This game platform that allows users to design their own games and play a wide variety of different types of games created by the developer or other users.
The programming issues for this game can be solved with lua scripting language.
In this tutorial I will show you how to start programming this game.
First yo need to install the game, make one account and take from web the Studio.
This allow you to make game and changes into your account .
You can start with your place or create a new place .
The Roblox Studio use Workspace with many objects like: bricks , materials, etc.
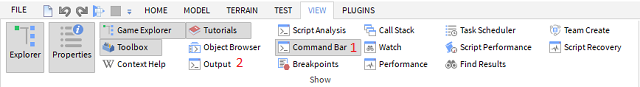
The next image show you how to select command Bar (1) and Output (2) windows for testing lua commands and see the outputs of this commands from VIEW menu:

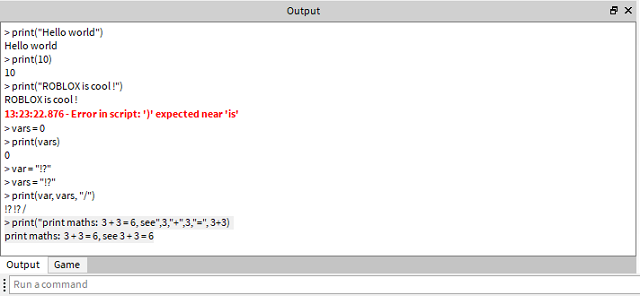
Into the next image you can see how I used the lua scripting to print to output:

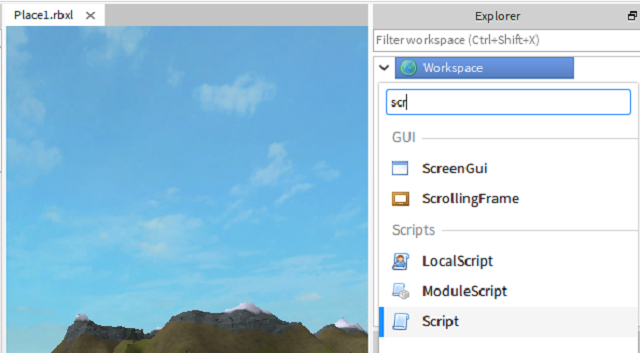
Use the blue cross from Explorer to add your lua script to the object or part of object:

When all of your changes are done then you can publish to Roblox from File menu.
I preferred not to introduce a classic example script because you can do a lot of useful scripts in the roblox game: effects, automation, animations, music and video, character creation and objects, scripts for online.
You can learn more about this issue if you take a look at this official roblox channel for scripting.