Just for $14.99 USD or you can test trial version of this great software for pixel drawing.
The pixel art is a similar in the art area according to wikipedia website:
Pixel art is a form of digital art, created through the use of software, where images are edited on the pixel level. The aesthetic for this kind of graphics comes from 8-bit and 16-bit computers and video game consoles, in addition to other limited systems such as graphing calculators.
Creating or modifying pixel art characters or objects for video games is sometimes called spriting, a term that arose from the hobbyist community.
This software include:
Aseprite is a pixel art tool with which you can create animated sprites & graphics. Here you can buy Aseprite with updates for the whole v1.x series. It includes Windows portable .zip, Windows installer, Mac OS X app bundle, Ubuntu 14.04 .deb package, and a Steam key.
The youtube official channel show us:
2D, 3D, game, games, online game, game development, game engine, programming, OpenGL, Open AI, math, graphics, design, graphic, graphics, game development, game engine, programming, web development, web art, web graphic, arts, tutorial, tutorials,
joi, 17 ianuarie 2019
The David Li work.
This author of adultswim.com choir uses a neural network I trained on choral pieces to generate the harmonization for your melody.
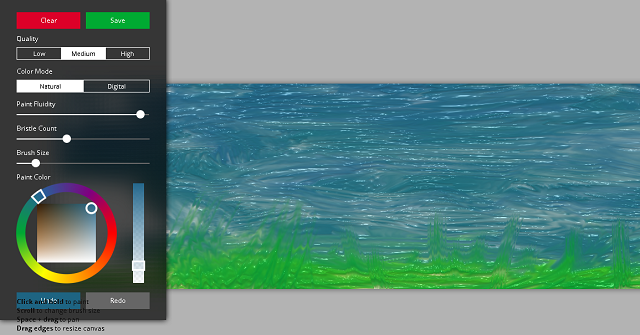
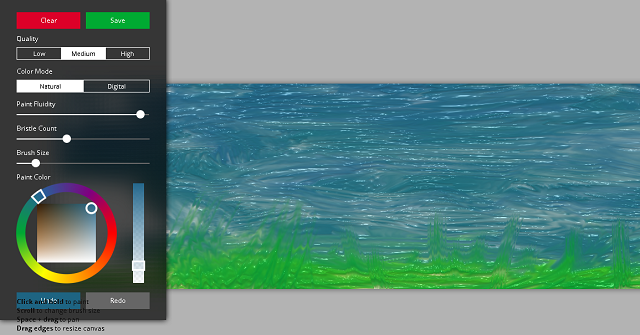
Today I will show you a good painting tool idea created by the same author: David Li.
The twitter account can be found at david li twitter. You can follow the source code on GITHUB account of this author:
Today I will show you a good painting tool idea created by the same author: David Li.
The twitter account can be found at david li twitter. You can follow the source code on GITHUB account of this author:

miercuri, 16 ianuarie 2019
Shadertoy: Shader objects with raymarching technique.
Another article about shader raymarching technique for today.
It's like the previous article created from the official video channel named The Art of Code.
The source code show how to create the basics objects like: capsule, torus, cube and cylinder.
The result of the source code of raymarching objects can be found on my account of ShaderToy website named catafest.
It's like the previous article created from the official video channel named The Art of Code.
The source code show how to create the basics objects like: capsule, torus, cube and cylinder.
The result of the source code of raymarching objects can be found on my account of ShaderToy website named catafest.
Posted by
Cătălin George Feștilă
 Labels:
2019,
game programming,
programming,
raymarching,
shader,
shadertoy,
tutorial,
tutorials,
video tutorial,
youtube
Labels:
2019,
game programming,
programming,
raymarching,
shader,
shadertoy,
tutorial,
tutorials,
video tutorial,
youtube
marți, 15 ianuarie 2019
Shadertoy: About raymarching technique with source code.
The raymarching technique is a fairly new technique used to render realtime scenes and it is entirely computed in a screen-space shader.
The raymarching is similar to traditional raytracing (in that a ray is cast into the scene for each pixel) but is not the same technique.
How this works:
We have in a fragment shader is the position of the point we are rendering in world 3D coordinates and the view direction from the camera.
For each ray is extended by step in the view direction, until it hits something and creates a point.
This is the simple raymarching used a constant step.
The next step is the optimization calls for the use of signed distance fields.
A distance field is a function that takes in a point as input and returns the shortest distance from that point to the surface any object in the scene similar with a sphere around the hit point.
Distance fields allow us to limit how often we need to sample when marching along the ray, this is the reason of the named raymarching.
You can follow this technique on the official video channel named The Art of Code.
The result of the source code of raymarching example from this video tutorial can be found on my account of ShaderToy website.
The raymarching is similar to traditional raytracing (in that a ray is cast into the scene for each pixel) but is not the same technique.
How this works:
We have in a fragment shader is the position of the point we are rendering in world 3D coordinates and the view direction from the camera.
For each ray is extended by step in the view direction, until it hits something and creates a point.
This is the simple raymarching used a constant step.
The next step is the optimization calls for the use of signed distance fields.
A distance field is a function that takes in a point as input and returns the shortest distance from that point to the surface any object in the scene similar with a sphere around the hit point.
Distance fields allow us to limit how often we need to sample when marching along the ray, this is the reason of the named raymarching.
You can follow this technique on the official video channel named The Art of Code.
The result of the source code of raymarching example from this video tutorial can be found on my account of ShaderToy website.
Posted by
Cătălin George Feștilă
 Labels:
2019,
game programming,
programming,
raymarching,
shader,
shadertoy,
tutorial,
tutorials,
video tutorial,
youtube
Labels:
2019,
game programming,
programming,
raymarching,
shader,
shadertoy,
tutorial,
tutorials,
video tutorial,
youtube
luni, 7 ianuarie 2019
Shadertoy: Flame 2D by catafest.
I create another shader using the shadertoy online tool.
This online tool helps users to understand the shaders theory.
All of the shaders theory is based on the math of graphics.
My example uses the basic shader for a 2D flame with minimal parameters to understand easier the math of this shader.
Let's see the source code:
This online tool helps users to understand the shaders theory.
All of the shaders theory is based on the math of graphics.
My example uses the basic shader for a 2D flame with minimal parameters to understand easier the math of this shader.
Let's see the source code:
// define iTime like Shader Inputs
#define time iTime
void mainImage( out vec4 fragColor, in vec2 fragCoord )
{
// Normalized pixel coordinates (from 0 to 1)
// vec2 uv = fragCoord/iResolution.xy;
// create center of position of flame by xy and sized
vec2 pos = ( fragCoord.xy / iResolution.xy )*2.0-vec2(1.,1.);
// create flame variation
if(pos.y>-3.0){
// variation by time and set up to -3.0
// the 0.1 and 30 parameters create the variation of flame
// with ths sin and fract functions
pos.y += 0.1*fract(sin(30.0*time));
}
// select background to black
vec3 color = vec3(0.0,0.0,0.0);
// set scale of flame
float p =.001;
// create shape of flame (output y)
float y = pow(abs(pos.x),3.0)/(1.0*p)*1.0;
// create the hight of flame
float flame_out = length(pos+vec2(pos.x,y))*sin(0.9);
// fix colors flame by RGB
if(flame_out < 0.9){
// color for RG (red green)
color.rg += smoothstep(0.0,0.3,0.6-flame_out);
// fix color of flame by G (green)
color.g /=2.4;
}
color += pow(color.r,1.0);
// output color
fragColor = vec4(color,1.0);
}
Posted by
Cătălin George Feștilă
 Labels:
2019,
2D,
design,
graphics,
programming,
shader,
shadertoy,
tutorial,
tutorials,
web development,
website
Labels:
2019,
2D,
design,
graphics,
programming,
shader,
shadertoy,
tutorial,
tutorials,
web development,
website
vineri, 4 ianuarie 2019
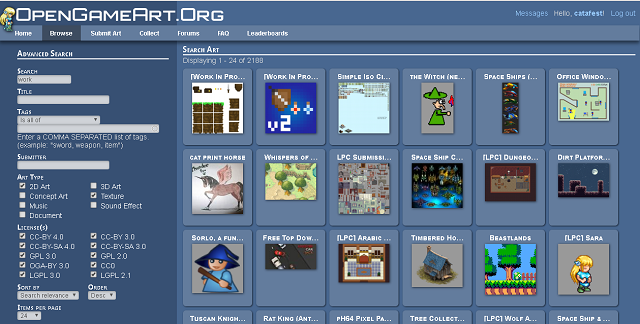
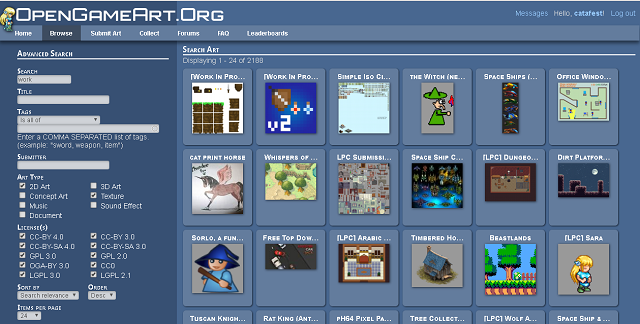
Game media from opengameart.
Do you hear about the OpenGameArt?
If not, then it is a good area to get the media for your game or to create your own art.

If not, then it is a good area to get the media for your game or to create your own art.

duminică, 30 decembrie 2018
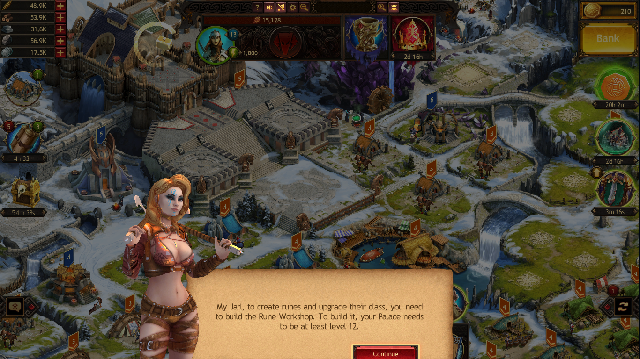
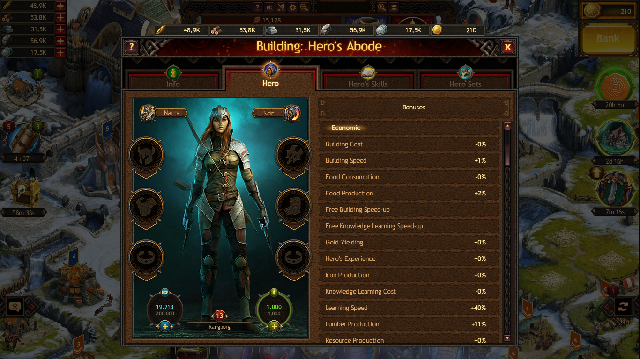
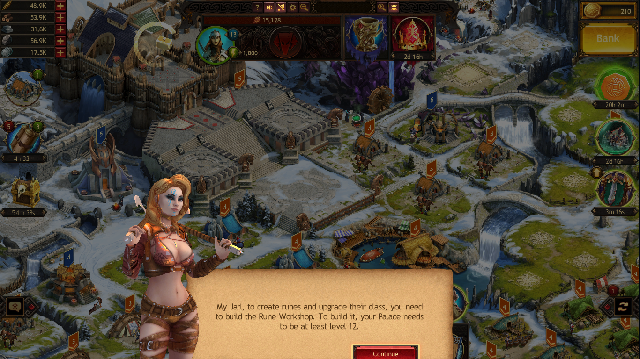
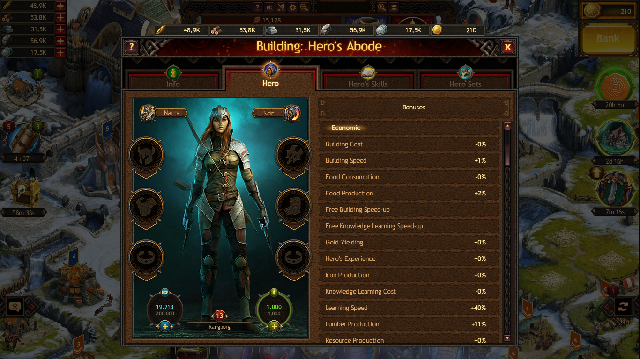
VIKINGS: WAR OF CLANS from Plarium.
I'm not a fan of Vikings, but this game is awesome.
It comes with many effects, many development options, simplicity, and good game management.
I started playing while working on my computer and I was not bored with the game's tasks.
The game starts with a tutorial that guides you and then you will make your own decisions.
Tasks are multiple, starting with the development of the village with materials, human and other complementary resources.
You can create and customize your own hero.

The game can be found here.
This is one of the videos from official youtube channel:
It comes with many effects, many development options, simplicity, and good game management.
I started playing while working on my computer and I was not bored with the game's tasks.
The game starts with a tutorial that guides you and then you will make your own decisions.

Tasks are multiple, starting with the development of the village with materials, human and other complementary resources.

You can create and customize your own hero.

The game can be found here.
This is one of the videos from official youtube channel:
marți, 25 decembrie 2018
News: Re-release of 0 A.D. Alpha 23 Ken Wood.
The development team of 0 A.D.game, tells us:
Wildfire Games, an international group of volunteer game developers, is happy to announce the re-release of 0 A.D. Alpha 23 “Ken Wood”, the twenty-third alpha version of 0 A.D., a free, open-source real-time strategy game of ancient warfare.
This version is a maintenance release. Blocking bugs were fixed and security and legal issues were addressed. The gameplay remained untouched, and both versions of Alpha 23 are multiplayer-compatible; however we advise you to upgrade to benefit from the following fixes.
The team wishes to apologize for the delay in re-releasing. We have addressed other issues whenever we couldn’t make more progresses on the game itself, so the re-release has not been a completely negative procedure.
You can read this from the official website.
Wildfire Games, an international group of volunteer game developers, is happy to announce the re-release of 0 A.D. Alpha 23 “Ken Wood”, the twenty-third alpha version of 0 A.D., a free, open-source real-time strategy game of ancient warfare.
This version is a maintenance release. Blocking bugs were fixed and security and legal issues were addressed. The gameplay remained untouched, and both versions of Alpha 23 are multiplayer-compatible; however we advise you to upgrade to benefit from the following fixes.
The team wishes to apologize for the delay in re-releasing. We have addressed other issues whenever we couldn’t make more progresses on the game itself, so the re-release has not been a completely negative procedure.
You can read this from the official website.
vineri, 21 decembrie 2018
Create textures with Materialize.
The development team comes with this great tool named Materialize:
Materialize is a stand alone tool for creating materials for use in games from images. You can create an entire material from a single image or import the textures you have and generate the textures you need.
You can use this tool for:
What can this tool do?
Materialize is a stand alone tool for creating materials for use in games from images. You can create an entire material from a single image or import the textures you have and generate the textures you need.
You can use this tool for:
What can this tool do?
- Diffuse -> Height
- Diffuse -> Metallic
- Diffuse -> Smoothness
- Height -> Normal
- Height + Diffuse -> Normal
- Normal -> Edge
- Normal -> Occlusion
- Normal + Height -> Occlusion
- Normal -> Height
- Seamlessly tile your textures.
- Save and load in a variety of formats.
- Automate many processes with clipboard commands in XML format.
Posted by
Cătălin George Feștilă
 Labels:
2018,
2D,
3D,
game programming,
textures,
tool,
web development
Labels:
2018,
2D,
3D,
game programming,
textures,
tool,
web development
joi, 20 decembrie 2018
News: Anisotropic Material Demo: Christmas Baubles.
The new feature maned Anisotropic Material comes on sketchfab website.
The website comes with this demo: Christmas Baubles.
This demo can be found here.
The model information is a blend file this means is created with Blender 3D software created by an original model by Nehon.
The development team tells us:
A new 3D feature: introducing Anisotropy
We’re proud to introduce yet another rendering option for all Sketchfab community members today: Anisotropy (pronounce as: an-eye-sott-row-pee). A new material option that allows you to create directional reflections. Useful for rendering hair and metal materials.
The website comes with this demo: Christmas Baubles.
This demo can be found here.
The model information is a blend file this means is created with Blender 3D software created by an original model by Nehon.
The development team tells us:
A new 3D feature: introducing Anisotropy
We’re proud to introduce yet another rendering option for all Sketchfab community members today: Anisotropy (pronounce as: an-eye-sott-row-pee). A new material option that allows you to create directional reflections. Useful for rendering hair and metal materials.
miercuri, 19 decembrie 2018
The best online font creator - calligraphr.
This website named calligraphr is an online tool for creating fonts.
The development team comes with these features:
Use these steps:
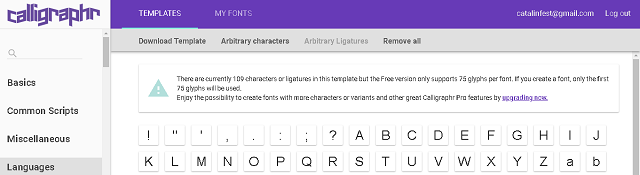
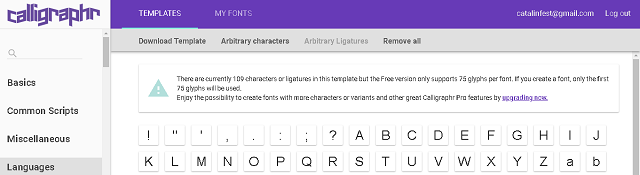
This is a default language font to create a template, see screenshot:
The development team comes with these features:
- Create your templates with much more comfort and options.
- You don't need a scanner anymore. Just take a pic of your template with your mobile phone.
- Draw different variants of each character, which are then used randomly to give your font a more authentic look.
- Create your ligatures and add them to your font.
- No need to start over again if you don't like a character.
- Just edit it with our included tools.
- Take all the time you need to work on your fonts.
- They are stored on your browser and can be edited in more than one session.
Use these steps:
- Create a template;
- Fill it out with your font;
- Use the result and upload it into fonts page;
This is a default language font to create a template, see screenshot:

Posted by
Cătălin George Feștilă
 Labels:
2018,
online tool,
tutorial,
tutorials,
web development,
website
Labels:
2018,
online tool,
tutorial,
tutorials,
web development,
website
MAVO : Create webpages with HTML and CSS .
A start intro into MAVO can be found here.
The MAVO is a simple way to create good design and graphics for your website.
The development team tells us: What if I told you, that you can do these things (and more!), just with HTML and CSS? No programming code to write, no servers to manage.
A demo page shows us how good is this system, see here.
The MAVO is a simple way to create good design and graphics for your website.
The development team tells us: What if I told you, that you can do these things (and more!), just with HTML and CSS? No programming code to write, no servers to manage.
A demo page shows us how good is this system, see here.
duminică, 9 decembrie 2018
Brackets - another editor for development.
This is a modern, open source text editor with a great design that understands web design and is named Brackets.
Is created with JavaScript and you can contribute and create your extensions.
The team development comes with this intro:
Brackets is a lightweight, yet powerful, modern text editor. We blend visual tools into the editor so you get the right amount of help when you want it without getting in the way of your creative process. You'll enjoy writing code in Brackets.
This editor can be found at the official webpage.
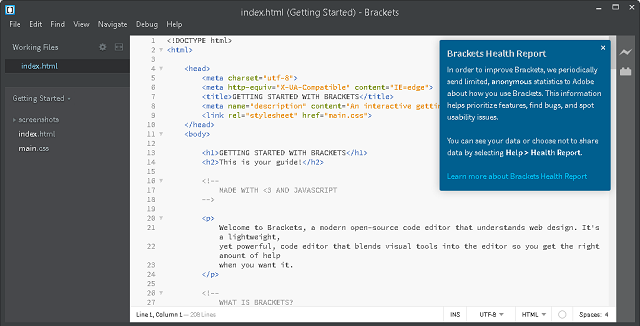
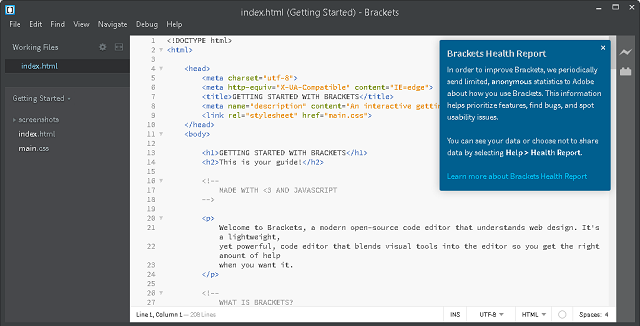
See this screenshot with this editor:

Is created with JavaScript and you can contribute and create your extensions.
The team development comes with this intro:
Brackets is a lightweight, yet powerful, modern text editor. We blend visual tools into the editor so you get the right amount of help when you want it without getting in the way of your creative process. You'll enjoy writing code in Brackets.
This editor can be found at the official webpage.
See this screenshot with this editor:

Posted by
Cătălin George Feștilă
 Labels:
2018,
design,
editor,
programming,
tool,
web development,
windows 8
Labels:
2018,
design,
editor,
programming,
tool,
web development,
windows 8
Abonați-vă la:
Comentarii (Atom)