ngPlant is a Free Software project and you can download it from here.
The ngPlant modeling tool and ngpshot utility are distributed under the terms of the GNU General Public License (GPL).
The great part of this softwarecome for developers.
They can use 3D API-independent library to use generated plant
models in their 3D applications, or to create plant modeling plugins for
different 3D modeling tools.
Also the software libraries (libngpcore, libngput and pywrapper) which may be
used in another projects are distributed under the terms of the BSD License.
2D, 3D, game, games, online game, game development, game engine, programming, OpenGL, Open AI, math, graphics, design, graphic, graphics, game development, game engine, programming, web development, web art, web graphic, arts, tutorial, tutorials,
Se afișează postările cu eticheta 2016. Afișați toate postările
Se afișează postările cu eticheta 2016. Afișați toate postările
duminică, 25 decembrie 2016
vineri, 16 decembrie 2016
Cool and simple online game - sharkz.
This web site come with a simple and great online game for all ages.
Enter your name or nick name then you have to use the mouse to survive in water full of fish and sharks.
What is attractive is that you can meet and chat in this aquatic environment.
Enter your name or nick name then you have to use the mouse to survive in water full of fish and sharks.
What is attractive is that you can meet and chat in this aquatic environment.
joi, 15 decembrie 2016
News: NVIDIA GPU Educators Program Overview.
The good news come from NVIDIA Developer about the new GPU Educators Program.
NVIDIA’s GPU Educators Program seeks to advance STEM education with accelerated computing by providing high-quality teaching materials and resources to educators, to help prepare today’s students for tomorrow’s computing challenges.
The goal come from official webpage.
NVIDIA’s Academic Programs Team is dedicated to empowering and collaborating with professors and researchers at universities worldwide. We aim to inspire cutting-edge technological innovation and to find new ways of enhancing faculty research as well as the teaching and learning experience. We achieve this through a variety of initiatives and programs.
NVIDIA’s GPU Educators Program seeks to advance STEM education with accelerated computing by providing high-quality teaching materials and resources to educators, to help prepare today’s students for tomorrow’s computing challenges.
The goal come from official webpage.
NVIDIA’s Academic Programs Team is dedicated to empowering and collaborating with professors and researchers at universities worldwide. We aim to inspire cutting-edge technological innovation and to find new ways of enhancing faculty research as well as the teaching and learning experience. We achieve this through a variety of initiatives and programs.
vineri, 2 decembrie 2016
Websites with comics and database - part 001.
Most comics can be found into shop or online but is hard to make a good choice.
Today I will show you a good website with a great artists database and also have a webshop.
This come with over 13,000 comic artists from around the world.
Shipping your order into Europe will give you a low cost. This website can be found here.
Today I will show you a good website with a great artists database and also have a webshop.
This come with over 13,000 comic artists from around the world.
Shipping your order into Europe will give you a low cost. This website can be found here.
Your city to 3D with Esri software.
Your city can be put into 3D environment using Esri City Engine.
This software come for Windows , Linux and MacOS X and come from ArcGIS Software
I tested the free trial demo with Windows SO.
This free trial is just for 30 days andafter that you will need to contact your local Esri office.
When you download the trial one webpage come with one authorization number.
This is provided to you to deal with installation proces.
The idea is great because can help many people.
I deal with street features and come sized functions.
You can use also textures, and generate tools, objects to edit and many format maps files.
If you want to build your city from simple gamer, business, virtual maps and enviroment then is a good choice.
You can take a look to see how is working.
This software come for Windows , Linux and MacOS X and come from ArcGIS Software
I tested the free trial demo with Windows SO.
This free trial is just for 30 days andafter that you will need to contact your local Esri office.
When you download the trial one webpage come with one authorization number.
This is provided to you to deal with installation proces.
The idea is great because can help many people.
I deal with street features and come sized functions.
You can use also textures, and generate tools, objects to edit and many format maps files.
If you want to build your city from simple gamer, business, virtual maps and enviroment then is a good choice.
You can take a look to see how is working.
joi, 1 decembrie 2016
3D scientific website with good content.
Today I will told you about one great website with 3D content.
This website will have many 3D scientific objects.
You can see old building, old bones, old houses.
One good point to start also is the 3D view of Apollo 11 moon-landing mission command module. About this website the team tells us:
Smithsonian X 3D launches a set of use cases which apply various 3D capture methods to iconic collection objects, as well as scientific missions. These projects indicate that this new technology has the potential not only to support the Smithsonian mission, but to transform museum core functions. Researchers working in the field may not come back with specimens, but with 3D data documenting a site or a find. Curators and educators can use 3D data as the scaffolding to tell stories or send students on a quest of discovery.
The website can be found it here.
This website will have many 3D scientific objects.
You can see old building, old bones, old houses.
One good point to start also is the 3D view of Apollo 11 moon-landing mission command module. About this website the team tells us:
Smithsonian X 3D launches a set of use cases which apply various 3D capture methods to iconic collection objects, as well as scientific missions. These projects indicate that this new technology has the potential not only to support the Smithsonian mission, but to transform museum core functions. Researchers working in the field may not come back with specimens, but with 3D data documenting a site or a find. Curators and educators can use 3D data as the scaffolding to tell stories or send students on a quest of discovery.
The website can be found it here.
miercuri, 30 noiembrie 2016
Unity 5.5 beta - news.
If you like the Unity game engine and game programming then the Unity blog come with news.
The new the list of features and improvements are huge but the most great part for me s the particle and effects. You can see the demo from the new Unity.
The new the list of features and improvements are huge but the most great part for me s the particle and effects. You can see the demo from the new Unity.
luni, 7 noiembrie 2016
September event artwork - 256 byte, 64K and 4K graphics.
If you missed the event during September 9 - September 11 where they presented the artwork of 256 Byte, 64k and 4k, then you have the opportunity to see this user's channel.
See all 256 Byte graphics:
See all 256 Byte graphics:
duminică, 6 noiembrie 2016
This application deal with images into 3D.
AwesomeBump is a free and open source program designed to generate normal, height, specular or ambient occlusion, metallic, roughness textures from a single image.
The AwesomeBump software is totaly written in Qt cross-platform application framework.
This application come with some features like:
The official page can be found here.
You can see video tutorials about this application: here.
The AwesomeBump software is totaly written in Qt cross-platform application framework.
This application come with some features like:
- convert from normal map to height map,
- convert from height map (bump map) to normal map,
- extract the bump from the arbitrary image,
- calculate ambient occlusion and specularity of image.
- perspective tranformation of the image,
- creating seamless texture (simple linear filter, random mode, or mirror filter),
- generate roughness and metallic textures (different types of surface analysis are available),
- real time tessellation is available,
- saving images to following formats: PNG, JPG,BMP,TGA
- edit one texture which contains different materials
- add some grunge to your map with grunge texture.
- mix two bumpmaps togheter with normal map mixer.
- and many others, see our videos on YouTube
The official page can be found here.
You can see video tutorials about this application: here.
luni, 24 octombrie 2016
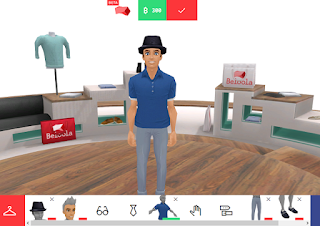
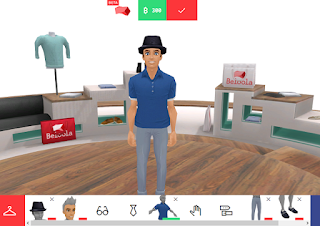
Beloola - 3D world.
Beloola is the web-based social network constructed as an immersive 3D world.
It resembles Linden Lab’s Second Life, but doesn’t require any special software except for the browser.
This allows passionate people to meet up in the same place anytime they want.
With free content you can set your avatar boy or girl and explore the word of this Web VR platform.


sâmbătă, 22 octombrie 2016
Krita 3.1 beta available.
The Krita 3.1 beta come with a full features and fixes.
The most useful features can you be found into this 2D software for drawing:
Krita come with this free copyright for Krita
Krita is free software under the GNU Public License, Version 2 or any later version at your option. This means you can get the source code for Krita from. The license only applies to the Krita source code, not to your work! You can use Krita to create artworks for commerical purposes without any limitation.
Krita Shell Extension come with MIT copyright.Krita Shell Extension
The MIT License
Copyright (c) 2016 Alvin Wong
The most useful features can you be found into this 2D software for drawing:
- ffmpeg-based export to animated gif and video formats;
- the OpenGL canvas is fixed;
- will officially support OSX
- fixing bugs on Windows and Linux
- the beta still contains the colorize mask/lazy brush plugin
- expecting to experimenting with new algorithms, but with the next release
- same splash screen like old version
Krita come with this free copyright for Krita
Krita is free software under the GNU Public License, Version 2 or any later version at your option. This means you can get the source code for Krita from
Krita Shell Extension come with MIT copyright.
The MIT License
Copyright (c) 2016 Alvin Wong
vineri, 14 octombrie 2016
OpenVR for VR hardware under linux, windows and osx.
Is working with windows 64/32, linux 64 and osx 32.
The github tells us about this development:
OpenVR is an API and runtime that allows access to VR hardware from multiple vendors without requiring that applications have specific knowledge of the hardware they are targeting. This repository is an SDK that contains the API and samples. The runtime is under SteamVR in Tools on Steam. Documentation for the API is available in the wiki: https://github.com/ValveSoftware/openvr/wiki/API-Documentation More information on OpenVR and SteamVR can be found on
http://steamvr.com
miercuri, 5 octombrie 2016
Defold Engine with editor and lua scripting.
The new game engine come from Defold Engine and was released
31. May 2016.
The Defold is a cross platform 2D focused Lua powered game engine created by King and available for free. If you want to learn Lua programming language or you know this programming language, then is great.
About Lua: is a powerful, efficient, lightweight, embeddable scripting language. It supports procedural programming, object-oriented programming, functional programming, data-driven programming, and data description.
This game engine brings improved editor performance on OSX, Windows, Linux 32 and 64 with GUI layer counts. It's working with your google account.
You can also have online tutorials.
This improved account management options, including the ability to delete your account if required. You can see the official playlist with some video tutorials:
The Defold is a cross platform 2D focused Lua powered game engine created by King and available for free. If you want to learn Lua programming language or you know this programming language, then is great.
About Lua: is a powerful, efficient, lightweight, embeddable scripting language. It supports procedural programming, object-oriented programming, functional programming, data-driven programming, and data description.
This game engine brings improved editor performance on OSX, Windows, Linux 32 and 64 with GUI layer counts. It's working with your google account.
You can also have online tutorials.
This improved account management options, including the ability to delete your account if required. You can see the official playlist with some video tutorials:
Posted by
Cătălin George Feștilă
 Labels:
2016,
2016 news,
game development,
game engine,
lua,
news,
programming
Labels:
2016,
2016 news,
game development,
game engine,
lua,
news,
programming
duminică, 2 octombrie 2016
Blender 3D - addon Screencast Keys tested.
Today I tested the Screencast Keys with the last version of Blender 3D - version 2.78.
One great addon can be used to share your work over 3D Blender community.
This addon will show the keys and mouse actions into Blender 3D.
The Blender 3D addon can be downloaded from here and then just put into your Blender 3D path: blender-2.78-rc2-windows64\2.78\scripts\addons.
Now next step is to enable it from: User Preferences > Add-Ons > 3D View.
Restart your Blender 3D software to make setting.
The setting can be allow with start under right panel by using key N and will find the Screencast Keys area.
You can also just start working by press the keys: Shift+Alt+C.
The addon is very useful for most blender users.
One great addon can be used to share your work over 3D Blender community.
This addon will show the keys and mouse actions into Blender 3D.
The Blender 3D addon can be downloaded from here and then just put into your Blender 3D path: blender-2.78-rc2-windows64\2.78\scripts\addons.
Now next step is to enable it from: User Preferences > Add-Ons > 3D View.
Restart your Blender 3D software to make setting.
The setting can be allow with start under right panel by using key N and will find the Screencast Keys area.
You can also just start working by press the keys: Shift+Alt+C.
The addon is very useful for most blender users.
Posted by
Cătălin George Feștilă
 Labels:
2.78,
2016,
3D,
3d software,
Blender 3D,
tutorial,
tutorials
Labels:
2.78,
2016,
3D,
3d software,
Blender 3D,
tutorial,
tutorials
vineri, 23 septembrie 2016
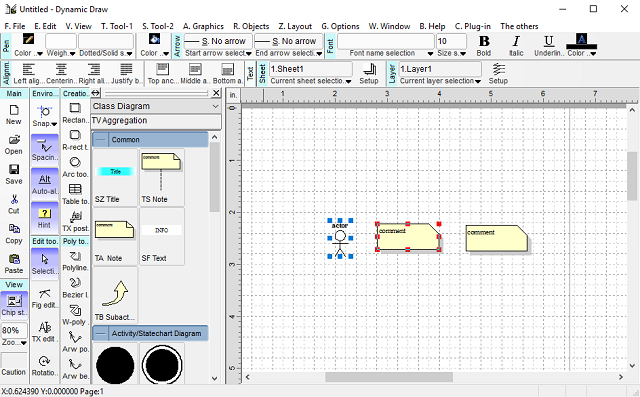
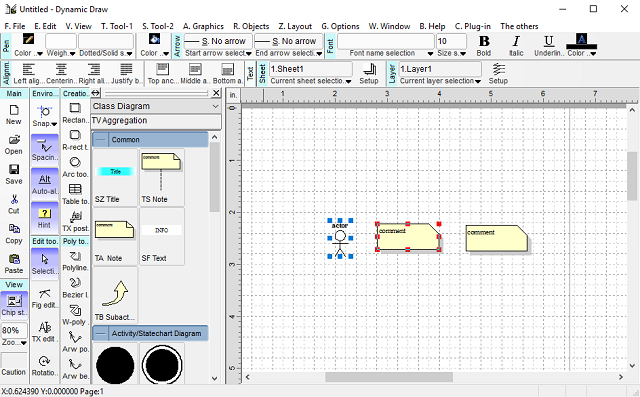
Dynamic Draw - vector graphics editor.
This software is a vector graphics editor and can be found it here.
Working with instalation and portable version under Windows OS.
It is an object-oriented drawing and design program and is for making flowcharts, line drawings, org charts, buttons, etc.

It has intelligent linking system by using the keys T and V ( or will select your arrow line with another key from tool menu).
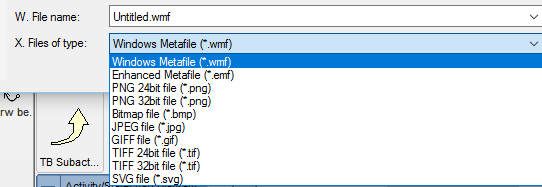
It can export the graphics image as SVG, JPG, TIFF, PNG, EMF, WMF, PSD, BMP.

It supports OLE and that help you to copy objects and paste on other applications as OLE.The official website come with just one prepared a demonstration movie (see here).
Working with instalation and portable version under Windows OS.
It is an object-oriented drawing and design program and is for making flowcharts, line drawings, org charts, buttons, etc.

It has intelligent linking system by using the keys T and V ( or will select your arrow line with another key from tool menu).
It can export the graphics image as SVG, JPG, TIFF, PNG, EMF, WMF, PSD, BMP.

It supports OLE and that help you to copy objects and paste on other applications as OLE.The official website come with just one prepared a demonstration movie (see here).
marți, 20 septembrie 2016
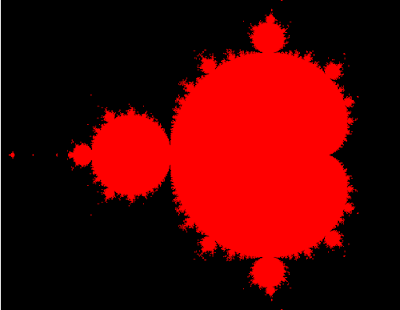
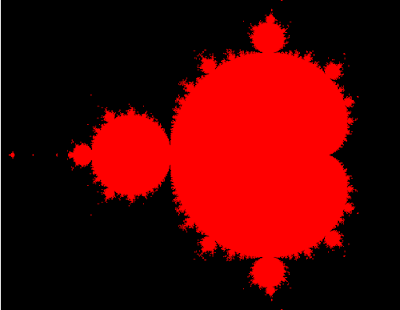
Mandelbrot with three.js .
The Mandelbrot set is the set of complex numbers c for which the function f c ( z ) = z 2 + c . - wikipedia.org
You need to download the three.js - java script from threejs webpage.
The source code is simple. Come with default HTML5 page and javascripts.
One part of this will make vertex-shader and fragment shader, both is 2D shader type.
You need the canvas tag with id="canv".
The last part of source code is make to put all into one image processing by shaders.
You can read this tutorial here.

You need to download the three.js - java script from threejs webpage.
The source code is simple. Come with default HTML5 page and javascripts.
One part of this will make vertex-shader and fragment shader, both is 2D shader type.
You need the canvas tag with id="canv".
The last part of source code is make to put all into one image processing by shaders.
You can read this tutorial here.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title of the document</title>
<script src="three.js"></script>
</head>
<body>
<canvas id="canv" width="640" height="480"></canvas>
<script id="2d-vertex-shader" type="x-shader/x-vertex">
attribute vec2 a_position;
void main() {
gl_Position = vec4(a_position, 0, 1);
}
</script>
<script id="2d-fragment-shader" type="x-shader/x-fragment">
#ifdef GL_FRAGMENT_PRECISION_HIGH
precision highp float;
#else
precision mediump float;
#endif
#define PI 3.14159
float hash( float n ) { return fract(sin(n)*753.5453123); }
#define NUM_STEPS 50
#define ZOOM_FACTOR 2.0
#define X_OFFSET 0.5
#ifdef GL_FRAGMENT_PRECISION_HIGH
precision highp float;
#else
precision mediump float;
#endif
precision mediump int;
void main() {
vec2 z;
float x,y;
int steps;
float normalizedX = (gl_FragCoord.x - 320.0) / 640.0 * ZOOM_FACTOR *
(640.0 / 480.0) - X_OFFSET;
float normalizedY = (gl_FragCoord.y - 240.0) / 480.0 * ZOOM_FACTOR;
z.x = normalizedX;
z.y = normalizedY;
for (int i=0;i<NUM_STEPS;i++) {
steps = i;
x = (z.x * z.x - z.y * z.y) + normalizedX;
y = (z.y * z.x + z.x * z.y) + normalizedY;
if((x * x + y * y) > 4.0) {
break;
}
z.x = x;
z.y = y;
}
if (steps == NUM_STEPS-1) {
gl_FragColor = vec4(1.0, 0.0, 0.0, 1.0);
} else {
gl_FragColor = vec4(0.0, 0.0, 0.0, 1.0);
}
}
</script>
<script type="text/javascript">
var gl;
var canvas;
var buffer;
window.onload = init;
function init() {
canvas = document.getElementById('canv');
gl = canvas.getContext('experimental-webgl');
canvas.width = 640;
canvas.height = 480;
gl.viewport(0, 0, gl.drawingBufferWidth, gl.drawingBufferHeight);
var shaderScript;
var shaderSource;
var vertexShader;
var fragmentShader;
buffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, buffer);
gl.bufferData(
gl.ARRAY_BUFFER,
new Float32Array([
-1.0, -1.0,
1.0, -1.0,
-1.0, 1.0,
-1.0, 1.0,
1.0, -1.0,
1.0, 1.0]),
gl.STATIC_DRAW
);
render();
}
function render() {
window.requestAnimationFrame(render, canvas);
gl.clearColor(1.0, 0.0, 0.0, 1.0);
gl.clear(gl.COLOR_BUFFER_BIT);
shaderScript = document.getElementById("2d-vertex-shader");
shaderSource = shaderScript.text;
vertexShader = gl.createShader(gl.VERTEX_SHADER);
gl.shaderSource(vertexShader, shaderSource);
gl.compileShader(vertexShader);
shaderScript = document.getElementById("2d-fragment-shader");
shaderSource = shaderScript.text;
fragmentShader = gl.createShader(gl.FRAGMENT_SHADER);
gl.shaderSource(fragmentShader, shaderSource);
gl.compileShader(fragmentShader);
program = gl.createProgram();
gl.attachShader(program, vertexShader);
gl.attachShader(program, fragmentShader);
gl.linkProgram(program);
gl.useProgram(program);
positionLocation = gl.getAttribLocation(program, "a_position");
gl.enableVertexAttribArray(positionLocation);
gl.vertexAttribPointer(positionLocation, 2, gl.FLOAT, false, 0, 0);
gl.drawArrays(gl.TRIANGLES, 0, 6);
}
</script>
</body>
</html>

Posted by
Cătălin George Feștilă
 Labels:
2016,
2D,
javascript,
programming,
shader,
source code,
three.js,
tutorial,
tutorials,
WebGL
Labels:
2016,
2D,
javascript,
programming,
shader,
source code,
three.js,
tutorial,
tutorials,
WebGL
duminică, 18 septembrie 2016
News about Blender second release candidate and other projects.
The Chairman Blender Foundation and producer Blender Institute, Mr.
Ton Roosendaal comw with this news about second release candidate and
other projects:
Hi everyone, Here are notes from today's 14 UTC meeting in irc.freenode.net
#blendercoders. 1) Blender 2.78 RC2 - Second release candidate is out! http://download.blender.org/release/Blender2.78/ - Release logs are also taking shape: https://wiki.blender.org/index.php/Dev:Ref/Release_Notes/2.78 https://www.blender.org/features/2-78/ Based on tracker reporting and further testing we either do a RC3 or
the actual release this week. Sergey Sharybin and Bastien Montagne are
monitoring it closely. 2) Other projects and 2.8 - Currently Blender for OSX links to an Apple system library for
quicktime (qtkit). This has been deprecated for long, and will be removed from
XCode 10.12. We have to decide if we want to drop this, and make Blender for
OS X use ffmpg for all codecs. - Julian Eisel uploaded custom manipulators patch for review https://developer.blender.org/D2232 Code docs
https://wiki.blender.org/index.php?title=User:Julianeisel/Custom_Manipulators - Mike Erwin is in Amsterdam, with Dalai Felinto and others
he will do design sessions on the 2.8 viewport. Expect interesting logs and docs! Thanks, -Ton-
joi, 15 septembrie 2016
The 8 bits game and development.
Today I will tell you about the old and new 8 bits game and development.
Even now some people want to recreation of the 1980s personal compute bluetooth - zx spectrum
Most users who use a computer remember the old 8-bit computers or were linked to them.
I will start to present to you some of the most important web pages useful this topic:
ZX_Spectrum - wikipedia
ZX Basic stable version
Speccy - emulator multiplatform Z80 cross-assembler
TommyGun IDE and lots of utilities
TommyGun - source code
TommyGun - wikipedia
Guide to inline assembly using Boriel’s ZX compiler to create zx spectrum code.
I install ZX_Spectrum into my project path C:\Proiecte\8bits\ZX-Basic\.

I create one folder named SpeccyEmulator and I unzip the emulator Speccy.
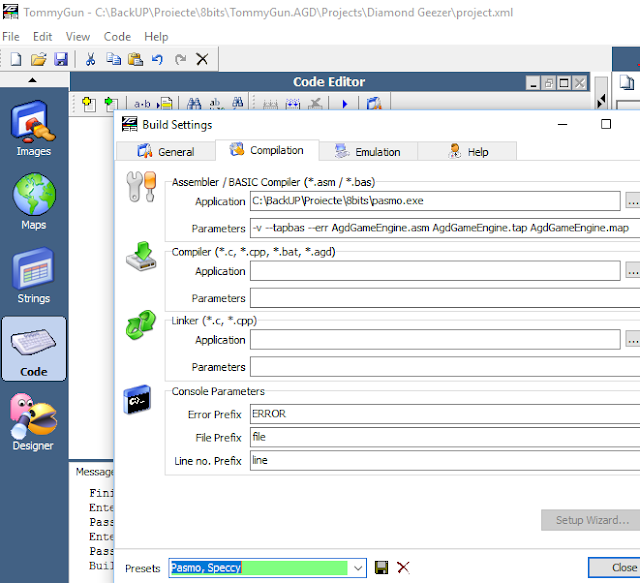
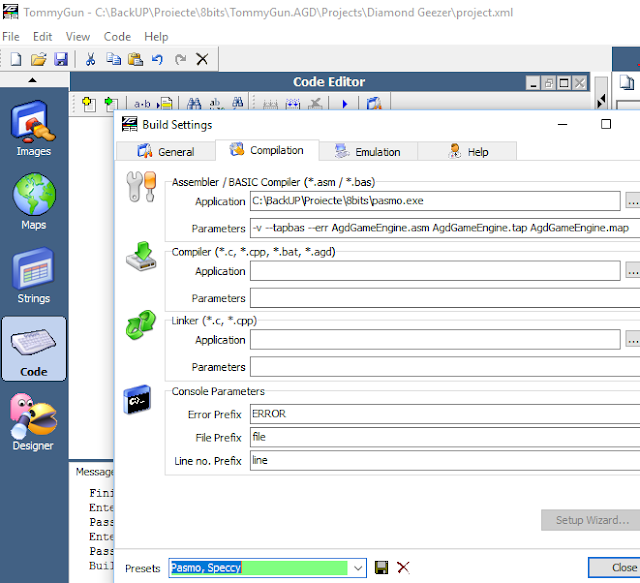
The TommyGun IDE install C:\Proiecte\8bits\TommyGun.AGD from here.
I start the IDE with a new project.
The old TommyGun come with some errors when to try to reopen project and with more projects.
This is not bad, just you need to start it for each project and make settings each time.
The TommyGu.AGD is more good but I don't make all the tests. This has just one project AgdGAmeEngine.asm with agd files.
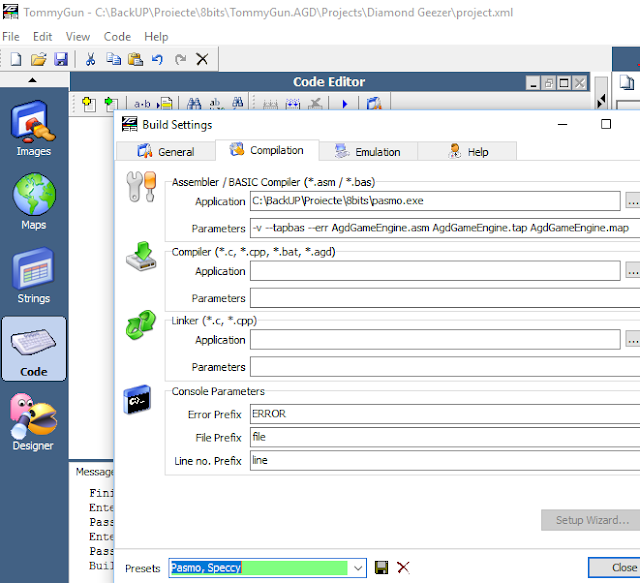
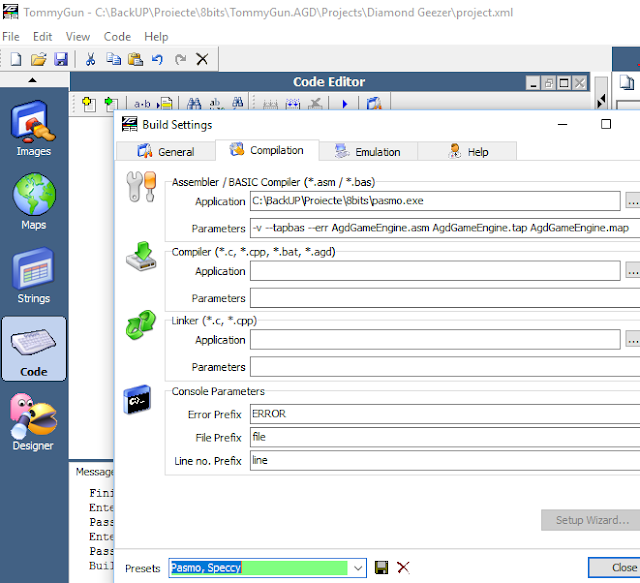
The next step is tab Code - Build Settings - Compilation - I used pasmo.exe .

Under Code - Build Settings - Emulation I set the path to emulator: C:\Proiecte\8bits\SpeccyEmulator\Speccy.exe .

Also you can see the Presets can be edit and save it (Pasmo, Speccy).
NOTE: About ZX settings then under Code you need to load the files from ZX-Basic project.
If you want to use the basic language then you need to set this zxb.exe for .bas type file and the content will be the basic language (ex: C:\Proiecte\8bits\ZX-Basic\examples\clock.bas). The name of this file will need to put into Compilation (ex: clock.bas) and Emulation (ex clock.tzx).
Even now some people want to recreation of the 1980s personal compute bluetooth - zx spectrum
Most users who use a computer remember the old 8-bit computers or were linked to them.
I will start to present to you some of the most important web pages useful this topic:
ZX_Spectrum - wikipedia
ZX Basic stable version
Speccy - emulator multiplatform Z80 cross-assembler
TommyGun IDE and lots of utilities
TommyGun - source code
TommyGun - wikipedia
Guide to inline assembly using Boriel’s ZX compiler to create zx spectrum code.
I install ZX_Spectrum into my project path C:\Proiecte\8bits\ZX-Basic\.

I create one folder named SpeccyEmulator and I unzip the emulator Speccy.
The TommyGun IDE install C:\Proiecte\8bits\TommyGun.AGD from here.
I start the IDE with a new project.
The old TommyGun come with some errors when to try to reopen project and with more projects.
This is not bad, just you need to start it for each project and make settings each time.
The TommyGu.AGD is more good but I don't make all the tests. This has just one project AgdGAmeEngine.asm with agd files.
The next step is tab Code - Build Settings - Compilation - I used pasmo.exe .

Under Code - Build Settings - Emulation I set the path to emulator: C:\Proiecte\8bits\SpeccyEmulator\Speccy.exe .

Also you can see the Presets can be edit and save it (Pasmo, Speccy).
NOTE: About ZX settings then under Code you need to load the files from ZX-Basic project.
If you want to use the basic language then you need to set this zxb.exe for .bas type file and the content will be the basic language (ex: C:\Proiecte\8bits\ZX-Basic\examples\clock.bas). The name of this file will need to put into Compilation (ex: clock.bas) and Emulation (ex clock.tzx).
marți, 6 septembrie 2016
The 3D Print - online tool in over 50 materials.
This will help you to have your 3D Print in over 50 materials.
From plastics to porcelain, silver to sandstone, Shapeways offers a large collection of materials for you to create unique products.
The website tells us about transit Times / Pricing
You can test this online tool here and allow materials here.
From plastics to porcelain, silver to sandstone, Shapeways offers a large collection of materials for you to create unique products.
The website tells us about transit Times / Pricing
| Option | Transit Time (business days) | Flat Rate | |
|---|---|---|---|
| United States | USPS First-Class | 1-3 | $4.99 |
| UPS Ground | 3-5 | $6.50 | |
| UPS Two Day | 2 | $9.50 | |
| UPS Next Day | 1 | $15.50 | |
| Canada | USPS First-Class | 2-8 | $11.50 |
| UPS Worldwide | 1-3 | $21.50 | |
| Australia, New Zealand | USPS First-Class | 5-9 | $14.99 |
| UPS Worldwide | 3-8 | $25.99 | |
| Germany | DHL Europaket | 1-2 | $6.50 |
| UPS | 2-3 | $11.50 | |
| Netherlands, Belgium, Luxembourg | Standard | 1-2 | $6.50 |
| All other EU countries, Switzerland, Norway, San Marino, Vatican, Andorra, Liechtenstein | Standard | Varies by country | $9.50 |
| All other countries | Standard | Varies by country | $19.99 |
marți, 2 august 2016
Anime Studio is now Moho.
Anime Studio is now Moho.
Get a first look at Moho. Webinar August 12th: What’s New in Moho 12 – Register Now! Go to register link, fill up and follow. You can get more infos from this link.
Moho (Anime Studio) Animation Software – Coming Soon!
Moho™, the complete animation solution for professionals and digital artists, is coming soon. Moho is a new name and new version of Anime Studio. Moho delivers advanced animation tools to speed up your workflow with an intuitive new interface, a visual content library and powerful features such as a bone rigging system, Smart Bones™, frame-by-frame animation, and more exciting new features that will be announced at the product launch.Get a first look at Moho. Webinar August 12th: What’s New in Moho 12 – Register Now! Go to register link, fill up and follow. You can get more infos from this link.
Abonați-vă la:
Comentarii (Atom)
