The Construct game engine is an HTML5-based 2D game editor features and improvements like: multi platform, event sheets, layout wiew,
multi language, steamlined interface and more.
Is simple to use and has a good learning area.
You can try new Construct 3 or old Construct 2 version .
You can read more about this game engine at official webpage .
Here is a video tutorial from official youtube channel.
2D, 3D, game, games, online game, game development, game engine, programming, OpenGL, Open AI, math, graphics, design, graphic, graphics, game development, game engine, programming, web development, web art, web graphic, arts, tutorial, tutorials,
duminică, 1 aprilie 2018
vineri, 30 martie 2018
News : About Google Design .
Google Design is a cooperative effort led by a group of designers, writers, and developers at Google. We work across teams to create content and produce events that showcase Google’s design work and champion innovators in our field.
This website is a great option to learn and take a look at google design area.
The website share us this infos and data:
The job area is a redirect to google careers page .
Very good website with news and resources from google team.
This website is a great option to learn and take a look at google design area.
The website share us this infos and data:
- LIBRARY
- NEWS
- RESOURCES
- JOBS
- ABOUT
The job area is a redirect to google careers page .
Very good website with news and resources from google team.
duminică, 25 martie 2018
Create a shadow text effect with HTML5 and CSS .
This tutorial is simple because I used HTML5 and CSS.
The CSS source code is simple (see: font-size:13px or you can use any size, colors , background).
I used my jsfiddle account to test and run it.
Create a project into jsfiddle editor and add this source code.
Into HTML5 area the source code can start with your text into div tag and named class font_001.
You can add span tag to have display block CSS style.
Into CSS area the source code is this:
The CSS source code is simple (see: font-size:13px or you can use any size, colors , background).
I used my jsfiddle account to test and run it.
Create a project into jsfiddle editor and add this source code.
Into HTML5 area the source code can start with your text into div tag and named class font_001.
You can add span tag to have display block CSS style.
Into CSS area the source code is this:
@import url(https://fonts.googleapis.com/css?family=Work+Sans);
body {
line-height: 2.5;
margin: 0;
background: #1F4C6F;
font-family: 'Work Sans' sans-serif;font-size:13px;
}
.font_001 {
max-width: 50%;
margin: 0 auto;
}
h1 {
color: #fff;
font-weight: 810;
padding-top: 4rem;
margin: 0;
text-transform: uppercase;
font-size: 3em;
line-height: 1.8;
color: #3C6FB0;
text-shadow: 20px 5px 30px rgba(0,0,0,.2), -30px 10px 30px rgba(0,0,0,.1),
-40px 10px 30px rgba(0,0,0,.1), -3px 2px 5px #1F4C6F, 3px -2px 5px #3C6FB0;
}
h1 span {
display: block;
}
Using processing.js to create a progressbar .
Today I tested the processing version 3.3.7 .
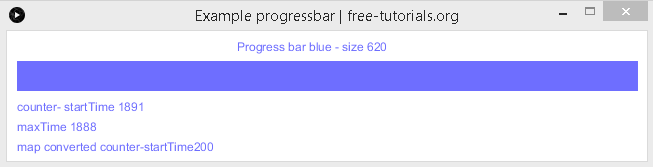
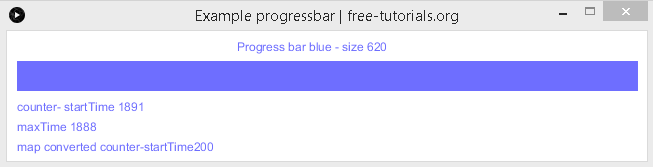
The example I make is a progressbar with a blue color and some text to show info.
The source code is very simple and result is this:

This is the source code:
The example I make is a progressbar with a blue color and some text to show info.
The source code is very simple and result is this:

This is the source code:
// example progressbar
// default variables for progressbar
// start the time for progressbar
int startTime;
// counter progressbar
int counter;
// maximum time progressbar
int maxTime;
// boolean for the end progressbar
boolean done;
// settings for this example
void setup() {
// set title of window
frame.setTitle("Example progressbar | free-tutorials.org");
// window size and background color
size(640,130);
background(255);
// set variables of progressbar
counter = 0;
startTime= millis();
maxTime=int(random(1000,1976));
done=false;
//end settings
}
// draw all text and progressbar
void draw() {
// set same background color
background(255);
// check end of progressbar fill
if (counter-startTime < maxTime) {
counter=millis();
} else { done=true; }
// create the color for fill progressbar
fill(110,110,255);
// no stroke for draw
noStroke();
// show all text variables and progressbar
text("Progress bar blue - size 620", 230, 20);
rect(10,30,map(counter-startTime,0,maxTime,0,620), 30 );
text("counter- startTime "+int(counter- startTime)+" ",10,80);
text("maxTime "+ int(maxTime) + " ", 10,100);
text("map converted counter-startTime"+ int ( map(counter-startTime,0,maxTime,0,200)), 10,120);
noFill();
}
// reload the draw of progress bar
void mousePressed () { if (done) { counter = 0; startTime= millis();
maxTime=int(random(1000,1976)); done=false; }
}
Posted by
Cătălin George Feștilă
 Labels:
2018,
2D,
javascript,
processing,
programming,
tutorial,
tutorials
Labels:
2018,
2D,
javascript,
processing,
programming,
tutorial,
tutorials
sâmbătă, 24 martie 2018
News : CRYENGINE V show us the HUNT game development .
In this period of the year developers meet at GDC - Game Development Conference.
The game engine named CRYENGINE V is proven in AAA production and come with one of latest rendering and game design features into the known game HUNT.
The game engine named CRYENGINE V is proven in AAA production and come with one of latest rendering and game design features into the known game HUNT.
miercuri, 21 martie 2018
News : Unreal Engine come with new youtube videos.
The development team tell us:
Unreal Engine 4 is a complete suite of real-time 3D tools made by developers, for developers.
The new videos from official youtube channel shouw us the last presentation from GDC 2018.
I like the 3Lateral, Cubic Motion, Tencent and Vicon features to take live captured digital humans and create new real-time digital character.
Take a look at Siren a high-fidelity, real-time digital character based on the likeness of Chinese actress Bingjie Jiang.
Unreal Engine 4 is a complete suite of real-time 3D tools made by developers, for developers.
The new videos from official youtube channel shouw us the last presentation from GDC 2018.
I like the 3Lateral, Cubic Motion, Tencent and Vicon features to take live captured digital humans and create new real-time digital character.
Take a look at Siren a high-fidelity, real-time digital character based on the likeness of Chinese actress Bingjie Jiang.
Posted by
Cătălin George Feștilă
 Labels:
2018,
2018 news,
game engine,
game programming,
games,
news,
Unreal Engine
Labels:
2018,
2018 news,
game engine,
game programming,
games,
news,
Unreal Engine
marți, 20 martie 2018
News : Sketchfab with new features.
Some features about Sketchfab come today from development team issues:
Since we started Sketchfab in 2012, we’ve been on a mission to help democratize 3D, and make it accessible everywhere. The first step in that mission has been provide a best in class 3D viewer, offering all 3D creators an easy and reliable way to publish and share their 3D content on the web.
The development team come today with this news about Sketchfab : We will become the de facto search bar for the 3D world.
If you are an application developer, you can check out our documentation here.
The new blog post with examples can be found on official blogger.
Since we started Sketchfab in 2012, we’ve been on a mission to help democratize 3D, and make it accessible everywhere. The first step in that mission has been provide a best in class 3D viewer, offering all 3D creators an easy and reliable way to publish and share their 3D content on the web.
The development team come today with this news about Sketchfab : We will become the de facto search bar for the 3D world.
If you are an application developer, you can check out our documentation here.
The new blog post with examples can be found on official blogger.
luni, 19 martie 2018
Character Augmented Reality BTS.
Character Augmented Reality BTS is a ne real-time VFX advertising ...
You can read the full article here.
News : Roblox movie into dark style.
Today about design, marketing and art in the evolution of children's movies.
I'm not agree with this style. Roblox is a best game for all ages !
In a dark style, here is a new trailer for children all over the world:
I'm not agree with this style. Roblox is a best game for all ages !
In a dark style, here is a new trailer for children all over the world:
duminică, 18 martie 2018
How to create t-shirts and clothes in the Roblox game.
A very nice thing is when you create your own creations and objects in the game you play.
The Roblox multiplayer game can do this easy.
You need to download the template on the development page.
You can modify it as you wish and then put it through your account to other users or sell it with roblox money.
The most interesting part is that you can show up with your new creations and the other players in the game.
Another tutorial can be found at wiki roblox webpage.
It your work don't show good try the shirt upload page.
You have to wait a few minutes for your avatar to show your creation correctly.
Some of my work can be found with my user : catafest .
You can get a t-shirt with Fedora linux user design from here, take a look:

The Roblox multiplayer game can do this easy.
You need to download the template on the development page.
You can modify it as you wish and then put it through your account to other users or sell it with roblox money.
The most interesting part is that you can show up with your new creations and the other players in the game.
Another tutorial can be found at wiki roblox webpage.
It your work don't show good try the shirt upload page.
You have to wait a few minutes for your avatar to show your creation correctly.
Some of my work can be found with my user : catafest .
You can get a t-shirt with Fedora linux user design from here, take a look:

vineri, 16 martie 2018
News : The Blue Stacks emulator comes with prizes
This is a good news about the Blue Stacks emulator.
Now the Blue Stacks emulator comes with prizes.
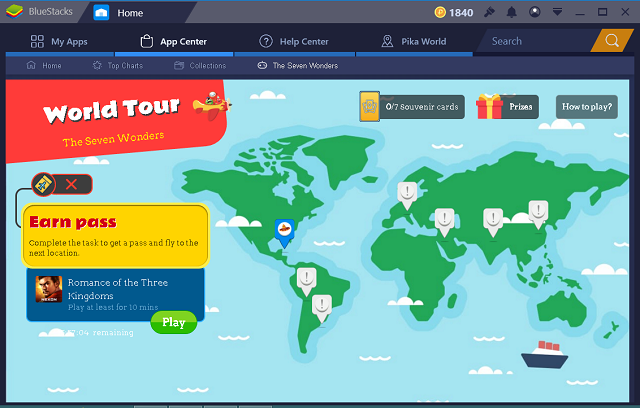
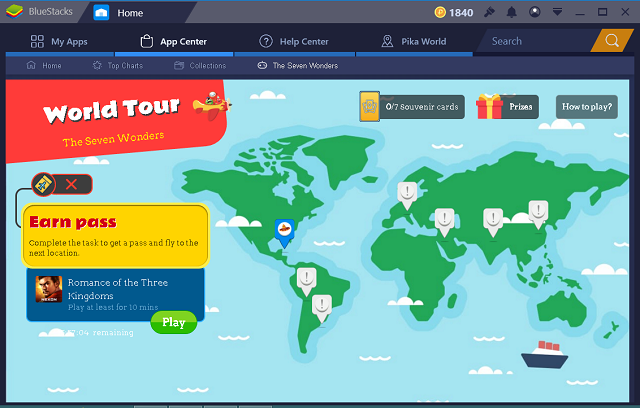
Just play the games show by the new management for games and players named Pika World.
The Pika world come like another tab into window area of this emulator.
Take a look at this screenshot:

Now the Blue Stacks emulator comes with prizes.
Just play the games show by the new management for games and players named Pika World.
The Pika world come like another tab into window area of this emulator.
Take a look at this screenshot:

sâmbătă, 10 martie 2018
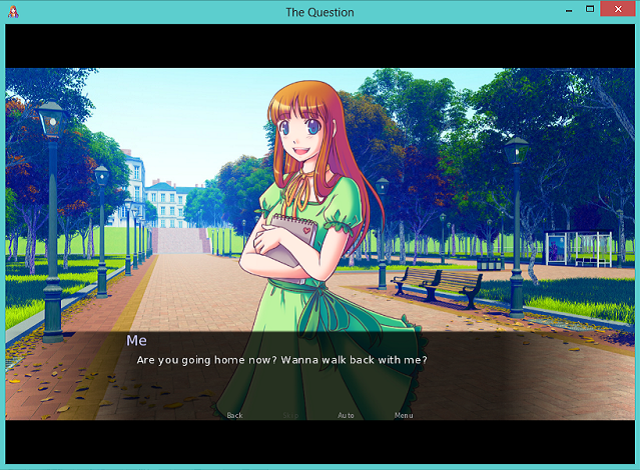
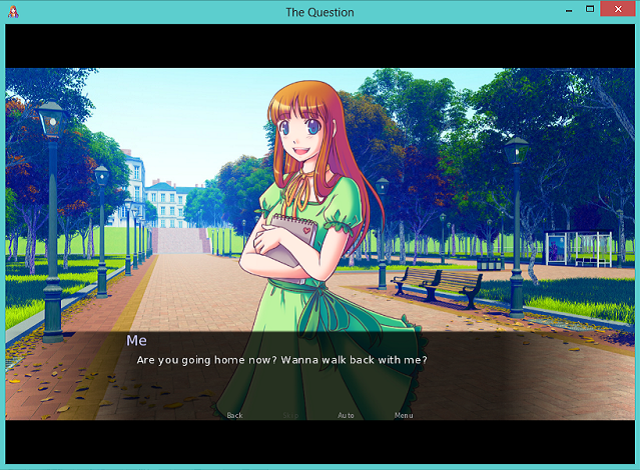
The Ren'Py visual novel engine .
Today I tested the Ren'Py visual novel engine.
The development team tell us:
Ren'Py is a visual novel engine – used by thousands of creators from around the world – that helps you use words, images, and sounds to tell interactive stories that run on computers and mobile devices. These can be both visual novels and life simulation games. The easy to learn script language allows anyone to efficiently write large visual novels, while its Python scripting is enough for complex simulation games. Ren'Py is open source and free for commercial use.
For android development and emulation you need to install Java SE Development Kit.
The base of engine is a application named renpy.
This allow us to update , build and make emulation ( phone, tablet and television) for your game.
You can test all of this by starting one default game.
I don't make a tutorial about how to create a new game, just how to deal with this engine.
You can create a new game by using: + Create New Project.
This will create a new project to start you 2D game novel with your questions and answers , GUI and images.
This can be see on the next screenshot work with this engine:
The development team tell us:
Ren'Py is a visual novel engine – used by thousands of creators from around the world – that helps you use words, images, and sounds to tell interactive stories that run on computers and mobile devices. These can be both visual novels and life simulation games. The easy to learn script language allows anyone to efficiently write large visual novels, while its Python scripting is enough for complex simulation games. Ren'Py is open source and free for commercial use.
For android development and emulation you need to install Java SE Development Kit.
The base of engine is a application named renpy.
This allow us to update , build and make emulation ( phone, tablet and television) for your game.
You can test all of this by starting one default game.
I don't make a tutorial about how to create a new game, just how to deal with this engine.
You can create a new game by using: + Create New Project.
This will create a new project to start you 2D game novel with your questions and answers , GUI and images.
This can be see on the next screenshot work with this engine:

Posted by
Cătălin George Feștilă
 Labels:
2018,
2D,
game engine,
game programming,
programming,
python,
tutorial,
tutorials
Labels:
2018,
2D,
game engine,
game programming,
programming,
python,
tutorial,
tutorials
vineri, 9 martie 2018
Online tool : Youtube Crawler.
The most used tool for learning and share the content into a fast way is videos.
Today I show you how can parse content with this online tool.
This YouTube Channel Crawler come with this text:
There are millions of unknown and undiscovered channels on YouTube. The YouTube Channel Crawler makes it easy to find them! Choose the category, the subscriber count and other features, and the Channel Crawler will find good YouTube channels for you.
I test it and working well.
Is a fast way to find specific content based on selection criteria and objectives.
As an example, you could look for latest-time movies or have a large number of views using a query: Latest Video and Total Views .
Today I show you how can parse content with this online tool.
This YouTube Channel Crawler come with this text:
There are millions of unknown and undiscovered channels on YouTube. The YouTube Channel Crawler makes it easy to find them! Choose the category, the subscriber count and other features, and the Channel Crawler will find good YouTube channels for you.
I test it and working well.
Is a fast way to find specific content based on selection criteria and objectives.
As an example, you could look for latest-time movies or have a large number of views using a query: Latest Video and Total Views .
Abonați-vă la:
Comentarii (Atom)