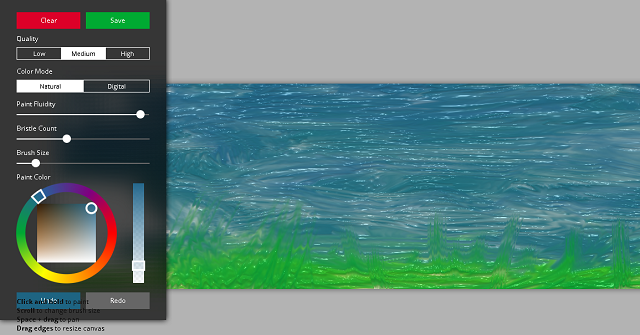
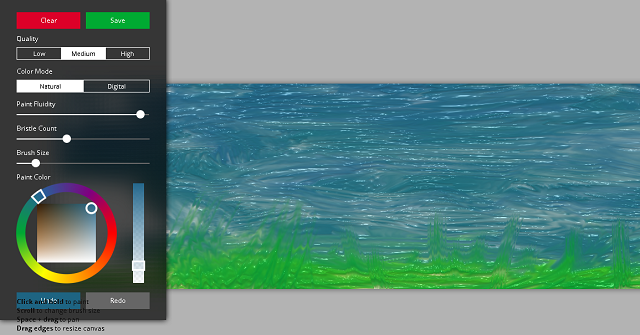
Today I will show you a good painting tool idea created by the same author: David Li.
The twitter account can be found at david li twitter. You can follow the source code on GITHUB account of this author:

2D, 3D, game, games, online game, game development, game engine, programming, OpenGL, Open AI, math, graphics, design, graphic, graphics, game development, game engine, programming, web development, web art, web graphic, arts, tutorial, tutorials,

// define iTime like Shader Inputs
#define time iTime
void mainImage( out vec4 fragColor, in vec2 fragCoord )
{
// Normalized pixel coordinates (from 0 to 1)
// vec2 uv = fragCoord/iResolution.xy;
// create center of position of flame by xy and sized
vec2 pos = ( fragCoord.xy / iResolution.xy )*2.0-vec2(1.,1.);
// create flame variation
if(pos.y>-3.0){
// variation by time and set up to -3.0
// the 0.1 and 30 parameters create the variation of flame
// with ths sin and fract functions
pos.y += 0.1*fract(sin(30.0*time));
}
// select background to black
vec3 color = vec3(0.0,0.0,0.0);
// set scale of flame
float p =.001;
// create shape of flame (output y)
float y = pow(abs(pos.x),3.0)/(1.0*p)*1.0;
// create the hight of flame
float flame_out = length(pos+vec2(pos.x,y))*sin(0.9);
// fix colors flame by RGB
if(flame_out < 0.9){
// color for RG (red green)
color.rg += smoothstep(0.0,0.3,0.6-flame_out);
// fix color of flame by G (green)
color.g /=2.4;
}
color += pow(color.r,1.0);
// output color
fragColor = vec4(color,1.0);
}