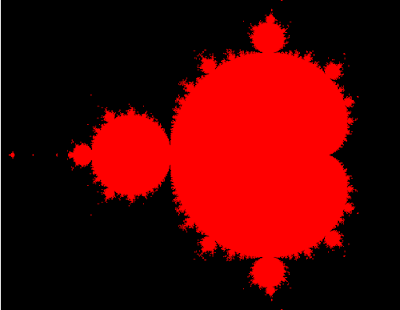
The Mandelbrot set is the set of complex numbers c for which the function f c ( z ) = z 2 + c . -
wikipedia.org
You need to download the three.js - java script from
threejs webpage.
The source code is simple. Come with default HTML5 page and javascripts.
One part of this will make vertex-shader and fragment shader, both is 2D shader type.
You need the canvas tag with
id="canv".
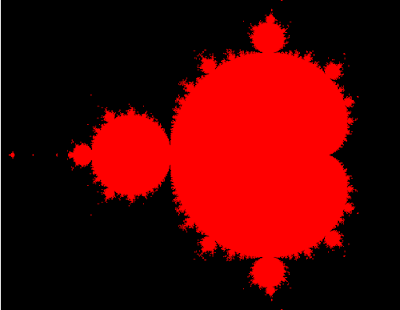
The last part of source code is make to put all into one image processing by shaders.
You can read this tutorial
here.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title of the document</title>
<script src="three.js"></script>
</head>
<body>
<canvas id="canv" width="640" height="480"></canvas>
<script id="2d-vertex-shader" type="x-shader/x-vertex">
attribute vec2 a_position;
void main() {
gl_Position = vec4(a_position, 0, 1);
}
</script>
<script id="2d-fragment-shader" type="x-shader/x-fragment">
#ifdef GL_FRAGMENT_PRECISION_HIGH
precision highp float;
#else
precision mediump float;
#endif
#define PI 3.14159
float hash( float n ) { return fract(sin(n)*753.5453123); }
#define NUM_STEPS 50
#define ZOOM_FACTOR 2.0
#define X_OFFSET 0.5
#ifdef GL_FRAGMENT_PRECISION_HIGH
precision highp float;
#else
precision mediump float;
#endif
precision mediump int;
void main() {
vec2 z;
float x,y;
int steps;
float normalizedX = (gl_FragCoord.x - 320.0) / 640.0 * ZOOM_FACTOR *
(640.0 / 480.0) - X_OFFSET;
float normalizedY = (gl_FragCoord.y - 240.0) / 480.0 * ZOOM_FACTOR;
z.x = normalizedX;
z.y = normalizedY;
for (int i=0;i<NUM_STEPS;i++) {
steps = i;
x = (z.x * z.x - z.y * z.y) + normalizedX;
y = (z.y * z.x + z.x * z.y) + normalizedY;
if((x * x + y * y) > 4.0) {
break;
}
z.x = x;
z.y = y;
}
if (steps == NUM_STEPS-1) {
gl_FragColor = vec4(1.0, 0.0, 0.0, 1.0);
} else {
gl_FragColor = vec4(0.0, 0.0, 0.0, 1.0);
}
}
</script>
<script type="text/javascript">
var gl;
var canvas;
var buffer;
window.onload = init;
function init() {
canvas = document.getElementById('canv');
gl = canvas.getContext('experimental-webgl');
canvas.width = 640;
canvas.height = 480;
gl.viewport(0, 0, gl.drawingBufferWidth, gl.drawingBufferHeight);
var shaderScript;
var shaderSource;
var vertexShader;
var fragmentShader;
buffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, buffer);
gl.bufferData(
gl.ARRAY_BUFFER,
new Float32Array([
-1.0, -1.0,
1.0, -1.0,
-1.0, 1.0,
-1.0, 1.0,
1.0, -1.0,
1.0, 1.0]),
gl.STATIC_DRAW
);
render();
}
function render() {
window.requestAnimationFrame(render, canvas);
gl.clearColor(1.0, 0.0, 0.0, 1.0);
gl.clear(gl.COLOR_BUFFER_BIT);
shaderScript = document.getElementById("2d-vertex-shader");
shaderSource = shaderScript.text;
vertexShader = gl.createShader(gl.VERTEX_SHADER);
gl.shaderSource(vertexShader, shaderSource);
gl.compileShader(vertexShader);
shaderScript = document.getElementById("2d-fragment-shader");
shaderSource = shaderScript.text;
fragmentShader = gl.createShader(gl.FRAGMENT_SHADER);
gl.shaderSource(fragmentShader, shaderSource);
gl.compileShader(fragmentShader);
program = gl.createProgram();
gl.attachShader(program, vertexShader);
gl.attachShader(program, fragmentShader);
gl.linkProgram(program);
gl.useProgram(program);
positionLocation = gl.getAttribLocation(program, "a_position");
gl.enableVertexAttribArray(positionLocation);
gl.vertexAttribPointer(positionLocation, 2, gl.FLOAT, false, 0, 0);
gl.drawArrays(gl.TRIANGLES, 0, 6);
}
</script>
</body>
</html>