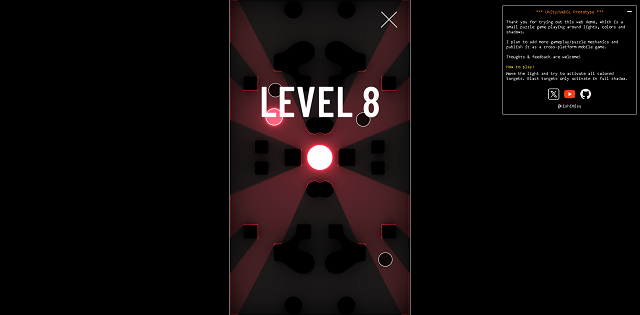
News : Vercel - Unity/WebGL from kishimisu.
Another web game with Unity/WebGL from kishimisu, see this webpage.

Posted by
Cătălin George Feștilă
 Labels:
2024,
2024 news,
Game,
games,
news,
online game,
Unity 3D,
WebGL
Labels:
2024,
2024 news,
Game,
games,
news,
online game,
Unity 3D,
WebGL
sâmbătă, 13 august 2022
sâmbătă, 5 decembrie 2020
WebGL online game shooter named venge.
It is a very successful shooting game created with WebGL. I played it on an NVIDIA Corporation GT218 - GeForce 210 video card and it running fast.
It comes with several online servers with three types of players and four maps.
he players are very good.
You can test this online game at this webpage.
This is a video with this game build on WebGL from GenoPlays Youtube channel.
It comes with several online servers with three types of players and four maps.
he players are very good.
You can test this online game at this webpage.
This is a video with this game build on WebGL from GenoPlays Youtube channel.
Posted by
Cătălin George Feștilă
 Labels:
2020,
3D,
Game,
games,
online,
online game,
shooting game,
venge,
WebGL
Labels:
2020,
3D,
Game,
games,
online,
online game,
shooting game,
venge,
WebGL
duminică, 9 septembrie 2018
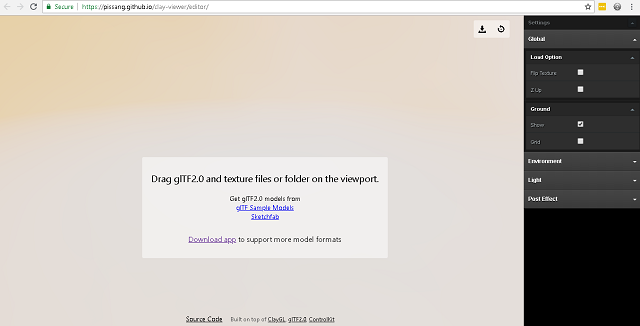
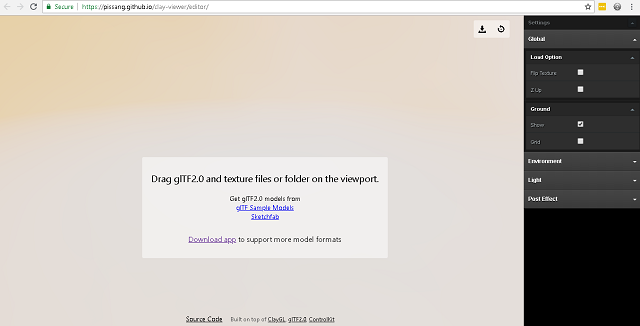
Clay Viewer : editor and export 3D files.
You can use this editor tool online.
Another option is to download the application on Windows and macOS with FBX/DAE/OBj import and glTF2.0/GLB export from here.
This tool comes with ClayGL library to provide a python tool for converting FBX to glTF 2.0.
The ClayGL is a WebGL graphics library for building scalable Web3D applications.
You can read more about this A.P.I. library here.
The source code can be found on GitHub webpage.
This is a screenshot with default clay-viewer tool:

Another option is to download the application on Windows and macOS with FBX/DAE/OBj import and glTF2.0/GLB export from here.
This tool comes with ClayGL library to provide a python tool for converting FBX to glTF 2.0.
The ClayGL is a WebGL graphics library for building scalable Web3D applications.
You can read more about this A.P.I. library here.
The source code can be found on GitHub webpage.
This is a screenshot with default clay-viewer tool:

Posted by
Cătălin George Feștilă
 Labels:
2018,
3D,
ClayGL,
FBX,
glTF2.0,
library,
online tool,
WebGL,
website
Labels:
2018,
3D,
ClayGL,
FBX,
glTF2.0,
library,
online tool,
WebGL,
website
luni, 6 august 2018
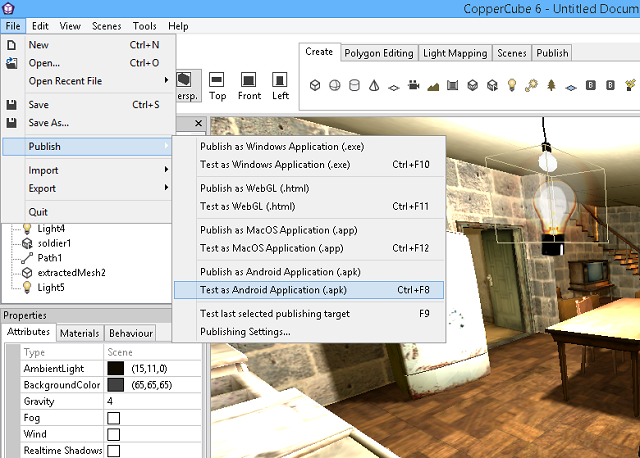
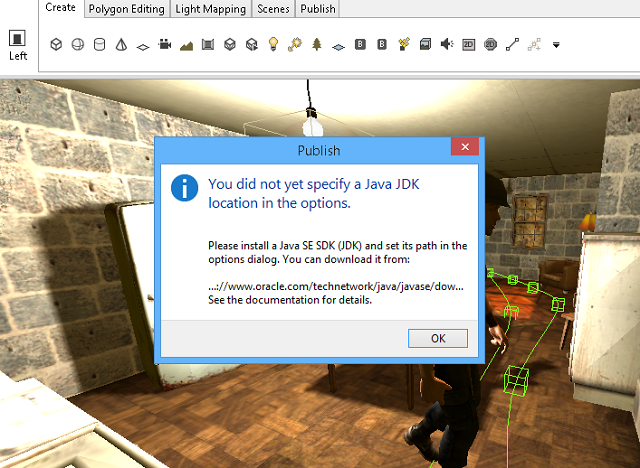
Testing CopperCube with my android emulator.
Today , I tested the example make by CopperCube - version 6 named with android installation.
This example can be found when you start the CopperCube at Open Example App - First Person Shooter.
If you want to try another example, you may be asked to buy the license if you try post effects.
You can find my complete tutorial with the settings here.
The result works great and is a little slow for my android emulator.
See the result of this test can be see in the next screenshot:

This example can be found when you start the CopperCube at Open Example App - First Person Shooter.
If you want to try another example, you may be asked to buy the license if you try post effects.
You can find my complete tutorial with the settings here.
The result works great and is a little slow for my android emulator.
See the result of this test can be see in the next screenshot:

Posted by
Cătălin George Feștilă
 Labels:
2018,
3D,
3d engine,
android,
CopperCube,
game engine,
game programming,
Mac OS,
tutorial,
tutorials,
WebGL,
Windows OS
Labels:
2018,
3D,
3d engine,
android,
CopperCube,
game engine,
game programming,
Mac OS,
tutorial,
tutorials,
WebGL,
Windows OS
marți, 31 iulie 2018
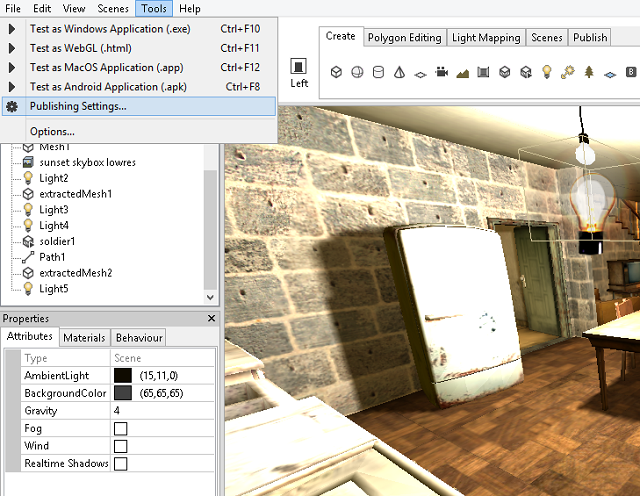
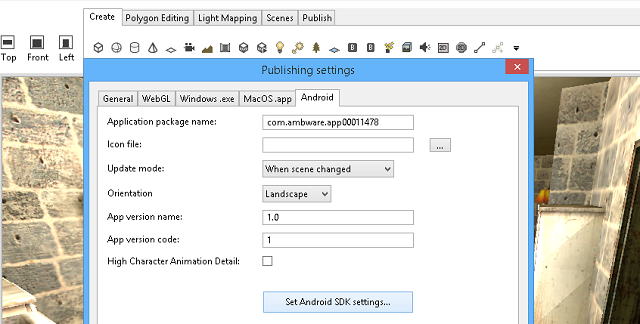
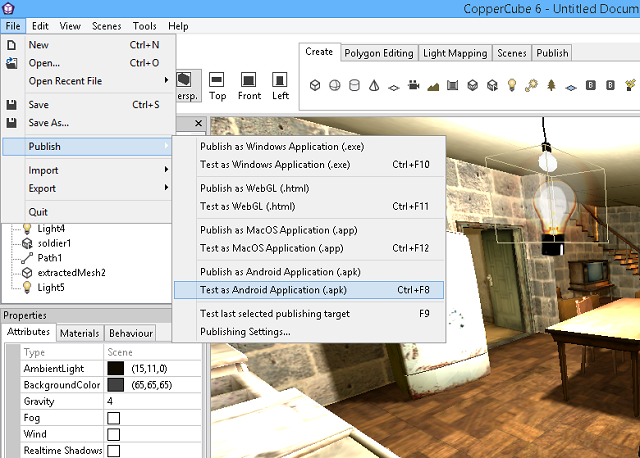
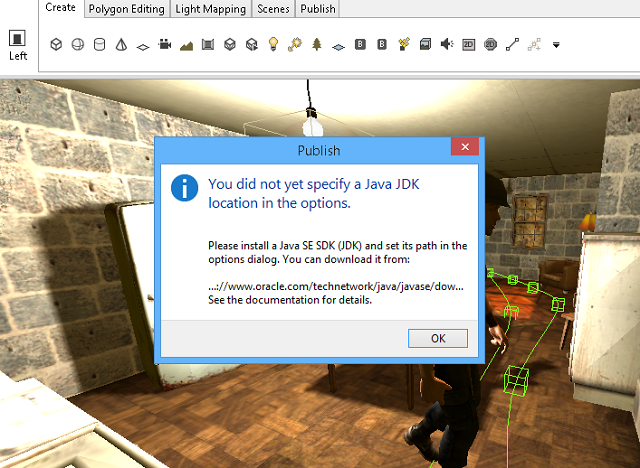
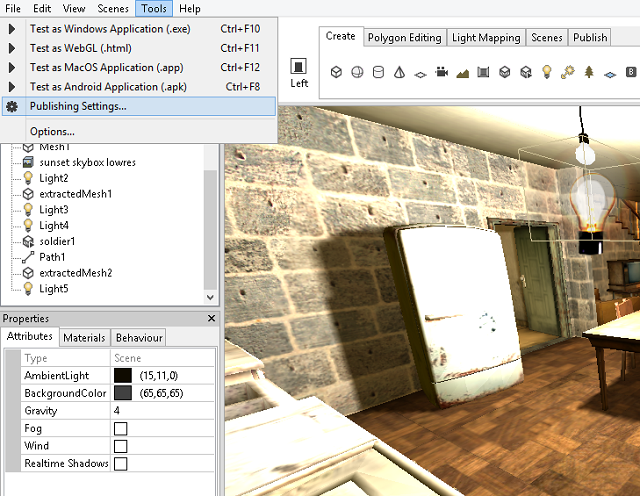
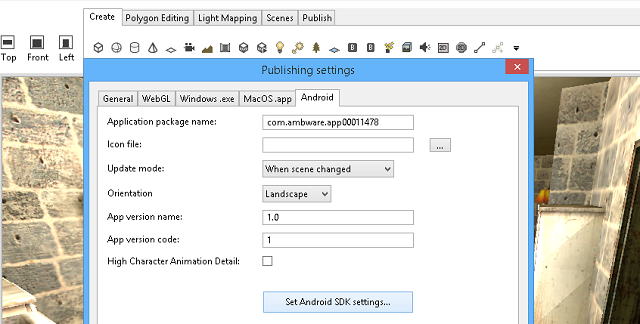
Using Coppercube game engine with android.
Today I will start this tutorial about Coppercube and android.
First you need to know the CopperCube is free but can also buy it, see this link.
For CopperCube, you need the Android 2.2 (Froyo / API Level 8) and Android 8.0 (O) SDK packages.
You need to install all of this SDK packages with the Android Studio - using SDK Manager.
You need to have install the JDK (Java SE Development Kit) - most users already have it in the operating system.
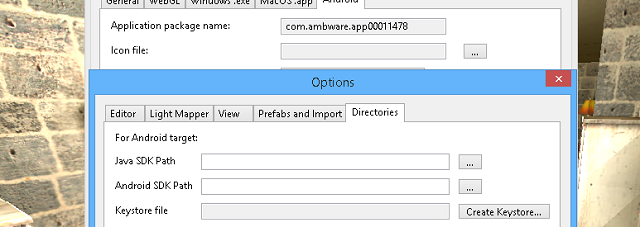
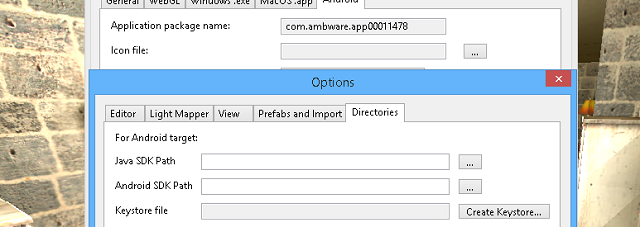
NOTE: The Android Studio SDK can be found at : c:\Users\username\AppData\Local\Android\Sdk and you need to create a keystore. Follow the next images to see the steps how to make all settings to test your android output:





First you need to know the CopperCube is free but can also buy it, see this link.
For CopperCube, you need the Android 2.2 (Froyo / API Level 8) and Android 8.0 (O) SDK packages.
You need to install all of this SDK packages with the Android Studio - using SDK Manager.
You need to have install the JDK (Java SE Development Kit) - most users already have it in the operating system.
NOTE: The Android Studio SDK can be found at : c:\Users\username\AppData\Local\Android\Sdk and you need to create a keystore. Follow the next images to see the steps how to make all settings to test your android output:





Posted by
Cătălin George Feștilă
 Labels:
2018,
3D,
3d engine,
android,
CopperCube,
game engine,
game programming,
Mac OS,
tutorial,
tutorials,
WebGL,
Windows OS
Labels:
2018,
3D,
3d engine,
android,
CopperCube,
game engine,
game programming,
Mac OS,
tutorial,
tutorials,
WebGL,
Windows OS
duminică, 11 februarie 2018
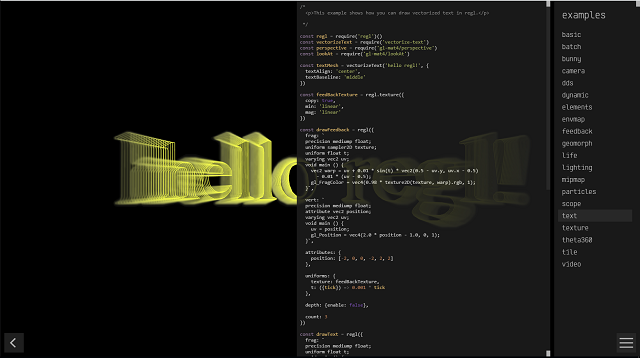
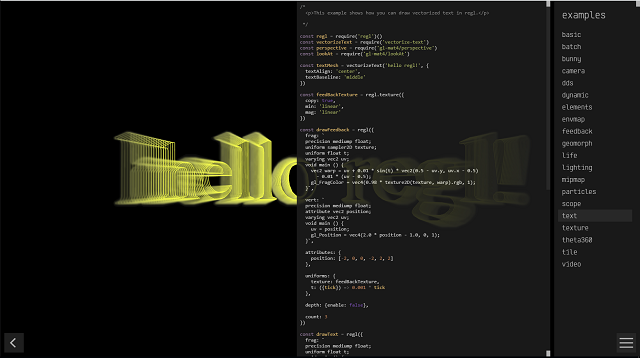
The regl and webgl .
The regl is a new functional abstraction for wegbl.
The official website can be found here.

For example, using WebGL, we iterating over points from the CPU to the GPU.
The regl makes it really easy to dive right in and start playing around, like shaders.
Let's see one simple example with points :
The official website can be found here.

For example, using WebGL, we iterating over points from the CPU to the GPU.
The regl makes it really easy to dive right in and start playing around, like shaders.
Let's see one simple example with points :
const drawPoints = regl({
frag: '
// set the precision of floating point numbers
precision highp float;
// this value is populated by the vertex shader
varying vec3 fragColor;
void main() {
// gl_FragColor is a special variable that holds the color of a pixel
gl_FragColor = vec4(fragColor, 1);
}
',
vert: '
// per vertex attributes
}
',
attributes: {
// each of these gets mapped to a single entry for each of the points.
},
uniforms: {
// by using 'regl.prop' to pass these in, we can specify them as arguments
},
// if want points then specify the number of points to draw
count: points.length,
// specify that each vertex is a point (not part of a mesh)
primitive: 'points',
});
// the next step
// initialize regl
regl({
// callback when regl is initialized
onDone: main
});luni, 22 ianuarie 2018
WebGL online tool report .
This is a website online tool that help you with the web development and WebGL.
This make tests for WebGL and reports to user like text and graphics
Is simple to use it.
Just open the website and see the result for your WebGL computer.
For example the result of my computer show like that:
This make tests for WebGL and reports to user like text and graphics
Is simple to use it.
Just open the website and see the result for your WebGL computer.
For example the result of my computer show like that:
| Platform: | Win32 |
|---|---|
| Browser User Agent: | Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/63.0.3239.132 Safari/537.36 OPR/50.0.2762.58 |
| Context Name: | webgl2 |
| GL Version: | WebGL 2.0 (OpenGL ES 3.0 Chromium) |
| Shading Language Version: | WebGL GLSL ES 3.00 (OpenGL ES GLSL ES 3.0 Chromium) |
| Vendor: | WebKit |
| Renderer: | WebKit WebGL |
| Unmasked Vendor: | Google Inc. |
| Unmasked Renderer: | ANGLE (Intel(R) HD Graphics 4600 Direct3D11 vs_5_0 ps_5_0) |
| Antialiasing: | Available |
| ANGLE: | Yes, D3D11 |
| Major Performance Caveat: | No |
Posted by
Cătălin George Feștilă
 Labels:
2018,
tool,
tutorial,
tutorials,
web development,
WebGL,
website
Labels:
2018,
tool,
tutorial,
tutorials,
web development,
WebGL,
website
luni, 25 decembrie 2017
Christmas - Unity 3D with WebGL and old carol .
This is a test with particles using Unity 3D and WebGL output.
The next step will be a android application.
The project use three particle generators to create a Christmas tree, a snow particle generator, a game object for sound, and a text object game.
The project has also a C# script to set the particles.
The font used is the Kremlin Orthodox Church and is under the GNU General Public License.
This old carol is singed by Balada Group from Fălticeni, Romania and coordinated by Maria Tanase.
Merry Christmas! - Crăciun fericit!
The next step will be a android application.
The project use three particle generators to create a Christmas tree, a snow particle generator, a game object for sound, and a text object game.
The project has also a C# script to set the particles.
The font used is the Kremlin Orthodox Church and is under the GNU General Public License.
This old carol is singed by Balada Group from Fălticeni, Romania and coordinated by Maria Tanase.
Merry Christmas! - Crăciun fericit!
Posted by
Cătălin George Feștilă
 Labels:
2017,
3D,
game engine,
game programming,
programming,
Unity,
WebGL
Labels:
2017,
3D,
game engine,
game programming,
programming,
Unity,
WebGL
vineri, 1 decembrie 2017
The infinitown from Little Workshop digital studio .
Today I show you a great webgl city from this WebGL experiment .
Is an a procedural city that feels alive.
Used a finite grid of random city blocks and using this tools: Three.js, Blender, Unity.
All models come from SimplePoly a team from Little Workshop.
This is a digital studio specialized in WebGL experiences.
This is a screenshot with this webgl experiment:

Is an a procedural city that feels alive.
Used a finite grid of random city blocks and using this tools: Three.js, Blender, Unity.
All models come from SimplePoly a team from Little Workshop.
This is a digital studio specialized in WebGL experiences.
This is a screenshot with this webgl experiment:

vineri, 15 septembrie 2017
Chrome - fix WebGL issue.
This error can be show you with Chrome browser.

To fix this you need to try this ways :
First, You need to open into browser settings into new tab: chrome://settings .
See if the Use hardware acceleration when available under Advance is set to True, if not then set this to True .
Take a look at chrome://gpu into new tab and see if is something with red color.
This may be a problem and try to see what is this error. Also check the chrome://flags and wee the WebGL options you have it.
For example: I fix my WebGL by enabling the WebGL Draft Extensions even the webgl CheckerImaging: Disabled is show with the red color on tab chrome://gpu.
This can be enable under chrome://flags.
The WebGL Draft Extensions Mac, Windows, Linux, Chrome OS, Android allow us:
Enabling this option allows web applications to access the WebGL Extensions that are still in draft status.

To fix this you need to try this ways :
First, You need to open into browser settings into new tab: chrome://settings .
See if the Use hardware acceleration when available under Advance is set to True, if not then set this to True .
Take a look at chrome://gpu into new tab and see if is something with red color.
This may be a problem and try to see what is this error. Also check the chrome://flags and wee the WebGL options you have it.
For example: I fix my WebGL by enabling the WebGL Draft Extensions even the webgl CheckerImaging: Disabled is show with the red color on tab chrome://gpu.
This can be enable under chrome://flags.
The WebGL Draft Extensions Mac, Windows, Linux, Chrome OS, Android allow us:
Enabling this option allows web applications to access the WebGL Extensions that are still in draft status.
Posted by
Cătălin George Feștilă
 Labels:
2017,
error,
tool,
tutorial,
tutorials,
web development,
WebGL,
website
Labels:
2017,
error,
tool,
tutorial,
tutorials,
web development,
WebGL,
website
vineri, 4 august 2017
The glTF - GL Transmission Format exporter for Blender 3D.
According to KhronosGroup this format:
glTF™ (GL Transmission Format) is a royalty-free specification for the efficient transmission and loading of 3D scenes and models by applications. glTF minimizes both the size of 3D assets, and the runtime processing needed to unpack and use those assets. glTF defines an extensible, common publishing format for 3D content tools and services that streamlines authoring workflows and enables interoperable use of content across the industry.
As you already know:
The Khronos Group, Inc. is an American non-profit member-funded industry consortium based in Beaverton, Oregon, focused on the creation of open standard, royalty-free application programming interfaces (APIs).
The glTF 1.0 specification has been announced since October 19, 2015 and it's in Draft since April 11, 2017.
Now you can test it with a Blender addon exporter from here.
The official exporter for Blender use glTF - version 2.0.
glTF™ (GL Transmission Format) is a royalty-free specification for the efficient transmission and loading of 3D scenes and models by applications. glTF minimizes both the size of 3D assets, and the runtime processing needed to unpack and use those assets. glTF defines an extensible, common publishing format for 3D content tools and services that streamlines authoring workflows and enables interoperable use of content across the industry.
As you already know:
The Khronos Group, Inc. is an American non-profit member-funded industry consortium based in Beaverton, Oregon, focused on the creation of open standard, royalty-free application programming interfaces (APIs).
The glTF 1.0 specification has been announced since October 19, 2015 and it's in Draft since April 11, 2017.
Now you can test it with a Blender addon exporter from here.
The official exporter for Blender use glTF - version 2.0.
Posted by
Cătălin George Feștilă
 Labels:
2017,
2017 news,
3D,
blender,
Blender 3D,
game programming,
graphics,
news,
opengl,
programming,
web development,
WebGL
Labels:
2017,
2017 news,
3D,
blender,
Blender 3D,
game programming,
graphics,
news,
opengl,
programming,
web development,
WebGL
luni, 31 iulie 2017
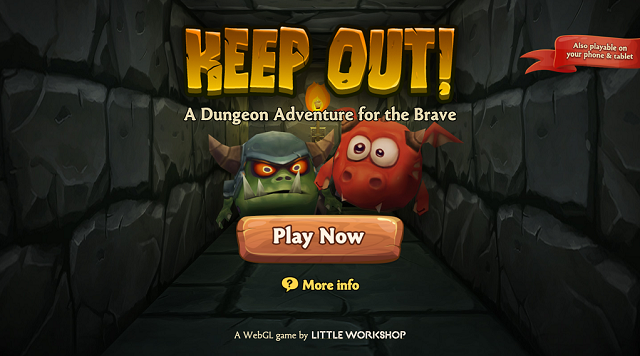
The playkeepout online game.
This online game is an action-packed WebGL adventure playable for free in your browser.
You need to explore the dungeon, fight monsters and unlock epic weapons .
All this must be collected and completed in the course of 16 rounds online.
The game is fun and keeps you connected.

luni, 24 octombrie 2016
Beloola - 3D world.
Beloola is the web-based social network constructed as an immersive 3D world.
It resembles Linden Lab’s Second Life, but doesn’t require any special software except for the browser.
This allows passionate people to meet up in the same place anytime they want.
With free content you can set your avatar boy or girl and explore the word of this Web VR platform.


marți, 20 septembrie 2016
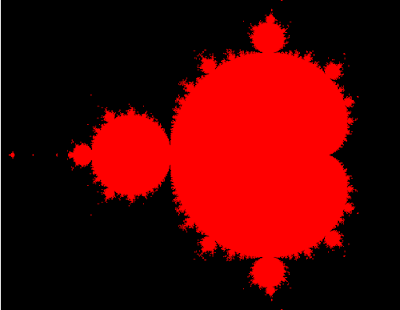
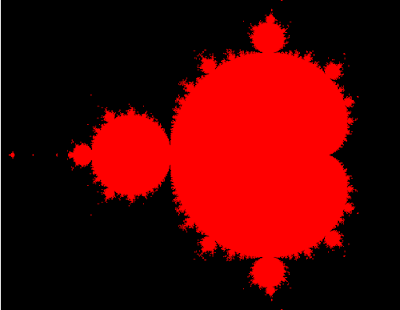
Mandelbrot with three.js .
The Mandelbrot set is the set of complex numbers c for which the function f c ( z ) = z 2 + c . - wikipedia.org
You need to download the three.js - java script from threejs webpage.
The source code is simple. Come with default HTML5 page and javascripts.
One part of this will make vertex-shader and fragment shader, both is 2D shader type.
You need the canvas tag with id="canv".
The last part of source code is make to put all into one image processing by shaders.
You can read this tutorial here.

You need to download the three.js - java script from threejs webpage.
The source code is simple. Come with default HTML5 page and javascripts.
One part of this will make vertex-shader and fragment shader, both is 2D shader type.
You need the canvas tag with id="canv".
The last part of source code is make to put all into one image processing by shaders.
You can read this tutorial here.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title of the document</title>
<script src="three.js"></script>
</head>
<body>
<canvas id="canv" width="640" height="480"></canvas>
<script id="2d-vertex-shader" type="x-shader/x-vertex">
attribute vec2 a_position;
void main() {
gl_Position = vec4(a_position, 0, 1);
}
</script>
<script id="2d-fragment-shader" type="x-shader/x-fragment">
#ifdef GL_FRAGMENT_PRECISION_HIGH
precision highp float;
#else
precision mediump float;
#endif
#define PI 3.14159
float hash( float n ) { return fract(sin(n)*753.5453123); }
#define NUM_STEPS 50
#define ZOOM_FACTOR 2.0
#define X_OFFSET 0.5
#ifdef GL_FRAGMENT_PRECISION_HIGH
precision highp float;
#else
precision mediump float;
#endif
precision mediump int;
void main() {
vec2 z;
float x,y;
int steps;
float normalizedX = (gl_FragCoord.x - 320.0) / 640.0 * ZOOM_FACTOR *
(640.0 / 480.0) - X_OFFSET;
float normalizedY = (gl_FragCoord.y - 240.0) / 480.0 * ZOOM_FACTOR;
z.x = normalizedX;
z.y = normalizedY;
for (int i=0;i<NUM_STEPS;i++) {
steps = i;
x = (z.x * z.x - z.y * z.y) + normalizedX;
y = (z.y * z.x + z.x * z.y) + normalizedY;
if((x * x + y * y) > 4.0) {
break;
}
z.x = x;
z.y = y;
}
if (steps == NUM_STEPS-1) {
gl_FragColor = vec4(1.0, 0.0, 0.0, 1.0);
} else {
gl_FragColor = vec4(0.0, 0.0, 0.0, 1.0);
}
}
</script>
<script type="text/javascript">
var gl;
var canvas;
var buffer;
window.onload = init;
function init() {
canvas = document.getElementById('canv');
gl = canvas.getContext('experimental-webgl');
canvas.width = 640;
canvas.height = 480;
gl.viewport(0, 0, gl.drawingBufferWidth, gl.drawingBufferHeight);
var shaderScript;
var shaderSource;
var vertexShader;
var fragmentShader;
buffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, buffer);
gl.bufferData(
gl.ARRAY_BUFFER,
new Float32Array([
-1.0, -1.0,
1.0, -1.0,
-1.0, 1.0,
-1.0, 1.0,
1.0, -1.0,
1.0, 1.0]),
gl.STATIC_DRAW
);
render();
}
function render() {
window.requestAnimationFrame(render, canvas);
gl.clearColor(1.0, 0.0, 0.0, 1.0);
gl.clear(gl.COLOR_BUFFER_BIT);
shaderScript = document.getElementById("2d-vertex-shader");
shaderSource = shaderScript.text;
vertexShader = gl.createShader(gl.VERTEX_SHADER);
gl.shaderSource(vertexShader, shaderSource);
gl.compileShader(vertexShader);
shaderScript = document.getElementById("2d-fragment-shader");
shaderSource = shaderScript.text;
fragmentShader = gl.createShader(gl.FRAGMENT_SHADER);
gl.shaderSource(fragmentShader, shaderSource);
gl.compileShader(fragmentShader);
program = gl.createProgram();
gl.attachShader(program, vertexShader);
gl.attachShader(program, fragmentShader);
gl.linkProgram(program);
gl.useProgram(program);
positionLocation = gl.getAttribLocation(program, "a_position");
gl.enableVertexAttribArray(positionLocation);
gl.vertexAttribPointer(positionLocation, 2, gl.FLOAT, false, 0, 0);
gl.drawArrays(gl.TRIANGLES, 0, 6);
}
</script>
</body>
</html>

Posted by
Cătălin George Feștilă
 Labels:
2016,
2D,
javascript,
programming,
shader,
source code,
three.js,
tutorial,
tutorials,
WebGL
Labels:
2016,
2D,
javascript,
programming,
shader,
source code,
three.js,
tutorial,
tutorials,
WebGL
duminică, 17 aprilie 2016
Website 3D - PLAYCANVAS .
Today I will show you one of 3D websites I liked.
The website is PLAYCANVAS and come with many projects over 3D.
PLAYCANVAS was founded in London, UK in 2011 and is the world's first cloud-hosted game development platform. It's a social hub where game developers have a next-generation toolset that focusses on real-time collaboration where users can build, share and play video games.
You can try most of this projects here.
The website is PLAYCANVAS and come with many projects over 3D.
PLAYCANVAS was founded in London, UK in 2011 and is the world's first cloud-hosted game development platform. It's a social hub where game developers have a next-generation toolset that focusses on real-time collaboration where users can build, share and play video games.
You can try most of this projects here.
duminică, 5 iulie 2015
News: The Tangram is designed for real-time rendering of 2D and 3D maps.
Mapzen builds open-source mapping tools and collaborates on open geodata initiatives and one good choice is Tangram.
The Tangram is a flexible mapping engine, designed for real-time rendering of 2D and 3D maps. Come with some features like matrix maps:
The Tangram is a flexible mapping engine, designed for real-time rendering of 2D and 3D maps. Come with some features like matrix maps:
joi, 28 august 2014
GLSL Sandbox
GLSL Sandbox come with news.
New examples about WebGL and GLSL can be found there.
See more at glsl.heroku.com.
New examples about WebGL and GLSL can be found there.
See more at glsl.heroku.com.
sâmbătă, 5 aprilie 2014
News - Blend4Web framework.
The new framework for authoring and interactive rendering of three-dimensional graphics and audio in browsers is named Blend4Web.
This software let you to creating visualizations, presentations, online-shops, games and other rich internet applications.
The Blend4Web framework is a library for web pages, a Blender addon and some tools integrated tightly with 3D modeling and animation tool Blender.
You can download it from here.
This software let you to creating visualizations, presentations, online-shops, games and other rich internet applications.
The Blend4Web framework is a library for web pages, a Blender addon and some tools integrated tightly with 3D modeling and animation tool Blender.
You can download it from here.
Posted by
Cătălin George Feștilă
 Labels:
2014,
2014 news,
3D,
3d software,
Blender 3D,
linux,
programming,
WebGL,
windows 7,
windows 8
Labels:
2014,
2014 news,
3D,
3d software,
Blender 3D,
linux,
programming,
WebGL,
windows 7,
windows 8
Abonați-vă la:
Comentarii (Atom)



