2D, 3D, game, games, online game, game development, game engine, programming, OpenGL, Open AI, math, graphics, design, graphic, graphics, game development, game engine, programming, web development, web art, web graphic, arts, tutorial, tutorials,
Se afișează postările cu eticheta github. Afișați toate postările
Se afișează postările cu eticheta github. Afișați toate postările
marți, 25 noiembrie 2025
joi, 30 octombrie 2025
sâmbătă, 6 septembrie 2025
News : Windows Subsystem For Android project.
Run Windows Subsystem For Android on your Windows 10 and Windows 11 PC using prebuilt binaries with Google Play Store (MindTheGapps) and/or Magisk or KernelSU (root solutions) built in.
The project can be found on the GitHub repo.
Posted by
Cătălin George Feștilă
 Labels:
2025,
2025 news,
android,
github,
Microsoft Windows,
news,
windows 10
Labels:
2025,
2025 news,
android,
github,
Microsoft Windows,
news,
windows 10
miercuri, 30 iulie 2025
News : Vite new changes.
From the official website ...
Vite is a blazing fast frontend build tool powering the next generation of web applications.
Vite makes web development simple again
The last release on GitHub project comes with the version 7.0.6 .
The good news comes from the same GitHub project and the x.com vite account:
The news is on this change log:
7.1.0-beta.0 (2025-07-30)
Posted by
Cătălin George Feștilă
 Labels:
2025,
2025 news,
development,
github,
javascript,
news,
vite,
web development
Labels:
2025,
2025 news,
development,
github,
javascript,
news,
vite,
web development
miercuri, 28 mai 2025
joi, 24 aprilie 2025
marți, 8 aprilie 2025
News : Codespace online tool with GitHub and python example.
Create a codespace to start developing in a secure, configurable, and dedicated development environment that works how and where you want it to.
This tool is old from three years ago, but still works great.
Today I earned my "Using GitHub Copilot with Python" badge and they use this tool to test a simple example.
This online tool works great:

luni, 24 martie 2025
News : Shadertoy to Lens Studio Code Node 5.0 Conversion Guide - GitHub project.
I used shadertoy web tool and is good to understand a part of math ...
You can find a Shadertoy to Lens Studio Code Node 5.0 Conversion Guide from shadertoy to Lens Studio on this GitHub project.
sâmbătă, 13 iulie 2024
LivePortrait : Add mimics and lip sync to your static portrait driven by a video ...
You can tst online on the huggingface.co - KwaiVGI - LivePortrait
The source code can be found on this GitHub repo.
A demo real video from theAIsearch:
Posted by
Cătălin George Feștilă
 Labels:
2024,
2024 news,
2D,
artificial intelligence,
demo,
github,
graphic,
graphics,
huggingface,
news,
online tool,
video,
video tutorial,
youtube
Labels:
2024,
2024 news,
2D,
artificial intelligence,
demo,
github,
graphic,
graphics,
huggingface,
news,
online tool,
video,
video tutorial,
youtube
GitHub : Single Images with Multi-View Pose Calibration ...
On this GitHun repo you can find the CharacterGen: Efficient 3D Character Generation from Single Images with Multi-View Pose Calibration



duminică, 16 iunie 2024
Blender 3D : Sorcar - Procedural modeling in Blender using Node Editor.
You can follow the blenderartists.org - forum.
The project addon can be found on the GitHUb repo.
Posted by
Cătălin George Feștilă
 Labels:
2024,
github,
open source,
source code,
video,
video tutorial,
youtube
Labels:
2024,
github,
open source,
source code,
video,
video tutorial,
youtube
joi, 30 mai 2024
duminică, 31 martie 2024
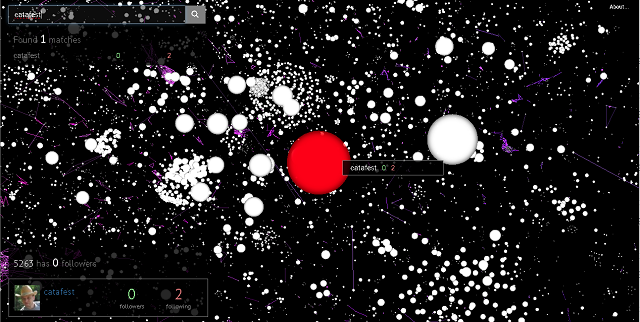
GitHub followers 3D visualization online tool.
... GitHub followers 3D visualization showing all GitHub users who have more than two followers, see on this website.

duminică, 18 februarie 2024
News : WebGL implementation repo and theory of 3D Gaussian Splatting ...
This is a WebGL implementation of a real-time renderer for 3D Gaussian Splatting for Real-Time Radiance Field Rendering, a recently developed technique for taking a set of pictures and generating a photorealistic navigable 3D scene out of it. As it is essentially an extension of rendering point clouds, rendering scenes generated with this technique can be done very efficiently on ordinary graphics hardware- unlike prior comparable techniques such as NeRFs.
You can see the examples from the theory paper can be found on example section from antimatter15 GitHub repo splat.

marți, 6 februarie 2024
News : Shader Editor source code.
If you follow my blogger, you've seen some shaders I made for my background phone.
These shaders are created with this Android app called Shader Editor.
You can find the source code of this application on this GitHub project.
Posted by
Cătălin George Feștilă
 Labels:
2024,
2024 news,
github,
news,
open source,
Shader Editor,
source code
Labels:
2024,
2024 news,
github,
news,
open source,
Shader Editor,
source code
vineri, 15 septembrie 2023
Web : 3D effect with comics .
Posted by
Cătălin George Feștilă
 Labels:
2023,
2D,
3D,
design,
github,
graphic,
graphics,
web,
web development
Labels:
2023,
2D,
3D,
design,
github,
graphic,
graphics,
web,
web development
luni, 21 august 2023
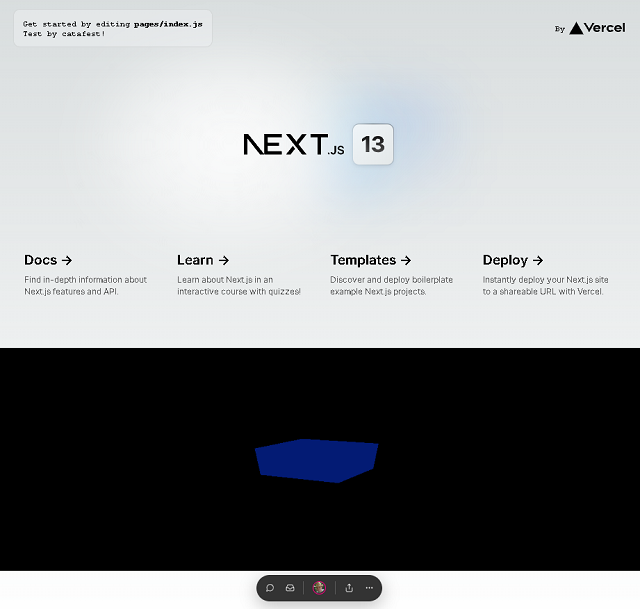
ThreeJS : Use ThreeJS into my vercel project - 001.
New changes to the old project named nextjsthreejs001, created in vercel, I added the threejs library, created a scene with a default cube object.

Posted by
Cătălin George Feștilă
 Labels:
2023,
3D,
design,
github,
graphic,
graphics,
three.js,
vercel,
web development
Labels:
2023,
3D,
design,
github,
graphic,
graphics,
three.js,
vercel,
web development
duminică, 21 mai 2023
Beautiful web design with Windows 11 O.S.
Here's an innovative way to test Windows 11. This website uses a unique design to display the Windows 11 operating system interface. For more details, check out the links below:
luni, 3 aprilie 2023
Shaderfrog 2.0 "Hybrid Graph" Tech Demo online tool.
This online tool is named Shaderfrog 2.0 "Hybrid Graph" Tech Demo.
You can find the source code on this GitHub project.

luni, 16 mai 2022
Non-Euclidean rendering engine by CodeParade.
This is a NonEuclidean rendering engine for Windows, written in C++ OpenGL
You can find the project on the GitHub repo.
Posted by
Cătălin George Feștilă
 Labels:
2022,
2D,
3D,
C++,
design,
github,
graphics,
opengl,
Simulation,
software 3D,
youtube
Labels:
2022,
2D,
3D,
C++,
design,
github,
graphics,
opengl,
Simulation,
software 3D,
youtube
Abonați-vă la:
Comentarii (Atom)

