The development team from Huion comes with this intro:
Huion Sketch is an intuitive drawing app with a palette icon and notebook icon for sketching and noting. The interface of the notebook is in a minimal design with several brush and color options on the top. The art canvas boasts a range of drawing features while maintaining a minimalistic interface.
Huion Sketch offers you more creative possibilities with 18 brush options, layers, and many tools.
You can use multi-touch gestures with your workflow.
All Huion tablet models with the firmware upgrade, including H320M, HS64, HS64 SE, HS610, and Q620M are all compatible with Huion Sketch.
The official webpage can be found at this website.
The application for android O.S. can be downloaded from Google Play.
You can see a video tutorial from the official youtube channel of Huion.
2D, 3D, game, games, online game, game development, game engine, programming, OpenGL, Open AI, math, graphics, design, graphic, graphics, game development, game engine, programming, web development, web art, web graphic, arts, tutorial, tutorials,
marți, 18 februarie 2020
The new Huion Sketch application for drawing.
Posted by
Cătălin George Feștilă
 Labels:
2020,
design,
drawing,
google play,
graphics,
Huion Sketch,
tablet,
tool,
tutorial,
tutorials,
website
Labels:
2020,
design,
drawing,
google play,
graphics,
Huion Sketch,
tablet,
tool,
tutorial,
tutorials,
website
duminică, 16 februarie 2020
PicsArt is the best application for edit photos.
This application lets you create quick and amazing photo edits in your browser for free.
You can use it with the IOS, Windows or Android applications on your device.
The development team come with this intro:
Download PicsArt and enjoy our tools, effects, collage maker, free clipart library, custom stickers, double exposure & drawing tools. PicsArt’s all about making awesome pictures and having fun by remixing free-to-edit pictures into awesome collages.
This is a video tutorial from official youtube channel about how to create your own T-Shirt with PicsArt.
This online tool can be found at the official website.
You can use it with the IOS, Windows or Android applications on your device.
The development team come with this intro:
Download PicsArt and enjoy our tools, effects, collage maker, free clipart library, custom stickers, double exposure & drawing tools. PicsArt’s all about making awesome pictures and having fun by remixing free-to-edit pictures into awesome collages.
This is a video tutorial from official youtube channel about how to create your own T-Shirt with PicsArt.
This online tool can be found at the official website.
Posted by
Cătălin George Feștilă
 Labels:
2020,
design,
graphics,
online tool,
picsart,
tool,
tutorial,
tutorials,
website
Labels:
2020,
design,
graphics,
online tool,
picsart,
tool,
tutorial,
tutorials,
website
vineri, 24 ianuarie 2020
New features for vimeo website.
The VIMEO website comes with new features for video editing.
These features for users can be used with these steps:
These features for users can be used with these steps:
- Simple start with custom video templates;
- Use colors, fonts, layouts, music, and more;
- Use the smart editor to turn your clips into a published video;
- Finally, share your videos across all social platforms.
Posted by
Cătălin George Feștilă
 Labels:
2020,
design,
editor,
graphics,
tutorial,
tutorials,
video tutorial,
vimeo,
website
Labels:
2020,
design,
editor,
graphics,
tutorial,
tutorials,
video tutorial,
vimeo,
website
joi, 16 ianuarie 2020
AI Dungeon 2 a game based on OpenAI.
The OpenAI is a toolkit for developing and comparing reinforcement learning algorithms.
It supports teaching agents everything from walking to playing games.
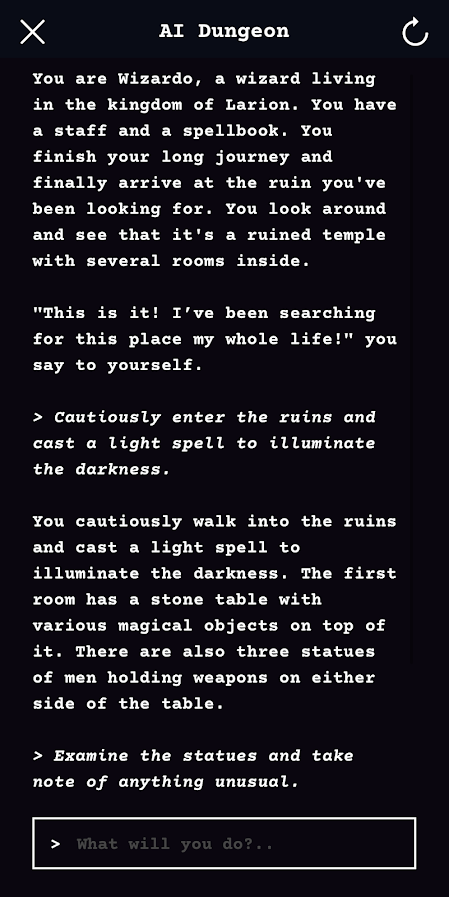
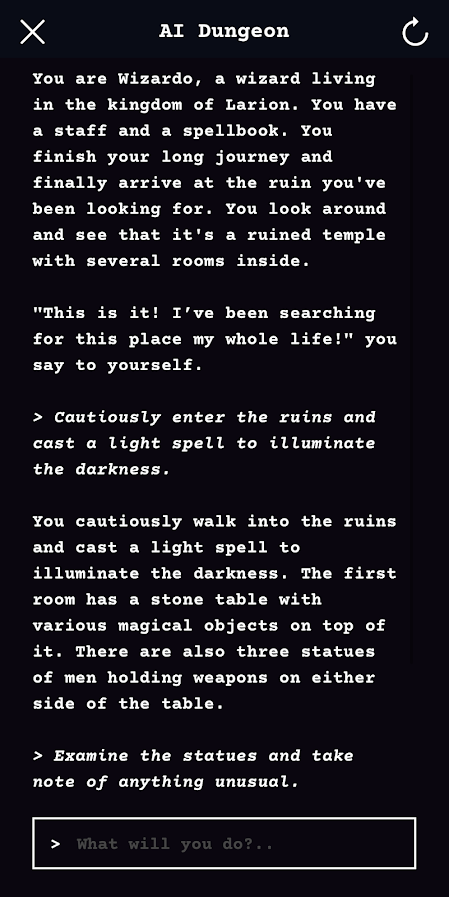
The AI Dungeon 2 is an online game run by a text generation program.
This program is capable of responding to basically any command with a coherent response built on OpenAI’s text production system.
You can start by selecting the game genre: fantasy, mystery, apocalyptic, zombies, custom.
The creator Nick Walton is running a Patreon campaign so he can work on the project full time and add new features like voice support.
It’s currently raising around $15,000 a month.
You can try it online on this webpage.
If you have an apple device then use the App Store.
If you use an Android device then you can download it from Google Play.
This is a screenshot from this game ...

It supports teaching agents everything from walking to playing games.
The AI Dungeon 2 is an online game run by a text generation program.
This program is capable of responding to basically any command with a coherent response built on OpenAI’s text production system.
You can start by selecting the game genre: fantasy, mystery, apocalyptic, zombies, custom.
The creator Nick Walton is running a Patreon campaign so he can work on the project full time and add new features like voice support.
It’s currently raising around $15,000 a month.
You can try it online on this webpage.
If you have an apple device then use the App Store.
If you use an Android device then you can download it from Google Play.
This is a screenshot from this game ...

Posted by
Cătălin George Feștilă
 Labels:
2020,
App Store,
Game,
games,
google play,
online game,
OpenAI
Labels:
2020,
App Store,
Game,
games,
google play,
online game,
OpenAI
miercuri, 8 ianuarie 2020
Copernicus Open Access Hub online tool.
Looking at our planet and its environment
For the ultimate benefit of all European citizens...
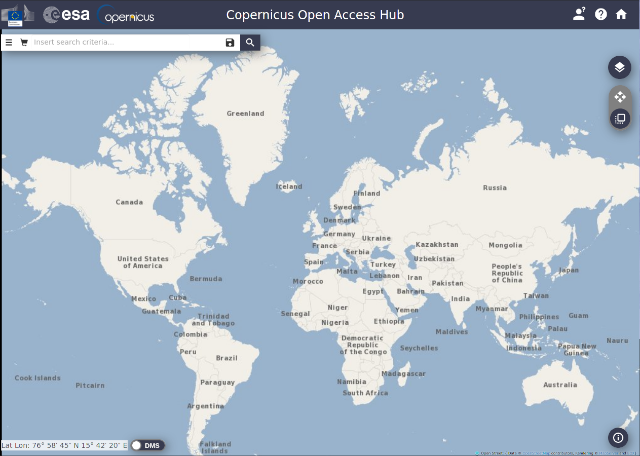
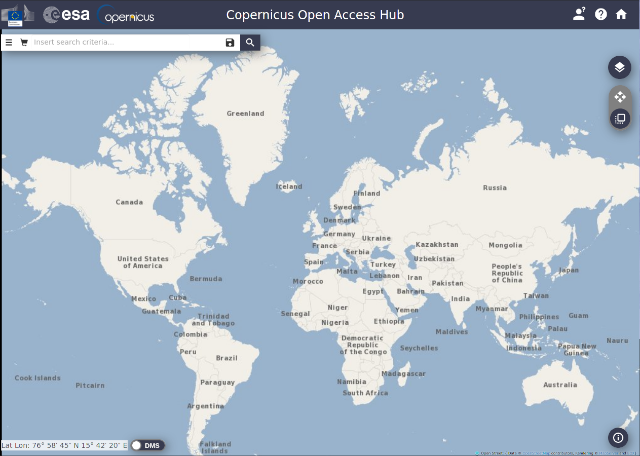
The Open Access Hub provides complete, free and open access to Sentinel-1, Sentinel-2, Sentinel-3 and Sentinel-5P user products...
Copernicus builds on a constellation of satellites making millions an impressive number of daily observations, as well as on a global network of thousands of land-, air- and marine-based sensors to create the most detailed pictures of Earth. The technological evolution, especially in terms of availability and accessibility, has made Copernicus the largest space data provider in the world, currently producing 12 terabytes per day.
The vast majority of data and information delivered by the Copernicus Space infrastructure and the Copernicus services are made available and accessible to any citizen and any organization around the world on a free, full and open access basis. You can access Copernicus Data and Information Services through the DIAS or the Conventional Data Hubs...
See this online tool scihub.copernicus.eu with data and maps from satellites...

Copernicus builds on a constellation of satellites making millions an impressive number of daily observations, as well as on a global network of thousands of land-, air- and marine-based sensors to create the most detailed pictures of Earth. The technological evolution, especially in terms of availability and accessibility, has made Copernicus the largest space data provider in the world, currently producing 12 terabytes per day.
The vast majority of data and information delivered by the Copernicus Space infrastructure and the Copernicus services are made available and accessible to any citizen and any organization around the world on a free, full and open access basis. You can access Copernicus Data and Information Services through the DIAS or the Conventional Data Hubs...
See this online tool scihub.copernicus.eu with data and maps from satellites...

luni, 6 ianuarie 2020
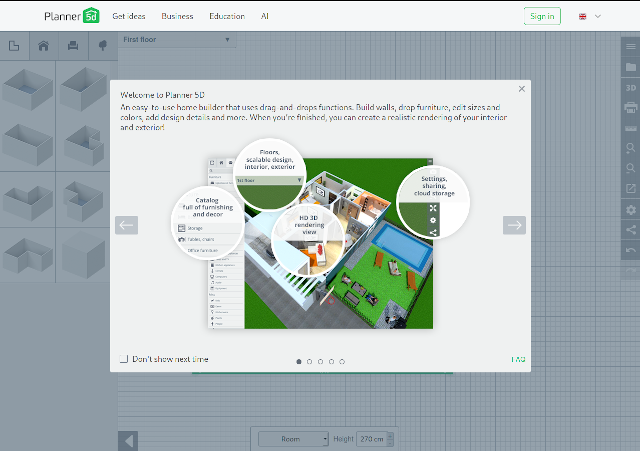
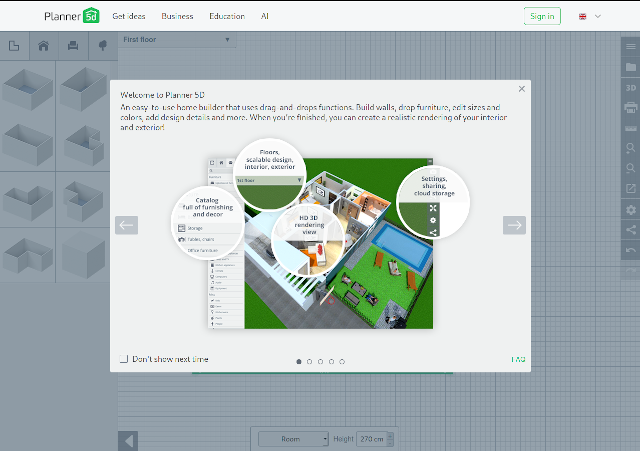
The home build tool with Planner5d.
This online tool lets you build into 3D space.
The development team comes with this intro:
Create your dream home An advanced and easy-to-use 2D/3D home design tool. Join a community of 47 217 259 amateur designers.
The online tool can be found at this website.
This is a screenshot with this tool from the website:

The development team comes with this intro:
Create your dream home An advanced and easy-to-use 2D/3D home design tool. Join a community of 47 217 259 amateur designers.
The online tool can be found at this website.
This is a screenshot with this tool from the website:

Posted by
Cătălin George Feștilă
 Labels:
2020,
3D,
design,
drawing,
graphics,
online tool,
tutorial,
tutorials,
website
Labels:
2020,
3D,
design,
drawing,
graphics,
online tool,
tutorial,
tutorials,
website
joi, 2 ianuarie 2020
Shadertoy: The sin math function - 001.
Another example with shadertoy online tool.
The example come with all comments to understand how the sine function is show on shadertoy website.
The example come with all comments to understand how the sine function is show on shadertoy website.
Posted by
Cătălin George Feștilă
 Labels:
2020,
2D,
design,
graphics,
math,
programming,
shader,
shadertoy,
tutorial,
tutorials,
web development,
website
Labels:
2020,
2D,
design,
graphics,
math,
programming,
shader,
shadertoy,
tutorial,
tutorials,
web development,
website
luni, 9 decembrie 2019
MakeHuman: Nightly builds of (most) plugins.
At 11/18/2019 the MakeHuman team development comes with many plugins for MakeHuman software:
These are plugins related to MakeHuman. The MakeHuman side plugins are installed by placing the directory (for example "9_export_mhx2") in the "plugins" directory where you unzipped or installed MakeHuman. On linux this is usually /usr/share/makehuman/plugins. The Blender side plugins are installed in Blender, in the addons part of the user preferences.
See the official website.

See the official website.

miercuri, 4 decembrie 2019
Lutris the Open Source gaming platform for any Linux distro.
Lutris is an Open Source gaming platform for Linux. It installs and launches games so you can start playing without the hassle of setting up your games. Get your games from GOG, Steam, Battle.net, Origin, Uplay and many other sources running on any Linux powered gaming machine.
You need to create an account and you can run many games on Linux and multiple platforms, see the official website with games.
If you want to install it with your Linux distro the take a look at the official webpage.
I used the installation process on Fedora 31 with DNF tool:
You need to create an account and you can run many games on Linux and multiple platforms, see the official website with games.
If you want to install it with your Linux distro the take a look at the official webpage.
I used the installation process on Fedora 31 with DNF tool:
[root@desk mythcat]# sudo dnf install lutris
Last metadata expiration check: 0:06:35 ago on Wed 04 Dec 2019 07:15:23 PM EET.
Dependencies resolved.
======================================================================================
Package Arch Version Repository Size
======================================================================================
Installing:
lutris x86_64 0.5.3-1.fc31 fedora 2.0 M
...
Total download size: 129 M
Installed size: 708 M
Is this ok [y/N]: y
...
llvm-libs-9.0.0-1.fc31.i686 ncurses-libs-6.1-12.20190803.fc31.i686
python3-evdev-1.1.2-4.fc31.x86_64 unixODBC-2.3.7-5.fc31.x86_64
vulkan-loader-1.1.114.0-1.fc31.i686
Complete!marți, 3 decembrie 2019
Inkscape : Top 5 Finalists.
The About Screen Contest for Inkscape is a conquest for Inkscape contributions to the artistic presentation.
The Final Voting: Mon., December 2, 2019 – Sun., December 15, 2019 and the winners will be announced: Tues., December 17, 2019
The community chooses the top 5 Finalists in version 1.0 About Screen Contest.
Congratulations to our Top 5 Finalists!
The Final Voting: Mon., December 2, 2019 – Sun., December 15, 2019 and the winners will be announced: Tues., December 17, 2019
The community chooses the top 5 Finalists in version 1.0 About Screen Contest.
Congratulations to our Top 5 Finalists!
- 'Island of Creativity' by Bayu Rizaldhan Rayes
- 'Graphic Design' by Bożena Augustyn
- 'Migrate to Freedom' by Bayu Aji
- 'How to Fold a Memory' by Dismecha
- 'Inkscape 1.0 About Screen' by Rania Amina
duminică, 24 noiembrie 2019
The wrld for custom maps.
A good map can have many features.
If you don't want to build one using advanced programming language then you can use this website.
You can use this with an online map with Unity, JavaScript, iOS and Android.
You can also build your indoor map and visualize any building in 3D.
All of these features let you optimize building management, resources, and planning.
The map can have many features like time of day, weather and seasons and heat map.
The next example is an outdoor map of my location.
If you don't want to build one using advanced programming language then you can use this website.
You can use this with an online map with Unity, JavaScript, iOS and Android.
You can also build your indoor map and visualize any building in 3D.
All of these features let you optimize building management, resources, and planning.
The map can have many features like time of day, weather and seasons and heat map.
The next example is an outdoor map of my location.
Posted by
Cătălin George Feștilă
 Labels:
2019,
codepen,
design,
graphics,
javascript,
js,
source code,
tutorial,
tutorials,
web development,
website,
wrld
Labels:
2019,
codepen,
design,
graphics,
javascript,
js,
source code,
tutorial,
tutorials,
web development,
website,
wrld
joi, 21 noiembrie 2019
Shadertoy: The flag of Romania - 002.
This is another step about learning shaders.
The old example can be updated with this source code.
I commented on the source code to see step by step how this working.
One way to understand how this working to the final result is to going back on the shader structures that generate output to the basic elements of the shader.
If we apply this case to solve the problem then from the display a color like a vec4 color for fragColor adding a sin function to wave the result, and so on.
Right, this code can be optimized in many ways depending on the result.
The old example can be updated with this source code.
I commented on the source code to see step by step how this working.
One way to understand how this working to the final result is to going back on the shader structures that generate output to the basic elements of the shader.
If we apply this case to solve the problem then from the display a color like a vec4 color for fragColor adding a sin function to wave the result, and so on.
Right, this code can be optimized in many ways depending on the result.
// learning process area step by step
// the gl_FragColor is a vec4 type of float values in the range 0 to 1.
// because the values are from 0 to 1 this can used in many ways with for domain and range
void mainImage( out vec4 fragColor, in vec2 fragCoord )
{
// Normalized pixel coordinates (from 0 to 1)
vec2 uv = fragCoord/iResolution.xy;
// define a vec2 and uv can be divide to create waves
// use this to see the difference
// vec2 valul = vec2(0.01,1.0);
vec2 valul = vec2(0.5,1.0);
// define a vec2 this vector will be the vector of shadow
vec2 unghi_valul = vec2(0.5,1.0);
// this float will speed the animation with iTime
float viteza = 3.0;
// with the dot we can calculate the dot product of two vectors and result can be a shadow
// the result of unghi can be changed when change the vectors and vectors math rules
float unghi = dot(uv/valul, unghi_valul) - iTime * viteza;
// the output can be used with sin to create a shadow wave
// fill the screen with red
fragColor = vec4(1,0,0,0) * sin(unghi);
// fill the 2/3 of size with yellow color
if(uv.x<(1.0/1.5))
fragColor = vec4(1,1,0,0) * sin(unghi);
// fill the last 1/3 with the blue color
if(uv.x<1.0/3.0)
fragColor = vec4(0,0,1,0) * sin(unghi);
}
Posted by
Cătălin George Feștilă
 Labels:
2019,
3D,
design,
graphics,
programming,
shader,
shadertoy,
tutorial,
tutorials,
web development,
website
Labels:
2019,
3D,
design,
graphics,
programming,
shader,
shadertoy,
tutorial,
tutorials,
web development,
website
miercuri, 20 noiembrie 2019
Shadertoy: The flag of Romania - 001.
Today I make the flag of Romania.
About this flag you can read at Wikipedia.
The goal of this simple tutorial is to learn the link between iResolution and the fill areas.
First, you need to normalized pixel coordinates from 0 to 1.
The gl_FragColor is a vec4 type of float values in the range 0 to 1.
We can use this property by fill the areas of the screen.
The example can be changed to use the RGBA.
The source code is this:
About this flag you can read at Wikipedia.
The goal of this simple tutorial is to learn the link between iResolution and the fill areas.
First, you need to normalized pixel coordinates from 0 to 1.
The gl_FragColor is a vec4 type of float values in the range 0 to 1.
We can use this property by fill the areas of the screen.
The example can be changed to use the RGBA.
The source code is this:
void mainImage( out vec4 fragColor, in vec2 fragCoord )
{
// Normalized pixel coordinates (from 0 to 1)
vec2 uv = fragCoord/iResolution.xy;
// Output to screen
// fill the screen with red
fragColor = vec4(1,0,0,0);
// fill the 2/3 of size with yellow color
if(uv.x<(1.0/1.5))
fragColor = vec4(1,1,0,0);
// fill the last 1/3 with the blue color
if(uv.x<1 .0="" code="" fragcolor="vec4(0,0,1,0);">
Posted by
Cătălin George Feștilă
 Labels:
2019,
3D,
design,
graphics,
programming,
shader,
shadertoy,
tutorial,
tutorials,
web development,
website
Labels:
2019,
3D,
design,
graphics,
programming,
shader,
shadertoy,
tutorial,
tutorials,
web development,
website
Abonați-vă la:
Comentarii (Atom)