This extension to download videos from the Web can be used with Firefox and Chrome.
The main goal of this tool: downloads the video files from the webpage.
I was able to download files from web pages with the TS format file.
As you know, these files with the ts extension can be related to M3U8 files.
An M3U8 file is a playlist file used by various audio and video playback programs.
One short video tutorial can be found at the official youtube channel:
2D, 3D, game, games, online game, game development, game engine, programming, OpenGL, Open AI, math, graphics, design, graphic, graphics, game development, game engine, programming, web development, web art, web graphic, arts, tutorial, tutorials,
vineri, 12 aprilie 2019
Browser extension to download videos from the Web.
Posted by
Cătălin George Feștilă
 Labels:
2019,
2D,
graphics,
online tool,
tutorial,
tutorials,
video,
video tutorial,
website
Labels:
2019,
2D,
graphics,
online tool,
tutorial,
tutorials,
video,
video tutorial,
website
luni, 8 aprilie 2019
The RenderDoc tool graphics debugger.
RenderDoc is a free MIT licensed stand-alone graphics debugger that allows quick and easy single-frame capture and detailed introspection of any application using Vulkan, D3D11, OpenGL & OpenGL ES or D3D12 across Windows 7 - 10, Linux, Android, Stadia, or Nintendo Switch™. RenderDoc can be used as an image viewer.
If you drag in or use file to open then you can open images in a variety of formats like: .dds, .hdr, .exr, .bmp, .jpg, .png, .tga, .gif, .psd.
The tool come with python A.P.I. for testing.
The full features can be found here.
You can see the geometry data visualized in 3D and with each component separated out and formatted.
This tool can be found at the official webpage.
If you drag in or use file to open then you can open images in a variety of formats like: .dds, .hdr, .exr, .bmp, .jpg, .png, .tga, .gif, .psd.
The tool come with python A.P.I. for testing.
The full features can be found here.
You can see the geometry data visualized in 3D and with each component separated out and formatted.
This tool can be found at the official webpage.
Posted by
Cătălin George Feștilă
 Labels:
2019,
2D,
3D,
debug,
graphics,
programming,
RenderDoc,
tool
Labels:
2019,
2D,
3D,
debug,
graphics,
programming,
RenderDoc,
tool
Medical demo created with Qt Design Studio.
Roger Mazzella from The Qt Company shows off our latest infusion pump demo. It was created with Qt Design Studio, Qt Safe Renderer and is running on INTEGRITY RTOS.
You can read more about Qt Safe Renderer at official webpage.
You can read more about Qt Safe Renderer at official webpage.
luni, 25 martie 2019
News: $40 million Fortnite World Cup
Play in 10 weekly online tournaments for a chance to win cash prizes and qualify for the Fortnite World Cup Finals.
APRIL 13 - JUNE 16 with $1 MILLION PRIZE POOL EACH WEEK!
Read more about this on the official website.
APRIL 13 - JUNE 16 with $1 MILLION PRIZE POOL EACH WEEK!
Read more about this on the official website.
joi, 21 martie 2019
Lumina by goodboydigital.
Today I come with a web page with great graphics and a design to measure.
The web page is interactive and urges you to drive a firefly through the forest to collect light.
See the full project on the webpage.
The web page is interactive and urges you to drive a firefly through the forest to collect light.
See the full project on the webpage.

Posted by
Cătălin George Feștilă
 Labels:
2019,
3D,
design,
graphics,
programming,
web development,
website
Labels:
2019,
3D,
design,
graphics,
programming,
web development,
website
sâmbătă, 16 martie 2019
News: Release Trailer for Godot Engine 3.1
The official youtube channel come with a release trailer for Godot Engine:
Posted by
Cătălin George Feștilă
 Labels:
2019,
2D,
3D,
3d engine,
game engine,
game programming,
Godot,
news,
news 2019
Labels:
2019,
2D,
3D,
3d engine,
game engine,
game programming,
Godot,
news,
news 2019
vineri, 8 martie 2019
Heart shapes with Wolfram MathWorld.
I chose to present this resource today because it is March 8th.
There are a number of mathematical curves that produced heart shapes and you can find many tools on the web.
The author presents himself with a brief introduction:
Eric W. Weisstein began compiling scientific encyclopedias as a high school student nearly twenty years ago. Born in Bloomington, Indiana in 1969, Weisstein studied physics and astronomy at Cornell University and Caltech and received his Ph.D. from Caltech in 1996. In 1995, Weisstein took the vast collection of mathematical facts that he had been accumulating since his teenage years and began to deploy them on the early internet. These pioneering efforts at organizing and presenting online content helped define a paradigm that has subsequently been followed by other large-scale informational projects on the web.
The most important part of this resource is highlighted in a table of contents about mathematical issues:
If you want to use the Wolfram Alpha syntax, there are formulas:
There are a number of mathematical curves that produced heart shapes and you can find many tools on the web.
The author presents himself with a brief introduction:
Eric W. Weisstein began compiling scientific encyclopedias as a high school student nearly twenty years ago. Born in Bloomington, Indiana in 1969, Weisstein studied physics and astronomy at Cornell University and Caltech and received his Ph.D. from Caltech in 1996. In 1995, Weisstein took the vast collection of mathematical facts that he had been accumulating since his teenage years and began to deploy them on the early internet. These pioneering efforts at organizing and presenting online content helped define a paradigm that has subsequently been followed by other large-scale informational projects on the web.
The most important part of this resource is highlighted in a table of contents about mathematical issues:
- Algebra
- Applied Mathematics
- Calculus and Analysis
- Discrete Mathematics
- Foundations of Mathematics
- Geometry
- History and Terminology
- Number Theory
- Probability and Statistics
- Recreational Mathematics
- Topology
If you want to use the Wolfram Alpha syntax, there are formulas:
heart curve
Posted by
Cătălin George Feștilă
 Labels:
2019,
2D,
3D,
mathematical functions,
online tool,
software,
web development
Labels:
2019,
2D,
3D,
mathematical functions,
online tool,
software,
web development
marți, 12 februarie 2019
Godot : water shader example.
This is an example created by user named Gonkee in this video tutorial.
The result of this shader tutorial I tested is this:
The source code of this shader is this:
The result of this shader tutorial I tested is this:
The source code of this shader is this:
shader_type canvas_item;
// Gonkee's water shader for Godot 3 - full tutorial https://youtu.be/uhMAHpV_cDg
// If you use this shader, I would prefer if you gave credit to me and my channel
uniform vec4 blue_tint : hint_color;
uniform vec2 sprite_scale;
uniform float scale_x = 0.67;
float rand(vec2 coord){
return fract(sin(dot(coord, vec2(12.9898, 78.233)))* 43758.5453123);
}
float noise(vec2 coord){
vec2 i = floor(coord);
vec2 f = fract(coord);
// 4 corners of a rectangle surrounding our point
float a = rand(i);
float b = rand(i + vec2(1.0, 0.0));
float c = rand(i + vec2(0.0, 1.0));
float d = rand(i + vec2(1.0, 1.0));
vec2 cubic = f * f * (3.0 - 2.0 * f);
return mix(a, b, cubic.x) + (c - a) * cubic.y * (1.0 - cubic.x) + (d - b) * cubic.x * cubic.y;
}
void fragment(){
vec2 noisecoord1 = UV * sprite_scale * scale_x;
vec2 noisecoord2 = UV * sprite_scale * scale_x + 4.0;
vec2 motion1 = vec2(TIME * 0.3, TIME * -0.4);
vec2 motion2 = vec2(TIME * 0.1, TIME * 0.5);
vec2 distort1 = vec2(noise(noisecoord1 + motion1), noise(noisecoord2 + motion1)) - vec2(0.5);
vec2 distort2 = vec2(noise(noisecoord1 + motion2), noise(noisecoord2 + motion2)) - vec2(0.5);
vec2 distort_sum = (distort1 + distort2) / 60.0;
vec4 color = textureLod(SCREEN_TEXTURE, SCREEN_UV + distort_sum, 0.0);
color = mix(color, blue_tint, 0.3);
color.rgb = mix(vec3(0.5), color.rgb, 1.4);
float near_top = (UV.y + distort_sum.y) / (0.2 / sprite_scale.y);
near_top = clamp(near_top, 0.0, 1.0);
near_top = 1.0 - near_top;
color = mix(color, vec4(1.0), near_top);
float edge_lower = 0.6;
float edge_upper = edge_lower + 0.1;
if(near_top > edge_lower){
color.a = 0.0;
if(near_top < edge_upper){
color.a = (edge_upper - near_top) / (edge_upper - edge_lower);
}
}
COLOR = color;
}
Posted by
Cătălin George Feștilă
 Labels:
2019,
2D,
game engine,
game programming,
Godot,
shader,
tutorial,
tutorials,
youtube
Labels:
2019,
2D,
game engine,
game programming,
Godot,
shader,
tutorial,
tutorials,
youtube
duminică, 20 ianuarie 2019
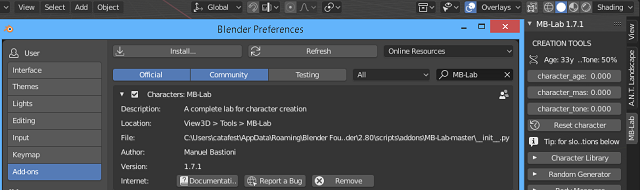
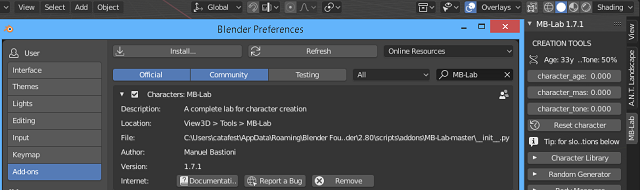
Blender 2.8 and Manuel Bastioni LAB add-on.
The author of this add-on stops development.
The last released works on Blender 3D version 2.8.
The source code and info about this add-on can be found here.
MB-Lab: the free and open source character editor for Blender MB-Lab is an advanced add-on that turns Blender in a powerful laboratory for humanoid characters creation. 100% Open Source and Free. Based off of ManuelBastioniLAB, MB-Lab is a community updated addon for Blender.
NOW BLENDER 2.80 COMPATIBLE!
Download from GITHUB the zip archive with the add-on.
Use from Edit - Preferences... Add-ons - Install... button to install from the archive file.
The add-on can be used from Layouts, press N key and select the vertical tab named MB-Lab.
You can see how this add-on works on the next screenshot:

The last released works on Blender 3D version 2.8.
The source code and info about this add-on can be found here.
MB-Lab: the free and open source character editor for Blender MB-Lab is an advanced add-on that turns Blender in a powerful laboratory for humanoid characters creation. 100% Open Source and Free. Based off of ManuelBastioniLAB, MB-Lab is a community updated addon for Blender.
NOW BLENDER 2.80 COMPATIBLE!
Download from GITHUB the zip archive with the add-on.
Use from Edit - Preferences... Add-ons - Install... button to install from the archive file.
The add-on can be used from Layouts, press N key and select the vertical tab named MB-Lab.
You can see how this add-on works on the next screenshot:

Posted by
Cătălin George Feștilă
 Labels:
2019,
3D,
addon,
addons,
blender,
Blender 3D,
tool,
tutorial,
tutorials
Labels:
2019,
3D,
addon,
addons,
blender,
Blender 3D,
tool,
tutorial,
tutorials
sâmbătă, 19 ianuarie 2019
About Sans Forgetica and memory.
This font named Sans Forgetica was scientifically designed by academics at RMIT University to help enhance memory retention of digital text.
joi, 17 ianuarie 2019
Ace Sprite just for $14.99 USD.
Just for $14.99 USD or you can test trial version of this great software for pixel drawing.
The pixel art is a similar in the art area according to wikipedia website:
Pixel art is a form of digital art, created through the use of software, where images are edited on the pixel level. The aesthetic for this kind of graphics comes from 8-bit and 16-bit computers and video game consoles, in addition to other limited systems such as graphing calculators. Creating or modifying pixel art characters or objects for video games is sometimes called spriting, a term that arose from the hobbyist community.
This software include:
Aseprite is a pixel art tool with which you can create animated sprites & graphics. Here you can buy Aseprite with updates for the whole v1.x series. It includes Windows portable .zip, Windows installer, Mac OS X app bundle, Ubuntu 14.04 .deb package, and a Steam key.
The youtube official channel show us:
The pixel art is a similar in the art area according to wikipedia website:
Pixel art is a form of digital art, created through the use of software, where images are edited on the pixel level. The aesthetic for this kind of graphics comes from 8-bit and 16-bit computers and video game consoles, in addition to other limited systems such as graphing calculators. Creating or modifying pixel art characters or objects for video games is sometimes called spriting, a term that arose from the hobbyist community.
This software include:
Aseprite is a pixel art tool with which you can create animated sprites & graphics. Here you can buy Aseprite with updates for the whole v1.x series. It includes Windows portable .zip, Windows installer, Mac OS X app bundle, Ubuntu 14.04 .deb package, and a Steam key.
The youtube official channel show us:
The David Li work.
This author of adultswim.com choir uses a neural network I trained on choral pieces to generate the harmonization for your melody.
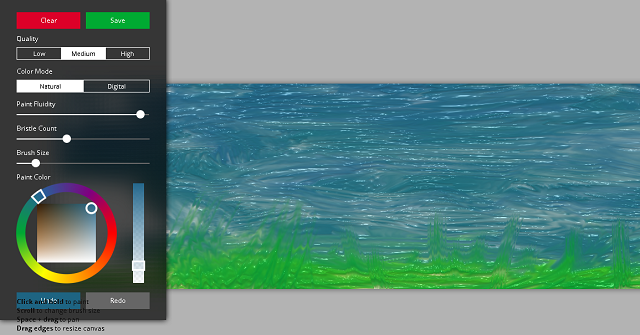
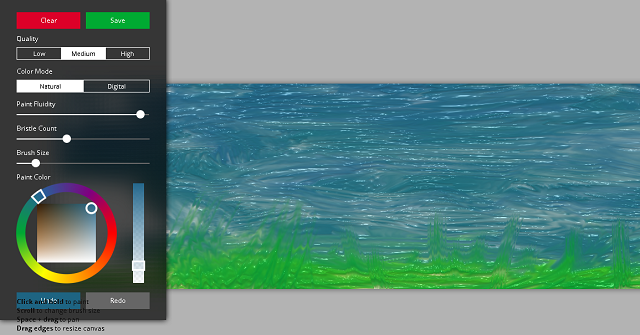
Today I will show you a good painting tool idea created by the same author: David Li.
The twitter account can be found at david li twitter. You can follow the source code on GITHUB account of this author:
Today I will show you a good painting tool idea created by the same author: David Li.
The twitter account can be found at david li twitter. You can follow the source code on GITHUB account of this author:

Abonați-vă la:
Postări (Atom)