The PCI-SIG finalized the specifications of PCI-Express 3.0 bus.
Is designed to be backwards-compatible with devices that use older versions of the bus.
The new PCI-Express 3.0 has, resulting in a data-rate of 1 GB/s per lane, per direction.
The first PCI-Express 3.0 compliant devices will come to be in 2011.
You can read the specifications from official source.
2D, 3D, game, games, online game, game development, game engine, programming, OpenGL, Open AI, math, graphics, design, graphic, graphics, game development, game engine, programming, web development, web art, web graphic, arts, tutorial, tutorials,
duminică, 21 noiembrie 2010
sâmbătă, 6 noiembrie 2010
GLEW 1.5.7 Released
The new update of GLEW adds the GL_NVX_gpu_memory_info extension and fixes some compiler bugs.
You can download it from HERE.
GLEW named "OpenGL Extension Wrangler Library" is the most popular OpenGL extensions management lib.
You can download it from HERE.
GLEW named "OpenGL Extension Wrangler Library" is the most popular OpenGL extensions management lib.
luni, 25 octombrie 2010
Ogre 3D - First steps
I just tried to use 3d engine - Ogre 3D. Although I have not programmed in C + + for a very long time, the tutorials found on the net helped me a lot. Installing this engine linux distribution - Fedora is simple, it seemed more complicated in Windows XP. I used IDE Code:: Blocks and here's what resulted:
First Ogre 3D tutorial from Catalin Festila on Vimeo.
marți, 5 octombrie 2010
Blendern 3D - Shape Modeling Exercise #5 by Kernon Dillon
I saw this video tutorial by Kernon Dillon. Is a simple one , but just let us to know some modeling techniques. With a duration of 27 minutes, the tutorial must be seen by those who use this software.
Shape Modeling Exercise #5 - Wrapping an Object with a Lattice-style Mesh from Kernon Dillon on Vimeo.
vineri, 13 august 2010
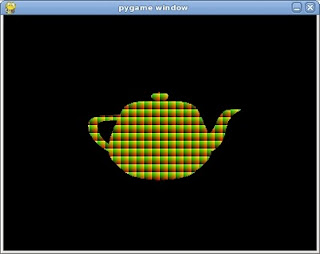
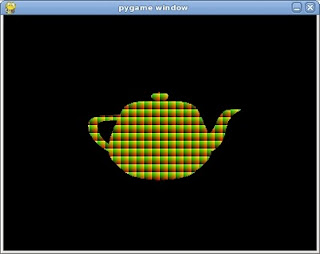
OpenGL and Python - GLSL example
Today I played a bit with GLSL.
Here is the final result in the image below:

The source code used by me:
Here is the final result in the image below:

The source code used by me:
vertex shader
varying vec3 normal;
void main() {
normal = gl_NormalMatrix * gl_Normal;
gl_Position = gl_ModelViewProjectionMatrix * gl_Vertex;
}
fragment shader
varying vec3 normal;
void main() {
float scale = 1.0 / 10.0;
float frx = fract(gl_FragCoord.x * scale);
float fry = fract(gl_FragCoord.y * scale);
gl_FragColor = vec4(frx,fry,0.0,1.0);
}
joi, 12 august 2010
PyOpenGL - first lines of code.
What is the best way to write the first line of code on pyopengl ?
Please see below :
Just use gl.function_opengl.
You can see more examples here.
Please see below :
Python 2.6.4 (r264:75706, Jun 4 2010, 18:20:16)
[GCC 4.4.4 20100503 (Red Hat 4.4.4-2)] on linux2
Type "help", "copyright", "credits" or "license" for more information.
>>> from OpenGL import platform
>>> dir(platform)
['CurrentContextIsValid', 'GL', 'GLE', 'GLU', 'GLUT', 'GLUT_GUARD_CALLBACKS', 'GetCurrentContext',
'OpenGL', 'PLATFORM', 'PlatformPlugin', '__builtins__', '__doc__', '__file__', '__name__', '__package__',
'__path__', '_load', 'baseplatform', 'copyBaseFunction', 'createBaseFunction', 'createExtensionFunction',
'ctypesloader', 'getGLUTFontPointer', 'glx', 'os', 'safeGetError', 'sys']
>>> gl=platform.OpenGL
>>> print gl
>>> glCreateShaderObjectARB = gl.glCreateShaderObjectARB
>>> glShaderSourceARB = gl.glShaderSourceARB
Just use gl.function_opengl.
You can see more examples here.
Posted by
Cătălin George Feștilă
 Labels:
3D,
glCreateShaderObjectARB,
glShaderSourceARB,
opengl,
OpenGL 3.2,
platform,
pyopengl
Labels:
3D,
glCreateShaderObjectARB,
glShaderSourceARB,
opengl,
OpenGL 3.2,
platform,
pyopengl
luni, 19 iulie 2010
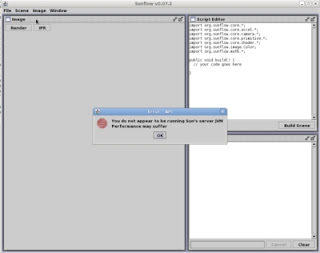
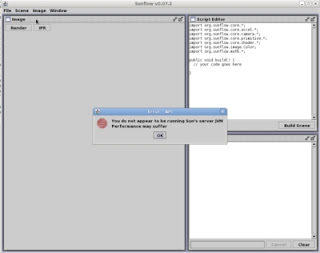
Sunflow rendering on Fedora 13
How to install Sunflow ?
It's pretty simple just download the zip archive from here.
Unzip and edit the sh script sunflow.sh
from the sunflow folder.
By default the script is:
If we run this script will have this error :
The solution is:
Now change the script :
And run it ...
The result is :

It's pretty simple just download the zip archive from here.
Unzip and edit the sh script sunflow.sh
from the sunflow folder.
By default the script is:
#/bin/sh
mem=1G
java -Xmx$mem -server -jar sunflow.jar $*If we run this script will have this error :
$ sh sunflow.sh Invalid maximum heap size: -Xmx1G
Could not create the Java virtual machine.The solution is:
$ whereis java
java: /usr/bin/java ...Now change the script :
#!/bin/bash
/usr/bin/java -Xmx1024M -server -jar sunflow.jar $*And run it ...
$ sh sunflow.sh The result is :

duminică, 18 iulie 2010
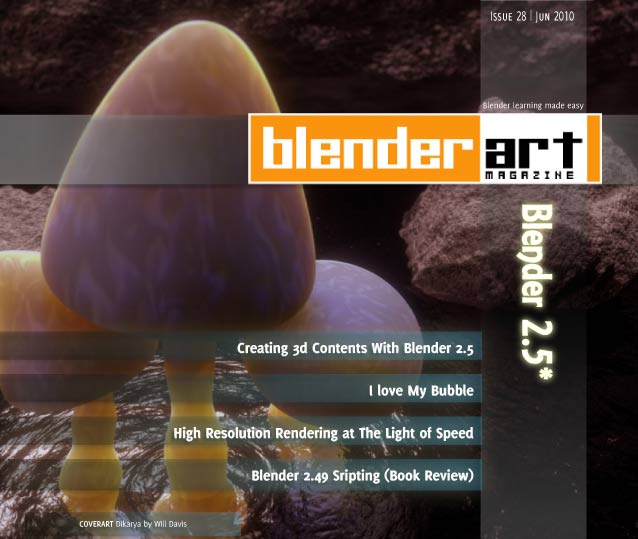
Blender 3D - ISSUE 28: Blender 2.5
As you know the magazine Blender Magazine is a magazine known to those who use Blender 3D software.
The title of this magazine is "Blender 2.5. In this issue we find some interesting articles related to version 2.5.
However I expect some to be more specific. I expected to find some more specific tutorials.
New version 2.5 has new tools and hardware required. For this reason I wanted to see something more complex.
The magazine comes with sample files. However it seems that the magazine is a success.

FEATURED CONTENTS :
Articles/Tutorials on Creating 3D contents using Blender 2.5
I love my Bubble
Up to Speed
Blender 2.49 Scripting (Book Review)
High resolution rendering @ speed of the light
and more ...
The issue and files can be found here.
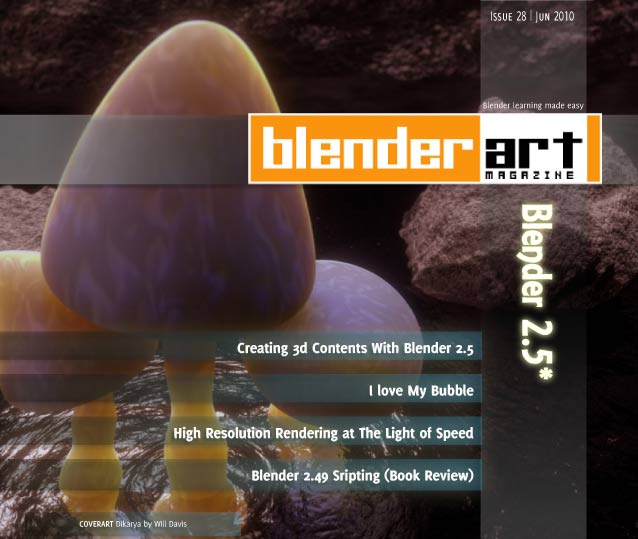
The title of this magazine is "Blender 2.5. In this issue we find some interesting articles related to version 2.5.
However I expect some to be more specific. I expected to find some more specific tutorials.
New version 2.5 has new tools and hardware required. For this reason I wanted to see something more complex.
The magazine comes with sample files. However it seems that the magazine is a success.

FEATURED CONTENTS :
Articles/Tutorials on Creating 3D contents using Blender 2.5
I love my Bubble
Up to Speed
Blender 2.49 Scripting (Book Review)
High resolution rendering @ speed of the light
and more ...
The issue and files can be found here.
vineri, 25 iunie 2010
Papervision 3D - flash 3D stuff.
Have you seen this link: www.papervision3d.org ? If not you should go and admire something beautiful created in 3D.
It is designed with the flash.
The rapidity with which objects are rendered very good.
Papervision3D has integrated QuadTree support and many features.
You can download this engine from here.
See screenshot below :

It is designed with the flash.
The rapidity with which objects are rendered very good.
Papervision3D has integrated QuadTree support and many features.
You can download this engine from here.
See screenshot below :

Fedora 14 - next wallpaper concept.
The new concept of wallpaper on which I worked.
I used Blender 3D. Rendering time was short, less than 2 min.
This is because I used some tricks.
It seems more appropriate for a wallpaper.
See below:

Find more about my work are here:
Activities_within_Fedora
I used Blender 3D. Rendering time was short, less than 2 min.
This is because I used some tricks.
It seems more appropriate for a wallpaper.
See below:
Find more about my work are here:
Activities_within_Fedora
joi, 24 iunie 2010
Fedora 14 - my new wallpaper concept.
Today I worked on a new proposal for Fedora 14 walllpaper.
Looks soft and is more ergonomic ...
This is how it looks on my desktop:

Find more about my work are here:
Activities_within_Fedora
Looks soft and is more ergonomic ...
This is how it looks on my desktop:

Find more about my work are here:
Activities_within_Fedora
vineri, 14 mai 2010
CityScape 1.8 - new software.
This is a good software to create environments. It works on Windows OS.
The development team says:
"CityScape is the leading-edge rapid urban modeling solution for real-time environment generation. Using proven game technology and an intuitive interface, CityScape allows artists and designers to quickly iterate and refine complex urban data sets in a fully rendered real-time 3D environment."
Try free trial on pixelactive3d.com
The development team says:
"CityScape is the leading-edge rapid urban modeling solution for real-time environment generation. Using proven game technology and an intuitive interface, CityScape allows artists and designers to quickly iterate and refine complex urban data sets in a fully rendered real-time 3D environment."
Try free trial on pixelactive3d.com
marți, 16 martie 2010
OpenGL and Python - Motion blur
Abonați-vă la:
Comentarii (Atom)
