2D, 3D, game, games, online game, game development, game engine, programming, OpenGL, Open AI, math, graphics, design, graphic, graphics, game development, game engine, programming, web development, web art, web graphic, arts, tutorial, tutorials,
marți, 18 iulie 2023
News : Neverwinter : The Demonweb Pits Launch Trailer.
I have played this game in the past. A few years ago, you could find magazines dedicated to computers and gaming. I don't remember exactly what it was like. But now, taking a look at the images on the web, it looks quite promising.
About IARC and games.
This is a ground-breaking global rating and age classification system for digitally delivered games and apps that reflects the unique cultural differences among nations and regions.
You can find more on this webpage.

luni, 17 iulie 2023
News : WIN on Elvenar game with a puzzle !!!
You can WIN on Elvenar game if you solve the puzzle from the Elvenar forum.
From my point of view, it would be more tempting to make a program that would partially or totally solve it, by printing and dispersing colors!

Blender 3D : Material Works for Blender - Level Up your Folio .
You can find more video tutorials on the Ponte Ryuurui youtube channel.
News : Apex Legends | Kill Code Part 1 .
Lifeline, Maggie and Loba journey to Salvo to investigate a mysterious lead surrounding Duardo Silva. Infiltrating an abandoned facility, their search for answers uncovers a more twisted secret than they imagined. Something big is happening in the Outlands, and one of their rivals is at the center of it.
duminică, 16 iulie 2023
Fishing Planet online game.
If you have ever fished or not, then you should also try this online game.
Fishing Planet is a free-to-play and highly realistic first-person online multiplayer fishing simulator. Developed by avid fishing enthusiasts to bring you the full thrill of actual angling on your PC.

vineri, 14 iulie 2023
Graphics programming - Unity 3D shaders - 004.
In the previous tutorial number 002, I presented how a shader can be implemented using an HLSL type file that provides two output variables: _in1 and _in2. Theoretically, they should be renamed with _out because they are output. Today I will show you how to use the color variable as an input in the custom node. Here is the source code with a compound math function on a vector with size 4 for Color added in Shader Graph.
Let's see the source code :
#pragma shader_feature_local OutCode001
float DataInput_float( in float4 _in11, in float x , out float4 _out11)
{
//_in11 = _input11Float;
_in11 = _in11;
_out11 = sin(_in11) * ( x * 1000 );
return _out11;
}This is how to link the _in11, x and _out11 to Inputs and Outputs lists. You can see the function is used like DataInput and not DataInput_float in the GUI.

Graphics programming - Unity 3D shaders - 003.
This is a new default example like the one from the previous tutorial, it is a little more complex, but you can see the differences.
I commented the default source code generated by Unity 3D and added a default source code for coloring with RGB color range.
// Upgrade NOTE: replaced 'mul(UNITY_MATRIX_MVP,*)' with 'UnityObjectToClipPos(*)'
//Shader "Custom/CG_RGB"
//{
// Properties
// {
// _Color ("Color", Color) = (1,1,1,1)
// _MainTex ("Albedo (RGB)", 2D) = "white" {}
// _Glossiness ("Smoothness", Range(0,1)) = 0.5
// _Metallic ("Metallic", Range(0,1)) = 0.0
// }
// SubShader
// {
// Tags { "RenderType"="Opaque" }
// LOD 200
// CGPROGRAM
// // Physically based Standard lighting model, and enable shadows on all light types
// #pragma surface surf Standard fullforwardshadows
// // Use shader model 3.0 target, to get nicer looking lighting
// #pragma target 3.0
// sampler2D _MainTex;
// struct Input
// {
// float2 uv_MainTex;
// };
// half _Glossiness;
// half _Metallic;
// fixed4 _Color;
// // Add instancing support for this shader. You need to check 'Enable Instancing' on materials that use the shader.
// // See https://docs.unity3d.com/Manual/GPUInstancing.html for more information about instancing.
// // #pragma instancing_options assumeuniformscaling
// UNITY_INSTANCING_BUFFER_START(Props)
// // put more per-instance properties here
// UNITY_INSTANCING_BUFFER_END(Props)
// void surf (Input IN, inout SurfaceOutputStandard o)
// {
// // Albedo comes from a texture tinted by color
// fixed4 c = tex2D (_MainTex, IN.uv_MainTex) * _Color;
// o.Albedo = c.rgb;
// // Metallic and smoothness come from slider variables
// o.Metallic = _Metallic;
// o.Smoothness = _Glossiness;
// o.Alpha = c.a;
// }
// ENDCG
// }
// FallBack "Diffuse"
//}
Shader "Cg shader for RGB cube" {
SubShader {
Pass {
CGPROGRAM
#pragma vertex vert // vert function is the vertex shader
#pragma fragment frag // frag function is the fragment shader
void vert(float4 vertexPos : POSITION,
out float4 pos : SV_POSITION,
out float4 col : TEXCOORD0)
{
pos = UnityObjectToClipPos(vertexPos);
col = vertexPos + float4(0.5, 0.5, 0.5, 0.0);
return;
}
float4 frag(float4 pos : SV_POSITION,
float4 col : TEXCOORD0) : COLOR
{
return col;
}
ENDCG
}
}
}Here is the result attached to the same material from the previous tutorial, but with this default shader.

joi, 13 iulie 2023
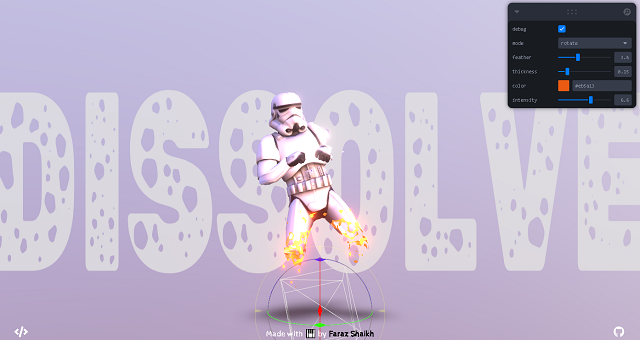
ThreeJS : dissolve shader example.
This example with ThreeJS and shaders is created by Made with 🐪 by Faraz Shaikh, see more on the GitHub user.

Abonați-vă la:
Comentarii (Atom)