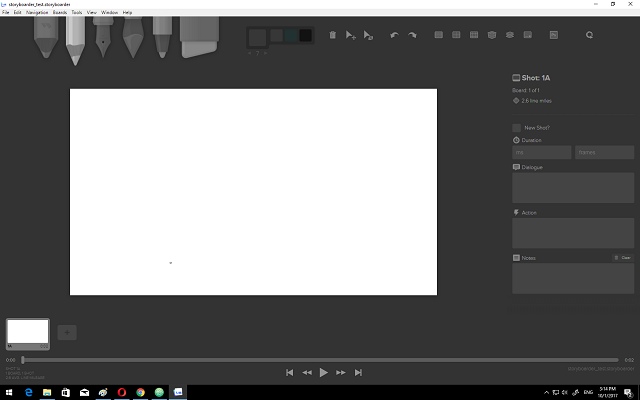
Storyboarder makes it easy to visualize a story as fast you can draw stick figures. Quickly draw to test if a story idea works. Create and show animatics to others. Express your story idea without making a movie.
...
Wonder Unit is a studio that makes movies. We spend a lot of time in creative development, building tools, and being smarter about creating the best stories.
This tool come with six simple drawing tools , boards (add a board, draw, duplicate, copy, paste) and metadata for a board (duration, dialogue, action and note).
How can be used this tool?
You can start with your script or an empty board.
Then just draw each board and add all settings like: duration, dialogue, action and note.
You can export your work to Premiere, Final Cut, Avid, PDF, or Animated GIF.
You can edit your board with Photoshop.
You can improve this software with your source code using github.com - storyboarder.
You can download it from official website.