The development team tell us about this software:
Hi there! LÖVE is an *awesome* framework you can use to make 2D games in Lua. It's free, open-source, and works on Windows, Mac OS X, Linux, Android and iOS.
Even if they say it is a framework, most of them who use it already consider it a game engine.
You can download it and read about this game engine on the
official website
After download you need to create a project folder and put the lua scripts for love .
I named this folder
test.
I add to this folder one transparent image from internet with the filename:
oldpaper.png, see next image:

I create a file named
main.lua and I add this lua script:
local imageFile
function love.load()
imageFile = love.graphics.newImage("oldpaper.png")
end
function love.grid_text()
local gx = 0
local gy = 0
local g = 0
while g ~= 100 do
love.graphics.line( gx, 0, gx, 10)
love.graphics.setColor( 111, 255, 255 )
love.graphics.line( 0, gy, 10, gy)
love.graphics.setColor( 111, 255, 255)
gx=gx+50
gy=gy+50
g=g+1
end
love.graphics.setColor( 16, 5, 255)
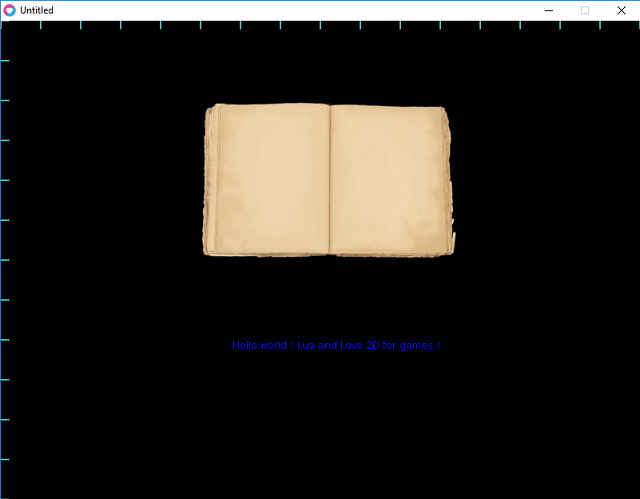
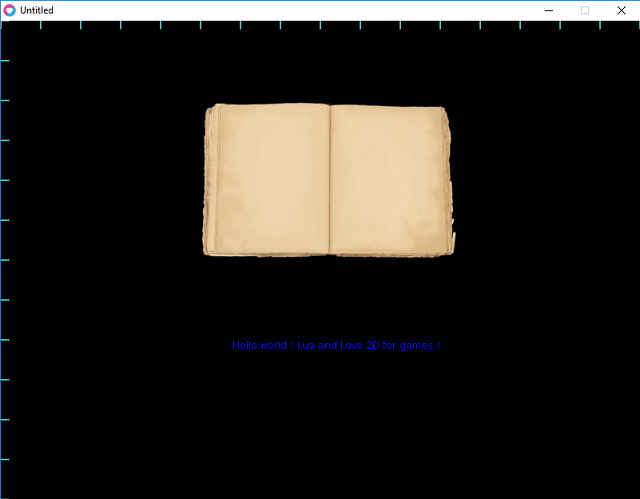
love.graphics.print("Hello world ! Lua and Love 2D for games !", 290,400)
love.graphics.setColor(0, 0, 0)
end
function love.draw()
love.graphics.setBackgroundColor(0, 0, 0)
love.grid_text()
-- this displays the normally colored image
love.graphics.setColor(255, 255, 255, 255)
love.graphics.draw(imageFile,250,100)
end
Run it outside of test folder with:
love.exe test
The result of this code is this screenshot.