I found him present in the community for those who want to write.
It's a simple online editor with dynamic graphics and sound effects.
Practically you can hear different sounds combined and you can let and choose color combinations to inspire you.
The editor can save in text format and export to your dropbox account or Google Drive.
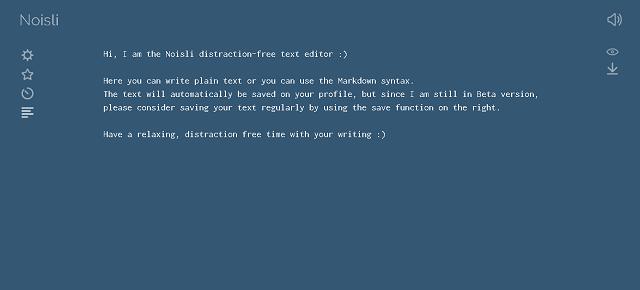
Here's a screenshot of this editor: