This is a beautiful website project named lagaleriedesespeces build with the Three.js library.
You can see it on this webpage.

2D, 3D, game, games, online game, game development, game engine, programming, OpenGL, Open AI, math, graphics, design, graphic, graphics, game development, game engine, programming, web development, web art, web graphic, arts, tutorial, tutorials,

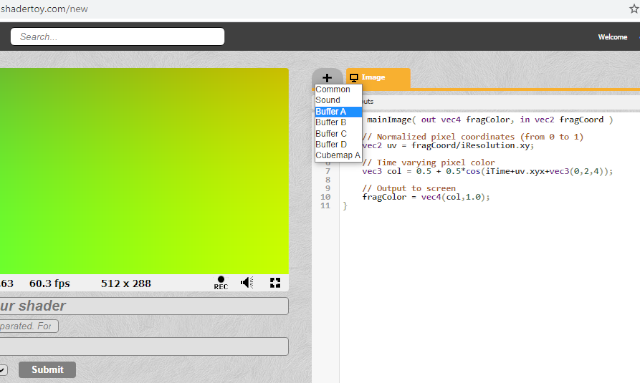
void mainImage( out vec4 fragColor, in vec2 fragCoord )
{
// Normalized pixel coordinates (from 0 to 1)
vec2 uv = fragCoord/iResolution.xy;
// Time varying pixel color
vec3 col = 0.5 + 0.5*cos(iTime+uv.xyx+vec3(0,2,4));
// Output to screen
fragColor = vec4(col,1.0);
}
void mainImage( out vec4 fragColor, in vec2 fragCoord )
{
fragColor = vec4(0.0,0.0,1.0,1.0);
}
// the my old example: https://www.shadertoy.com/view/XlSBz3
void mainImage( out vec4 fragColor, in vec2 fragCoord )
{
vec2 uv = fragCoord.xy;
// set center for circle
vec2 center = iResolution.xy * 0.5;
// set radius of circle
float radius = 0.30 * iResolution.y;
// create circle with delta and theta function
// make delta
float d = length(center - uv) - radius;
// make theta with color transparency to 0.4 and set 1 for clamp
// the clamp is a returned value computed as min(max( x , minVal ), maxVal ).
float t = clamp(d, 0.4, 1.0);
fragColor = vec4( t, center, (120,230,0));
}
vec3 predatorHeat(float v) {
float value = 1.0 - v;
return (0.5+0.5*smoothstep(0.0, 0.1, value))*vec3(
smoothstep(0.5, 0.3, value),
value < 0.3 ? smoothstep(0.0, 0.3, value) : smoothstep(1.0, 0.6, value),
smoothstep(0.4, 0.6, value)
);
}
void mainImage( out vec4 fragColor, in vec2 fragCoord )
{
// Normalized pixel coordinates (from 0 to 1)
vec2 uv = fragCoord/iResolution.xy;
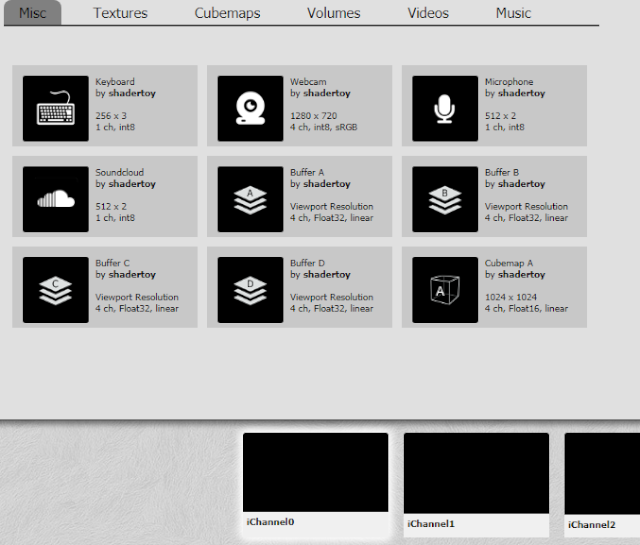
vec4 temp = texture(iChannel0, uv);
vec4 temp2 = texture(iChannel1,uv);
float average = ((temp.r + temp.g + temp.b) / 2.5);
temp.rgb = vec3(predatorHeat(average));
if(uv.x > 0.5)
fragColor = temp;
else
fragColor = temp2;
}#define PI 3.1415926
void mainImage( out vec4 fragColor, in vec2 fragCoord )
{
vec2 uv = fragCoord.xy / iResolution.xy;
// get poins
vec2 p = (2.0 * fragCoord - iResolution.xy) / iResolution.y;
// set surface formula
vec3 v = vec3(p.x, p.y, sqrt(1.0 - p.x * p.x - p.y * p.y));
// create normals
vec3 n = normalize(v);
// https://en.wikipedia.org/wiki/Distortion_(optics)
vec2 sphere_distortion = vec2(atan(n.z, n.x) / PI,0.00000001 * p.y);
vec4 color = vec4(0.0,0.0,0.0,0.0);
if (uv.x > 0.0 && uv.x < 0.5)
{
//color = texture(iChannel0, vec2(1.0 - (uv.x/0.5),uv.y/0.5)+ sphere_distortion);
// with movement iTime
color = texture(iChannel0, vec2(1.0 * iTime- (uv.x/0.5),uv.y/0.5)+ sphere_distortion);
}
else if (uv.x > 0.5 && uv.x < 1.0)
{
//color = texture(iChannel1, vec2((uv.x/0.5),uv.y)+ sphere_distortion);
// with movement iTime
color = texture(iChannel0, vec2(iTime-(uv.x/0.5),uv.y)+ sphere_distortion);
}
fragColor = color;
} void mainImage( out vec4 fragColor, in vec2 fragCoord )
{
vec2 uv = fragCoord.xy / iResolution.xy;
vec4 color = vec4(0.0,0.0,0.0,0.0);
if (uv.x > 0.0 && uv.x < 0.5)
{
color = texture(iChannel0, vec2(1.0 - (uv.x/0.5), uv.y/0.5));
}
else if (uv.x > 0.5 && uv.x < 1.0)
{
color = texture(iChannel1, vec2(1.0 - (uv.x/0.5), uv.y));
}
fragColor = color;
} // this size of line to paint each pixel from screen
const float size = 0.01;
void mainImage( out vec4 fragColor, in vec2 fragCoord )
{
// Normalized pixel coordinates (from 0 to 1)
vec2 uv = fragCoord/iResolution.xy;
// resize uv
uv = uv * 2.0;
// translate normalized pixel coordinates uv from [0,1] to [-1, 1] with
uv = (uv - 1.0);
// get uv.x aspect ratio
uv.x *= iResolution.x / iResolution.y;
// get simple sine
//float t = sin(uv.x);
// get sine * 3 with same size uv will zoom the sine graphic
// see also https://en.wikipedia.org/wiki/Sine_wave
float t = sin(uv.x * 3.0);
// select domain area of sine and drwa yellow color
// else put an blue color on rest
if (uv.y >= t - size && uv.y <= t + size) {
// draw sine
fragColor = vec4(1.0,1.0,0.0,1.0);
} else {
// draw background
fragColor = vec4(0.0,0.0,1.0,1.0);
}
} |
See the Pen ace_editor_001 by Cătălin George Feștilă (@catafest) on CodePen.
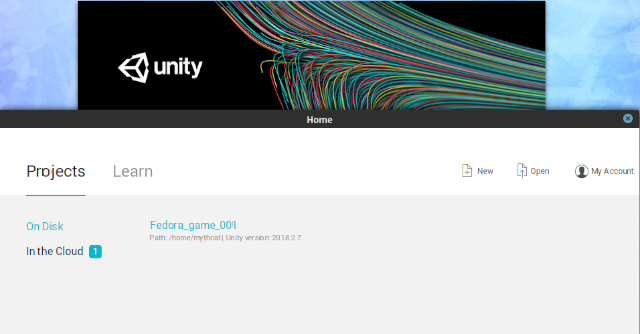
[mythcat@desk ~]$ cd Downloads/
[mythcat@desk Downloads]$ chmod +x UnitySetup-2018.2.7f1 [root@desk Downloads]# dnf install GConf2-devel.x86_64[mythcat@desk Downloads]$ ./UnitySetup-2018.2.7f1  You can use the UnityHub.AppImage from Unity official website to install any Unity 3D version:
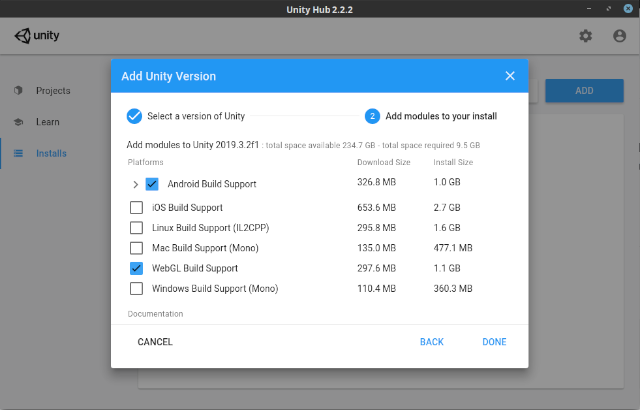
You can use the UnityHub.AppImage from Unity official website to install any Unity 3D version:
[mythcat@desk Downloads]$ chmod +x UnityHub.AppImage
[mythcat@desk Downloads]$ ./UnityHub.AppImage