2D, 3D, game, games, online game, game development, game engine, programming, OpenGL, Open AI, math, graphics, design, graphic, graphics, game development, game engine, programming, web development, web art, web graphic, arts, tutorial, tutorials,
luni, 16 septembrie 2013
Synfig need some help ...
Seam the team need some help ...
We have enough money to fund Ivan's work until November 1st 2013, but our goal is to continue intensive development of Synfig as long as possible. That's why we have decided to start a fundraising campaign.
Read more about the-synfig-fundraising-campaign
duminică, 8 septembrie 2013
Programming with shaders - part 001 .
The GLSL data types it's like variables or any types of data from programming language.
Uniform variables
Let's show you this types versus C data types:
bool -- int conditional get true -- or false.
int -- int signed integer.
float -- float single floating-point scalar.
vec2 -- float[2] Two component floating-point vector.
vect3 -- float[3] Three component floating-point vector.
vec4 -- float[4] Four component floating-point vector.
bvec2 -- int[2] Two component Boolean vector.
bvec3 -- int[3] Three component Boolean vector.
bvec4 -- int[4] Four component Boolean vector.
ivec2 -- int[2] Two component signed integer vector.
ivec3 -- int[3] Three component signed integer vector.
ivec4 -- int[4] Four component signed integer vector.
mat2 -- float[4] 2x2 floating-point matrix.
mat3 float[9] 3x3 floating-point matrix.
mat4 -- float[16] 4x4 floating-point matrix.
sampler1D int for accessing a 1D texture.
sampler2D -- int for accessing a 2D texture.
sampler3D -- int for accessing a 3D texture.
samplerCube -- int for accessing a cubemap texture.
sampler1DShadow -- int for accessing a 1D depth texture.
sampler2DShadow -- int for accessing a 2D depth texture.. The uniform variables are used when is passed from OpenGL app to the shader.
Vertex Attributes
This can only be used with vertex shaders.
The atributes are position, normals, texture coordinates all you can use with GL_ARB-vertex_program.
The GL_ARB-vertex_program holds slots and after overwritten the attribute is lost.
The attributes can be:
arrays, structures,
float,
vec[2],vec[3],vec[4],
mat[2],mat[3],mat[4] In OpenGL you used something like this:
...
glBegin(GL_TRIANGLES);
...
glVertex3f(0,1,0);
glNormal3f(1,0,1);
glVertex3f(0,1,0);
glNormal3f(1,0,0);
...
glEnd();
... ...
int any_slot= 7;
...
glBindAttribLocationARB(my_program, any_slot, "my_attribute");
...
glBegin(GL_TRIANGLES);
...
glVertex3f(0,1,0);
glNormal3f(1,0,1);
glVertex3f(0,1,0);
glNormal3f(1,0,0);
...
glEnd();
... To working ( access ) with the attribute in shader source code , just use this:
attribute vec3 my_attribute; Varying variables.
This are used most to send data from vertex shader to fragment shader.
The most common example is texture coordinates from vertex shader to fragment shader.
But about how it's vertex and fragment shader in the next tutorial.
duminică, 25 august 2013
Gamescom 2013
"Gamescom is insane. Multiple giant halls filled with video games, besieged by 200,000 people, all jostling for hands-on time – and swag. While E3 is generally thought of as the industry's major event, this Cologne-based behemoth is the true, public-facing epicentre of the gaming year."
You can see some videos with the most wanted games.
I also like the new Batman: Arkham Origins - Nowhere to Run
Very nice idea with the Murasaki Baby
And also Watch Dogs...
vineri, 16 august 2013
Making Money with Blender...
Read the full article :
http://www.blenderguru.com/podcast-making-money-with-blender/
luni, 12 august 2013
News ... Synfig Studio 0.64.0 for Windows is available now.
joi, 25 iulie 2013
Corona SDK will come with Vungle monetization platform.
Team Corona introduce Vungle as our new Corona Plugin partner.
Vungle is a video monetization platform that connects advertisers and developers to achieve breakthrough levels of monetization and user engagement. Our goal is to help developers increase revenue without compromising their app’s UX.
Corona developers can take advantage of Vungle.
As we know the Plans and Pricing of Corona SDK start with: free account and come with $49 - Pro, $79 (Enterprise-Small Business) and $199 (Enterprise-Unlimited).
This prices is for developer/month and billed annually.
The Corona is simple to use so can be a good way to help developers increase revenue.
The new Prince of Persia named Prince of Persia Shadow and Flame
The Ubisoft Entertainment come today with and new rebirth of the legendary Prince of Persia Classic.
Now it's working with Google Play and AppStore.
The game has 14 levels rendered in visually-stunning 3D , 15 weapons and what is great : follow the epic storyline of the original game.
News: Khronos releases OpenCL 2.0 and OpenGL 4.4
The Khronos Group announced new releases: OpenCL 2.0 and OpenGL 4.4.
Most of us working with OpenGL and maybe OpenCL and that can be good news.
As you know the OpenGL come long time ago and OpenCL is new in development.
About OpenCL you can read here.
The OpenGL reference can be read also here.
The Khronos Group come also with many features to development like:
OpenGL ES, WebGL, WebCL, COLLADA, glTF, OpenVG, OpenSL ES, OpenMAX AL, OpenMAX IL, EGL, StreamInput, OpenVX, CameraOpenGL SC, OpenMAX DL, OpenKODE, OpenWF, OpenML...
joi, 18 iulie 2013
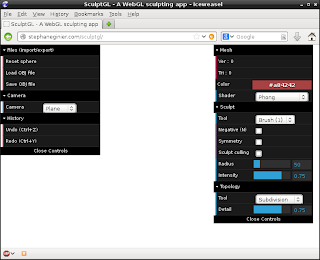
SculptGL the new 3D sculpting online.
SculptGL is a useful WebGL application for 3D sculpting.
You can import and export your meshes into OBJ files.
It's came with some features like dynamic subdivision, decimation, uniformisation and adaptive sculpting.
You can test it here.

sâmbătă, 29 iunie 2013
News : Just only $249 NVIDIA GeForce GTX 760
New NVIDIA GeForce GTX 760 which offers amazing PC gaming performance will come with the new price for only $249.
Read more about this here.
marți, 25 iunie 2013
The iPad Pen come with wireless stylus.
This is the wireless stylus that makes taking notes on an iPad seem as natural as writing freehand with pen and paper.
Very nice device . You can read more about this device here.
This is one picture with the iPad Pen, the price : $169.95.
I don't have one iPad so don't tell you more.
I try to see it on youtube and this is the result , thank's TheJoLProductions for share us
luni, 24 iunie 2013
Test your browser WebGL with glMatrix.
The glMatrix is designed to perform vector and matrix operations stupidly fast! By hand-tuning each function for maximum performance and encouraging efficient usage patterns through API conventions, glMatrix will help you get the most out of your browsers Javascript engine.
The glMatrix has moved to GitHub.
Test with the new benchmark.
You can test your browser using old google
I have one old video card NVIDIA FX 5500 and this is the output.
This page benchmarks the performance of several matrix libraries intended for use with WebGL: glMatrix, mjs, CanvasMatrix, and EWGL_math
Benchmark times are averaged over 10 runs of 20,000 iterations of the target operation.
=============================================
Multiplication
=============================================
glMatrix - Avg: 321.4ms, Min: 318ms, Max: 333ms
mjs - Avg: 563.8ms, Min: 560ms, Max: 569ms
CanvasMatrix - Avg: 26ms, Min: 24ms, Max: 30ms
EWGL - Avg: 591.3ms, Min: 321ms, Max: 2963ms
=============================================
Translation
=============================================
glMatrix - Avg: 81.6ms, Min: 81ms, Max: 84ms
mjs - Avg: 642.2ms, Min: 638ms, Max: 650ms
CanvasMatrix - Avg: 123.3ms, Min: 120ms, Max: 126ms
EWGL - Avg: 114.4ms, Min: 112ms, Max: 119ms
=============================================
Scaling
=============================================
glMatrix - Avg: 75.8ms, Min: 74ms, Max: 78ms
mjs - Avg: 603.1ms, Min: 600ms, Max: 609ms
CanvasMatrix - Avg: 246ms, Min: 245ms, Max: 247ms
EWGL - Avg: 96.2ms, Min: 95ms, Max: 100ms
=============================================
Rotation (Arbitrary axis)
=============================================
glMatrix - Avg: 276ms, Min: 269ms, Max: 304ms
mjs - Avg: 6684.8ms, Min: 815ms, Max: 59376ms
CanvasMatrix - Avg: 602.8ms, Min: 594ms, Max: 623ms
EWGL - Avg: 286ms, Min: 284ms, Max: 289ms
=============================================
Rotation (X axis)
=============================================
glMatrix - Avg: 228ms, Min: 227ms, Max: 230ms
mjs - Avg: 821.4ms, Min: 819ms, Max: 825ms
CanvasMatrix - Avg: 605ms, Min: 331ms, Max: 3010ms
EWGL - Avg: 272ms, Min: 265ms, Max: 284ms
=============================================
Transpose
=============================================
glMatrix - Avg: 53.9ms, Min: 49ms, Max: 75ms
mjs - Avg: 70.9ms, Min: 66ms, Max: 99ms
CanvasMatrix - Avg: 2.3ms, Min: 2ms, Max: 3ms
EWGL - Avg: 48.1ms, Min: 47ms, Max: 49ms
=============================================
Inverse
=============================================
glMatrix - Avg: 378.2ms, Min: 376ms, Max: 383ms
mjs: Unsupported
CanvasMatrix - Avg: 371.9ms, Min: 344ms, Max: 500ms
EWGL - Avg: 1717.9ms, Min: 1323ms, Max: 4697ms
=============================================
Inverse 3x3
=============================================
glMatrix - Avg: 119.4ms, Min: 118ms, Max: 122ms
mjs - Avg: 181.8ms, Min: 180ms, Max: 185ms
CanvasMatrix: Unsupported
EWGL: Unsupported
=============================================
Vector Transformation
=============================================
glMatrix - Avg: 53ms, Min: 52ms, Max: 54ms
mjs: Unsupported
CanvasMatrix: Unsupported
EWGL: Unsupported This can help you when want to test some new features of WebGL glMatrix.
luni, 17 iunie 2013
New HP Envy Rovy 20 and games.
This is the new HP
It's come with new Intel Haswell procesor , 1 TB HDD ,8 GB SSD, wireless 802.11ac and WiDi.
The display it's IPS ( in-plane switching ).
The TouchSmart 20 with come with a starting price of $620
The version of the TouchSmart 23 will have a price from $749 and up.
We will see this devices in June 2013.
The good news it's show in the next video where can see some games.
We can see what easy is to play social games and easy also to use.
Thank you youtube - TechBargains for this video review.