float angle;
int dist_ball = 100;
void setup() {
size(800, 600);
background(0);
}
void draw() {
fill(20,20);
noStroke();
rect(0,0,width, height);
fill(255);
translate(width/2, height/2);
rotate(angle);
pushMatrix();
rotate(angle);
translate(dist_ball,0);
ellipse(0, 0, 10, 10);
popMatrix();
angle += 0.1;
}2D, 3D, game, games, online game, game development, game engine, programming, OpenGL, Open AI, math, graphics, design, graphic, graphics, game development, game engine, programming, web development, web art, web graphic, arts, tutorial, tutorials,
vineri, 15 septembrie 2017
Using processing.js to make a rotating ball effect .
This tutorial show us how to make a rotating ball effect.
You can see the background is not black and the reason is the background is set just into setup function.
Another part of this effect is the rect function from draw.
This rect will clean the ball.
The ball is a ecllipse function with a size a 10.
The pushMatrix function pushes the current transformation matrix onto the matrix stack.
Chrome - fix WebGL issue.
This error can be show you with Chrome browser.

To fix this you need to try this ways :
First, You need to open into browser settings into new tab: chrome://settings .
See if the Use hardware acceleration when available under Advance is set to True, if not then set this to True .
Take a look at chrome://gpu into new tab and see if is something with red color.
This may be a problem and try to see what is this error. Also check the chrome://flags and wee the WebGL options you have it.
For example: I fix my WebGL by enabling the WebGL Draft Extensions even the webgl CheckerImaging: Disabled is show with the red color on tab chrome://gpu.
This can be enable under chrome://flags.
The WebGL Draft Extensions Mac, Windows, Linux, Chrome OS, Android allow us:
Enabling this option allows web applications to access the WebGL Extensions that are still in draft status.

To fix this you need to try this ways :
First, You need to open into browser settings into new tab: chrome://settings .
See if the Use hardware acceleration when available under Advance is set to True, if not then set this to True .
Take a look at chrome://gpu into new tab and see if is something with red color.
This may be a problem and try to see what is this error. Also check the chrome://flags and wee the WebGL options you have it.
For example: I fix my WebGL by enabling the WebGL Draft Extensions even the webgl CheckerImaging: Disabled is show with the red color on tab chrome://gpu.
This can be enable under chrome://flags.
The WebGL Draft Extensions Mac, Windows, Linux, Chrome OS, Android allow us:
Enabling this option allows web applications to access the WebGL Extensions that are still in draft status.
Posted by
Cătălin George Feștilă
 Labels:
2017,
error,
tool,
tutorial,
tutorials,
web development,
WebGL,
website
Labels:
2017,
error,
tool,
tutorial,
tutorials,
web development,
WebGL,
website
miercuri, 13 septembrie 2017
Using processing.js to make a clock.
Is a simple way to make and test processing.js online by using this online tool.
First you need to sign in into your account and use button : Create a Sketches .
This will open your open the editor. Now you need to add this source code:
Into the draw function I create a clock design and the movement is follow by time.
Because this is analog clock , I used sin functions to move the line to show the analog clock hands for time.
Take a look into the right area and will see three vertical dots.
Use mouse and a side panel will show you. In this panel you can set Settings and upload Files.
The Settings will come with the Mode to set the javascript - P5js/Processingjs and Tabs to show/hide your work.
Let's see how is working:
First you need to sign in into your account and use button : Create a Sketches .
This will open your open the editor. Now you need to add this source code:
void setup() {
size(200, 200);
stroke(10);
smooth();
}
void draw() {
background(255);
fill(0);
noStroke();
// Angles for sin() and cos() start at 3 o'clock;
// subtract HALF_PI to make them start at the top
ellipse(100, 100, 160, 160);
float s = map(second(), 0, 60, 0, TWO_PI) - HALF_PI;
float m = map(minute(), 0, 60, 0, TWO_PI) - HALF_PI;
float h = map(hour() % 12, 0, 12, 0, TWO_PI) - HALF_PI;
stroke(255);
strokeWeight(1);
line(100, 100, cos(s) * 72 + 100, sin(s) * 72 + 100);
strokeWeight(2);
line(100, 100, cos(m) * 60 + 100, sin(m) * 60 + 100);
strokeWeight(4);
line(100, 100, cos(h) * 50 + 100, sin(h) * 50 + 100);
}- one first function setup will set size area and some line settings;
- the draw function loops continuously to draw your work.
Into the draw function I create a clock design and the movement is follow by time.
Because this is analog clock , I used sin functions to move the line to show the analog clock hands for time.
Take a look into the right area and will see three vertical dots.
Use mouse and a side panel will show you. In this panel you can set Settings and upload Files.
The Settings will come with the Mode to set the javascript - P5js/Processingjs and Tabs to show/hide your work.
Let's see how is working:
marți, 12 septembrie 2017
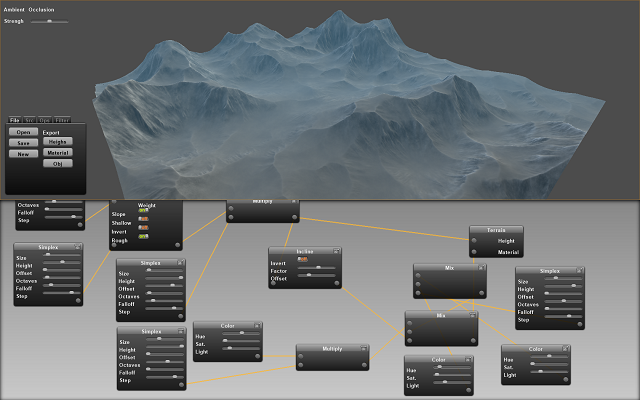
The Lithosphere Terrain Generator.

This is a 3D software for terrain generator named lithosphere.
Is simple to use it because use nodes.
You to create and export material textures and heightmaps intended for use in realtime graphics applications.
Features
- Realtime terrain modification
- Save/Open of scene.lth files
- Simplex noise height source
- Wind and Erosion algorithms
- Gaussian Filtering
- Mixing and Adjusting
- Mathemathical operators
- Float array and DXF mesh export
- PNG texture export
Requirements
Lithosphere requires a fast computer and graphics card to operate. It also requires specific opengl compatibility
- OpenGL shading language version 1.20
- GL_ARB_texture_float
- GL_ARB_pixel_buffer_object
- GL_ARB_vertex_buffer_object
- GL_ARB_framebuffer_object
Recommended system specs
- Intel Quad Core CPU
- 2gb RAM
- Nvidia Geforce GTX-285
- 1gb video ram
Working with
- Nvidia Geforce GTX-285
- Nvidia Geforce 8800 GTS
- Nvidia Quadro FX1700 512mb
sâmbătă, 9 septembrie 2017
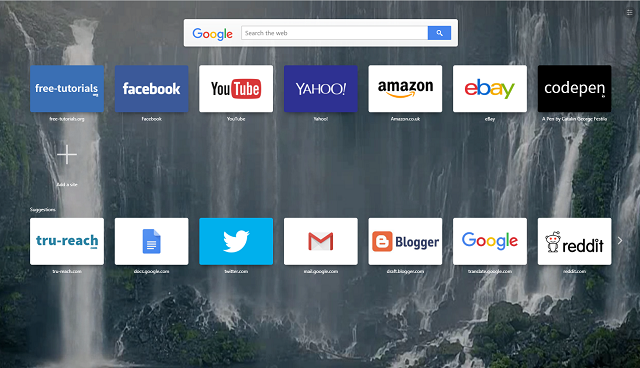
Opera : Make an animated wallpaper.
In this tutorial I will show you how to make your animated wallpaper for Opera browser.
First you need to create a folder.
In this folder you need to have three files:
- one video file that is show on browser named: video.webm;
- one file with a same size like video file named: cover.jpg;
- one file named : persona.ini;
The image file cover.jpg is the first frame from video file: video.webm.
The file named persona.ini come with this text:
; Licensed under CC-BY ; Video by cascada internet gif
;
[Info] Name = yourwallpaper
Author = Your name
Author URL = Your URL website
Version = 2
[Start Page] Background = video.webm
Position = center bottom
[Web UI Pages] Background = cover.jpg
Position = center bottom
I used Blender 3D to make my video and extract the first image for cover.
You can find many tools on web to solve this issue.
Unzip all this three files into one zip named: yourwallpaper.zip.
You can test your animated wallpaper using drag and drop into wallpaper area from your browser.
Also , you can upload it to Opera browser addons.
You can download this animated wallpaper from here.
I used a animated gif of Shiraito Falls (is a waterfall in Fujinomiya, Japan) from internet and Blender 3D to make my own animated wallpaper for Opera browser.

Posted by
Cătălin George Feștilă
 Labels:
2017,
animation,
Opera,
tutorial,
tutorials,
video tutorial,
wallpaper,
web development
Labels:
2017,
animation,
Opera,
tutorial,
tutorials,
video tutorial,
wallpaper,
web development
vineri, 8 septembrie 2017
The Magic Actions for YouTube addon .
The Magic Actions for YouTube is an addon that makes a beautiful dynamic lighting effect around the player on YouTube and come with many features for videos:
This addon can be used with Opera , Firefox and Chrome and can be found here .
This addon can be used with Opera , Firefox and Chrome and can be found here .
miercuri, 6 septembrie 2017
Try processing js on Android OS.
If you like to code in processing.js, then this application will fulfill your wish on your phone or tablet with android operating system.
The APDE - Android Processing IDE requires the following permissions:
The development team from CalsignLabs has just one person.
This tell us about this alpha released application:
APDE (Android Processing Development Environment) is an integrated development environment for creating Processing sketches on your phone/tablet. APDE supports the full edit, compile, and run cycle. You don't need a computer or an SDK to start coding on the go.
The application can be found on google play here.
The APDE - Android Processing IDE requires the following permissions:
- modify and delete the contents of your USB storage - required to save sketches to the external storage
- control vibration - required to provide haptic feedback, which can be turned off in Settings
The development team from CalsignLabs has just one person.
This tell us about this alpha released application:
APDE (Android Processing Development Environment) is an integrated development environment for creating Processing sketches on your phone/tablet. APDE supports the full edit, compile, and run cycle. You don't need a computer or an SDK to start coding on the go.
The application can be found on google play here.
Posted by
Cătălin George Feștilă
 Labels:
2017,
android,
javascript,
processing,
tutorial,
tutorials,
web development
Labels:
2017,
android,
javascript,
processing,
tutorial,
tutorials,
web development
marți, 5 septembrie 2017
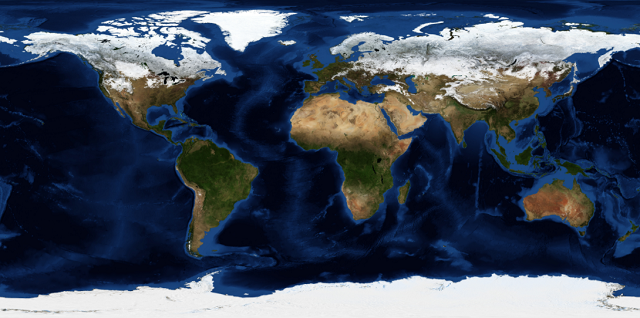
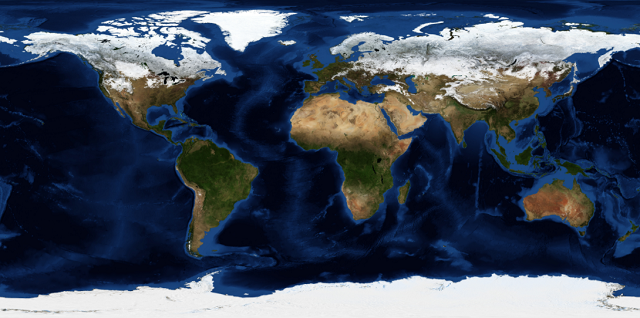
Huge image with earth map .
You can get a huge image with earth from here.
The resolution of this image is 21600x10800 and the size on hard disk is 28.3 MB . See a smaller version of this image:
The resolution of this image is 21600x10800 and the size on hard disk is 28.3 MB . See a smaller version of this image:

The photopea - web tool.
Today I will introduce you a new web tool for drawing and graphic processing from photopea website.
This web tool resembles a very familiar program.
Also, this tool comes with some simple filters and keyboard shortcuts.
It can export some types of classic files (PNG, JPG, SVG, WEBP and GIF) as well you can save to PSD type file.
You can take a webcam picture and publish to web.
You can register as a free account or paid account .
You can test and run the java script and come with few simple examples.
This web tool resembles a very familiar program.
Also, this tool comes with some simple filters and keyboard shortcuts.
It can export some types of classic files (PNG, JPG, SVG, WEBP and GIF) as well you can save to PSD type file.
You can take a webcam picture and publish to web.
You can register as a free account or paid account .
You can test and run the java script and come with few simple examples.
luni, 4 septembrie 2017
The SVG editor - web tool .
If you want a SVG editor the you can test this web tool from here.
The web tool named SVG-edit is a fast, web-based, javascript-driven SVG drawing editor that works in any modern browser.
Is more simple like Inkscape and can be used online.
Also you can download it and test it like stand alone tool .
I try to use Export and Save Image , but seem not work with Opera browser.
I solve this issue with key U - Apply Changes and then with Copy - Paste into new SVG file.
The web tool named SVG-edit is a fast, web-based, javascript-driven SVG drawing editor that works in any modern browser.
Is more simple like Inkscape and can be used online.
Also you can download it and test it like stand alone tool .
I try to use Export and Save Image , but seem not work with Opera browser.
I solve this issue with key U - Apply Changes and then with Copy - Paste into new SVG file.
The G'MIC - web tool .
This webtool allow you to test the G'MIC tools for images.
As you know the G'MIC is a set of tools to change image and use effects.
G'MIC is an open-source product developped and hosted at the GREYC research lab.
Let's start with Open file ... and then select the filter to change it.
The tool come with 343 filters and each filter can be change it from parameters.
When you finish it use Render full image button and the Download button .
As you know the G'MIC is a set of tools to change image and use effects.
G'MIC is an open-source product developped and hosted at the GREYC research lab.
Let's start with Open file ... and then select the filter to change it.
The tool come with 343 filters and each filter can be change it from parameters.
When you finish it use Render full image button and the Download button .
joi, 31 august 2017
The FotoForensics - web tool.
The FotoForensics is a website offering a free tool to analyze photo manipulation.
Users can see the Error Level Analysis (ELA) algorithm and determine if a picture is real or computer graphics.
With a bit of experience ELA users can also learn to identify image scaling, quality, cropping, and resave transformations.
This website come also with many options to test your picture from computer or URL.
More about this web tool here.
Users can see the Error Level Analysis (ELA) algorithm and determine if a picture is real or computer graphics.
With a bit of experience ELA users can also learn to identify image scaling, quality, cropping, and resave transformations.
This website come also with many options to test your picture from computer or URL.
More about this web tool here.
miercuri, 30 august 2017
About Google ARCore SDK .
This is a new feature of Google team and is named ARCore.
They tell us about the ARCore :
Introducing a preview of a new SDK called ARCore. It brings augmented reality capabilities to existing and future Android phones. Developers can start experimenting with it right now.
This feature work with : Android Studio , Unity and Unreal.
If you want to test it you can find the source code on github .
They tell us about the ARCore :
Introducing a preview of a new SDK called ARCore. It brings augmented reality capabilities to existing and future Android phones. Developers can start experimenting with it right now.
This feature work with : Android Studio , Unity and Unreal.
If you want to test it you can find the source code on github .
Posted by
Cătălin George Feștilă
 Labels:
2017,
2017 news,
3D,
3d software,
ARCore,
augmented reality,
google,
news,
render,
SDK,
virtual reality
Labels:
2017,
2017 news,
3D,
3d software,
ARCore,
augmented reality,
google,
news,
render,
SDK,
virtual reality
Abonați-vă la:
Comentarii (Atom)
