... other simulations from Two Minute Papers.
This youtube channel comes with old and news and pieces of information about graphics.
2D, 3D, game, games, online game, game development, game engine, programming, OpenGL, Open AI, math, graphics, design, graphic, graphics, game development, game engine, programming, web development, web art, web graphic, arts, tutorial, tutorials,

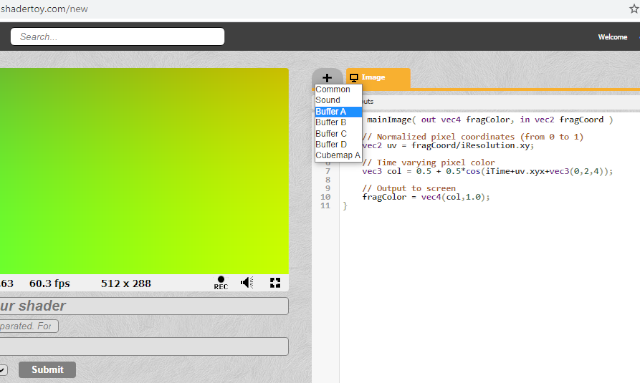
void mainImage( out vec4 fragColor, in vec2 fragCoord )
{
// Normalized pixel coordinates (from 0 to 1)
vec2 uv = fragCoord/iResolution.xy;
// Time varying pixel color
vec3 col = 0.5 + 0.5*cos(iTime+uv.xyx+vec3(0,2,4));
// Output to screen
fragColor = vec4(col,1.0);
}
void mainImage( out vec4 fragColor, in vec2 fragCoord )
{
fragColor = vec4(0.0,0.0,1.0,1.0);
}
// the my old example: https://www.shadertoy.com/view/XlSBz3
void mainImage( out vec4 fragColor, in vec2 fragCoord )
{
vec2 uv = fragCoord.xy;
// set center for circle
vec2 center = iResolution.xy * 0.5;
// set radius of circle
float radius = 0.30 * iResolution.y;
// create circle with delta and theta function
// make delta
float d = length(center - uv) - radius;
// make theta with color transparency to 0.4 and set 1 for clamp
// the clamp is a returned value computed as min(max( x , minVal ), maxVal ).
float t = clamp(d, 0.4, 1.0);
fragColor = vec4( t, center, (120,230,0));
}
vec3 predatorHeat(float v) {
float value = 1.0 - v;
return (0.5+0.5*smoothstep(0.0, 0.1, value))*vec3(
smoothstep(0.5, 0.3, value),
value < 0.3 ? smoothstep(0.0, 0.3, value) : smoothstep(1.0, 0.6, value),
smoothstep(0.4, 0.6, value)
);
}
void mainImage( out vec4 fragColor, in vec2 fragCoord )
{
// Normalized pixel coordinates (from 0 to 1)
vec2 uv = fragCoord/iResolution.xy;
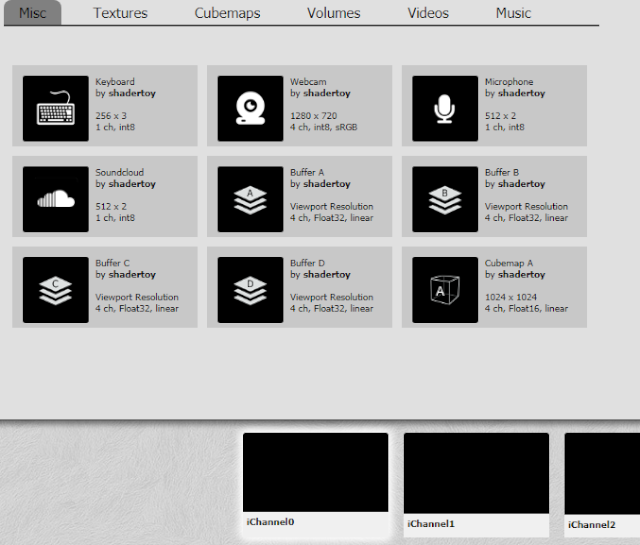
vec4 temp = texture(iChannel0, uv);
vec4 temp2 = texture(iChannel1,uv);
float average = ((temp.r + temp.g + temp.b) / 2.5);
temp.rgb = vec3(predatorHeat(average));
if(uv.x > 0.5)
fragColor = temp;
else
fragColor = temp2;
}