This game is a very good online game for any child and parent of any age.
The game comes with the ability to play a campaign, make servers (with and without the password), create a fun space where you can meet and chat, create castles and clans.
The game allows duels between teams, conquering the flag, choosing a pet, customizing the player with weapons and accessories, creating a space for each player.
You can also create friends, invite and like them.
Pixel Gun 3D has two modes: a single-player Survival Mode and Multiplayer Mode.
First the single-player can be start with with a multi-level campaign and an interesting comic book story.
Into this story, you run around shooting mostly undead enemies like zombies and skeletons and earn points.
The Multiplayer Mode where you join others in a shoot-or-be-shot contest come with many servers and options to do that.
You can also create your own skin, update your clan castle and environment ( like pet house).
I could enumerate the options and features of this game but let you discover it.
I've spent hours playing this game and it's one of the fastest and does not require a lot of resources.
The game can be found here.
2D, 3D, game, games, online game, game development, game engine, programming, OpenGL, Open AI, math, graphics, design, graphic, graphics, game development, game engine, programming, web development, web art, web graphic, arts, tutorial, tutorials,
sâmbătă, 16 decembrie 2017
The Matter javascript for 2D collider.
The Matter.js is created with javascript and can be used like a 2D physics engine for the web development and game engine.
This javascript for web and mobile can be found on official website.
The development team tell us about the features of this tool:
How can be used ?
First, get a stable release and include the script in your web page and add the matter engine objects and features, see this example:
This javascript for web and mobile can be found on official website.
The development team tell us about the features of this tool:
- Rigid bodies
- Compound bodies
- Composite bodies
- Concave and convex hulls
- Physical properties (mass, area, density etc.)
- Restitution (elastic and inelastic collisions)
- Collisions (broad-phase, mid-phase and narrow-phase)
- Stable stacking and resting
- Conservation of momentum
- Friction and resistance
- Events
- Constraints
- Gravity
- Sleeping and static bodies
- Plugins
- Rounded corners (chamfering)
- Views (translate, zoom)
- Collision queries (raycasting, region tests)
- Time scaling (slow-mo, speed-up)
- Canvas renderer (supports vectors and textures)
- MatterTools for creating, testing and debugging worlds
- World state serialisation (requires resurrect.js)
- Cross-browser and Node.js support (Chrome, Firefox, Safari, IE8+)
- Mobile-compatible (touch, responsive)
- An original JavaScript physics implementation (not a port)
How can be used ?
First, get a stable release and include the script in your web page and add the matter engine objects and features, see this example:
Posted by
Cătălin George Feștilă
 Labels:
2017,
2D,
game engine,
game programming,
javascript,
matter,
tutorial,
tutorials,
web development
Labels:
2017,
2D,
game engine,
game programming,
javascript,
matter,
tutorial,
tutorials,
web development
marți, 12 decembrie 2017
News: The new Gimp version 2.9.8 released .
This released version was focusing on bug fixing and stability.
Here are a few of the new features of this graphical tool:
Here are a few of the new features of this graphical tool:
- come with new features like introduces on-canvas gradient editing and various enhancements.
- the HGT files (Digital Elevation Model data by the NASA ) can now be imported;
- the team improved Wavelet Decompose Filter and the PSD plug-in was fixed to properly handle Photoshop files.
- Paste in Place and GUI features
duminică, 10 decembrie 2017
The Roblox game with lua scripting .
The Roblox game is a massively is a multiplayer online game.
This game platform that allows users to design their own games and play a wide variety of different types of games created by the developer or other users.
The programming issues for this game can be solved with lua scripting language.
In this tutorial I will show you how to start programming this game.
First yo need to install the game, make one account and take from web the Studio.
This allow you to make game and changes into your account .
You can start with your place or create a new place .
The Roblox Studio use Workspace with many objects like: bricks , materials, etc.
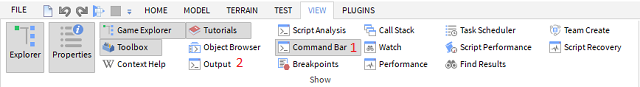
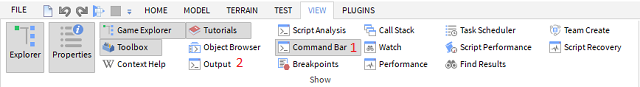
The next image show you how to select command Bar (1) and Output (2) windows for testing lua commands and see the outputs of this commands from VIEW menu:

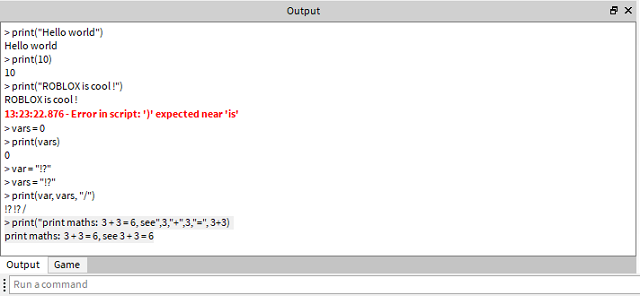
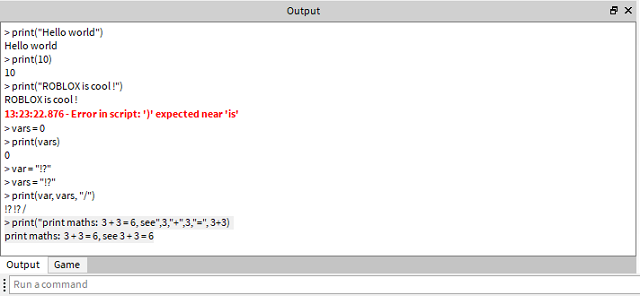
Into the next image you can see how I used the lua scripting to print to output:

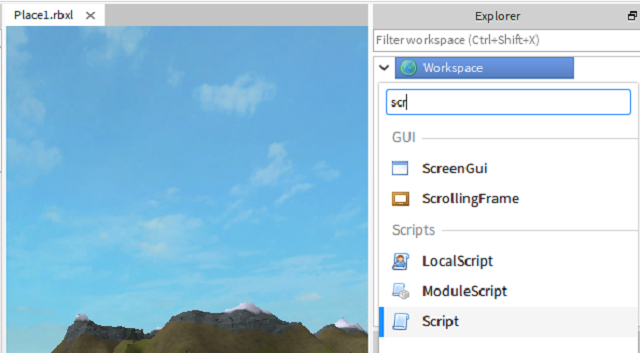
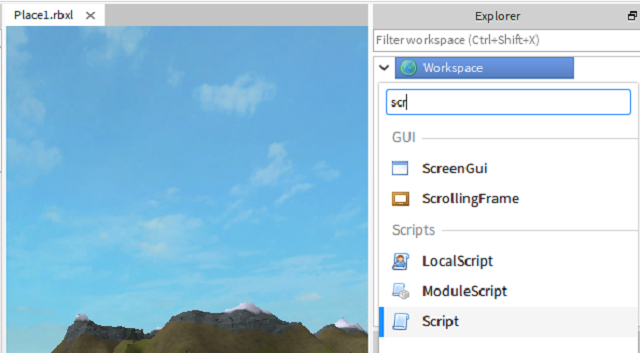
Use the blue cross from Explorer to add your lua script to the object or part of object:

When all of your changes are done then you can publish to Roblox from File menu.
I preferred not to introduce a classic example script because you can do a lot of useful scripts in the roblox game: effects, automation, animations, music and video, character creation and objects, scripts for online.
You can learn more about this issue if you take a look at this official roblox channel for scripting.
This game platform that allows users to design their own games and play a wide variety of different types of games created by the developer or other users.
The programming issues for this game can be solved with lua scripting language.
In this tutorial I will show you how to start programming this game.
First yo need to install the game, make one account and take from web the Studio.
This allow you to make game and changes into your account .
You can start with your place or create a new place .
The Roblox Studio use Workspace with many objects like: bricks , materials, etc.
The next image show you how to select command Bar (1) and Output (2) windows for testing lua commands and see the outputs of this commands from VIEW menu:

Into the next image you can see how I used the lua scripting to print to output:

Use the blue cross from Explorer to add your lua script to the object or part of object:

When all of your changes are done then you can publish to Roblox from File menu.
I preferred not to introduce a classic example script because you can do a lot of useful scripts in the roblox game: effects, automation, animations, music and video, character creation and objects, scripts for online.
You can learn more about this issue if you take a look at this official roblox channel for scripting.
Posted by
Cătălin George Feștilă
 Labels:
2017,
Game,
game development,
games,
lua,
programming,
Roblox,
tutorial,
tutorials,
video tutorial,
youtube
Labels:
2017,
Game,
game development,
games,
lua,
programming,
Roblox,
tutorial,
tutorials,
video tutorial,
youtube
miercuri, 6 decembrie 2017
The online CoSpaces Maker for kids to code.
The team development tell us:
Imagine and create. Build a virtual world on any device with the CoSpaces Maker app and explore them in virtual reality. Design, develop and code your own creations or take inspiration from what others have built in the CoSpaces Maker gallery - all you need is a smartphone and a cardboard headset!
First you need to make an account.
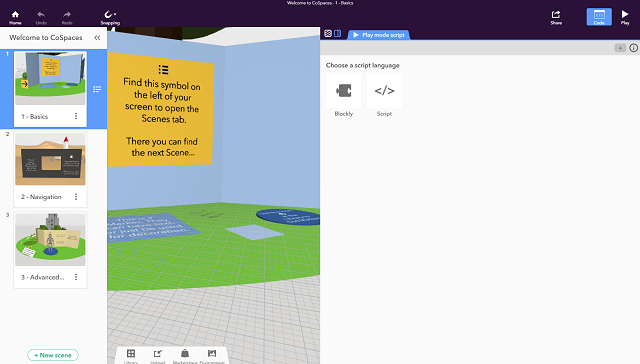
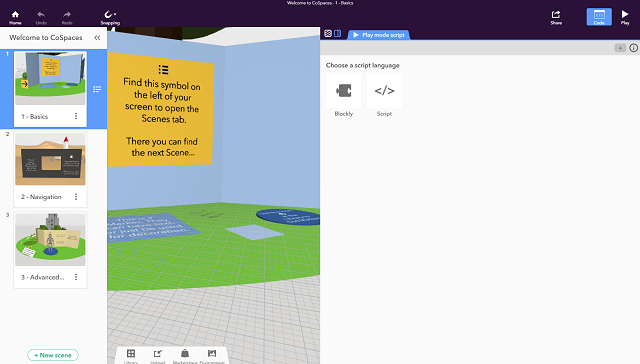
The next step is to see all scenes and read how to deal with objects and features.
This features start from load objects, deal with objects, use camera, use scene and code.
To code you need to use blockly - the most simple way to code .
If you think this is to simple and the result will be unsatisfactory, then you'd better take a look here.
You can test online at CoSpaces - official website.

Imagine and create. Build a virtual world on any device with the CoSpaces Maker app and explore them in virtual reality. Design, develop and code your own creations or take inspiration from what others have built in the CoSpaces Maker gallery - all you need is a smartphone and a cardboard headset!
First you need to make an account.
The next step is to see all scenes and read how to deal with objects and features.
This features start from load objects, deal with objects, use camera, use scene and code.
To code you need to use blockly - the most simple way to code .
If you think this is to simple and the result will be unsatisfactory, then you'd better take a look here.
You can test online at CoSpaces - official website.

Posted by
Cătălin George Feștilă
 Labels:
2017,
3D,
game programming,
programming,
software,
tutorial,
tutorials,
web development
Labels:
2017,
3D,
game programming,
programming,
software,
tutorial,
tutorials,
web development
sâmbătă, 2 decembrie 2017
Free game: SNOW come with winter sports .
If you like winter sports, then this game adds all the qualities necessary to this type of player.
The game can be found on steam at this link.
The game can be found on steam at this link.
Posted by
Cătălin George Feștilă
 Labels:
2017,
2017 news,
Game,
games,
steam,
windows 10,
Windows OS,
winter
Labels:
2017,
2017 news,
Game,
games,
steam,
windows 10,
Windows OS,
winter
vineri, 1 decembrie 2017
The infinitown from Little Workshop digital studio .
Today I show you a great webgl city from this WebGL experiment .
Is an a procedural city that feels alive.
Used a finite grid of random city blocks and using this tools: Three.js, Blender, Unity.
All models come from SimplePoly a team from Little Workshop.
This is a digital studio specialized in WebGL experiences.
This is a screenshot with this webgl experiment:

Is an a procedural city that feels alive.
Used a finite grid of random city blocks and using this tools: Three.js, Blender, Unity.
All models come from SimplePoly a team from Little Workshop.
This is a digital studio specialized in WebGL experiences.
This is a screenshot with this webgl experiment:

joi, 30 noiembrie 2017
The appleseed version 1.8.0 - beta released.
The appleseed is an open source, physically-based global illumination rendering engine primarily designed for animation and visual effects and is developed by a small team from VFX industry.
The day of November 28, 2017 come with this news: We’re proud to announce the release of appleseed 1.8.0-beta, the eighth release of our beta program and the 31th release since the first alpha in July 2010.
This tool supports:
You can read more on official website.
The next video from official vimeo channel is an old basic tutorial of appleseed software.
The day of November 28, 2017 come with this news: We’re proud to announce the release of appleseed 1.8.0-beta, the eighth release of our beta program and the 31th release since the first alpha in July 2010.
This tool supports:
- fully programmable shading via Sony Pictures Imageworks’ Open Shading Language (OSL);
- RGB/spectral/mixed rendering;
- fast and robust transformation and deformation motion blur;
- state-of-the-art ray traced subsurface scattering;
- exhaustive Python and C++ APIs;
- ... and many other production-oriented features.
You can read more on official website.
The next video from official vimeo channel is an old basic tutorial of appleseed software.
Posted by
Cătălin George Feștilă
 Labels:
2017,
3d software,
linux,
Mac OS,
software,
tool,
tutorial,
tutorials,
VFX,
video tutorial,
VR,
Windows OS
Labels:
2017,
3d software,
linux,
Mac OS,
software,
tool,
tutorial,
tutorials,
VFX,
video tutorial,
VR,
Windows OS
sâmbătă, 25 noiembrie 2017
Sketchware - scratch IDE for Android applications.
The term of Scratch IDE come like a free visual programming language with visual forms.
The Sketchware mobile application is a IDE for Android applications.
You can make easy and fast application , show the source code and test it with your android .
The application can be found on google play.
You can see that into the next video from official youtube channel.
The Sketchware mobile application is a IDE for Android applications.
You can make easy and fast application , show the source code and test it with your android .
The application can be found on google play.
You can see that into the next video from official youtube channel.
Posted by
Cătălin George Feștilă
 Labels:
2017,
android,
google,
google play,
programming,
tool,
video tutorial
Labels:
2017,
android,
google,
google play,
programming,
tool,
video tutorial
vineri, 24 noiembrie 2017
The Hexels tool creative suite .
The development team tell us about this tool:
Hexels is a creative suite for grid-based painting, animation, and design. The Hexels canvas is a paintable grid of geometric shapes that lets artists create complex designs with the stroke of a brush. It is a new kind of vector workflow, a friendly playground for the beginning artist, and a versatile tool in the hands of a professional.
The price now is the $24.50 and you can read and download it from official website.
Hexels is a creative suite for grid-based painting, animation, and design. The Hexels canvas is a paintable grid of geometric shapes that lets artists create complex designs with the stroke of a brush. It is a new kind of vector workflow, a friendly playground for the beginning artist, and a versatile tool in the hands of a professional.
The price now is the $24.50 and you can read and download it from official website.
Posted by
Cătălin George Feștilă
 Labels:
2017,
animation,
design,
drawing,
Mac OS,
software,
tool,
windows 10,
Windows OS
Labels:
2017,
animation,
design,
drawing,
Mac OS,
software,
tool,
windows 10,
Windows OS
luni, 20 noiembrie 2017
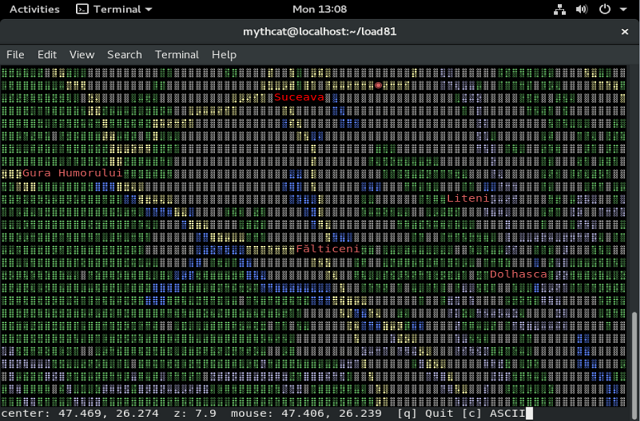
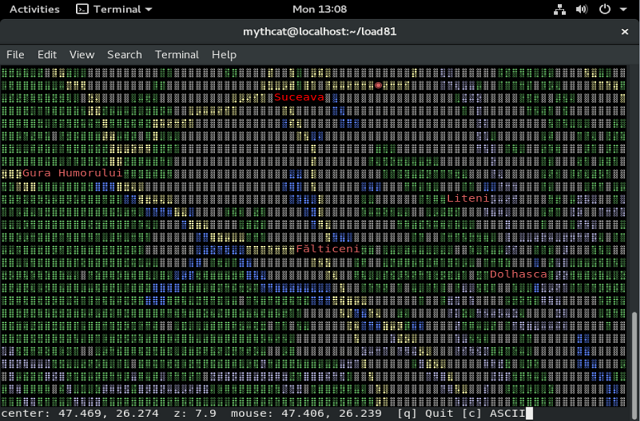
Maps with telnet .
The MapSCII use telnet to show you whole world into your console.
The project can be found here.
To test it just run this telnet command with your linux or use PuTTY on Windows:

The project can be found here.
To test it just run this telnet command with your linux or use PuTTY on Windows:
telnet mapscii.me
vineri, 17 noiembrie 2017
Love2d - the most simple game engine with Lua programming language .
The development team tell us about this software:
Hi there! LÖVE is an *awesome* framework you can use to make 2D games in Lua. It's free, open-source, and works on Windows, Mac OS X, Linux, Android and iOS.
Even if they say it is a framework, most of them who use it already consider it a game engine. You can download it and read about this game engine on the official website After download you need to create a project folder and put the lua scripts for love .
I named this folder test.
I add to this folder one transparent image from internet with the filename: oldpaper.png, see next image:

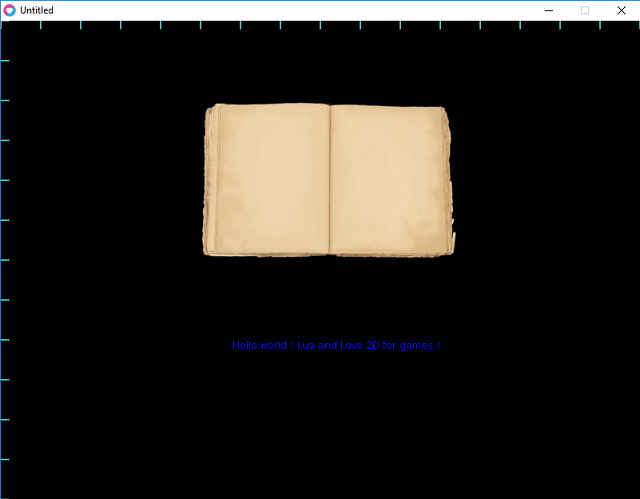
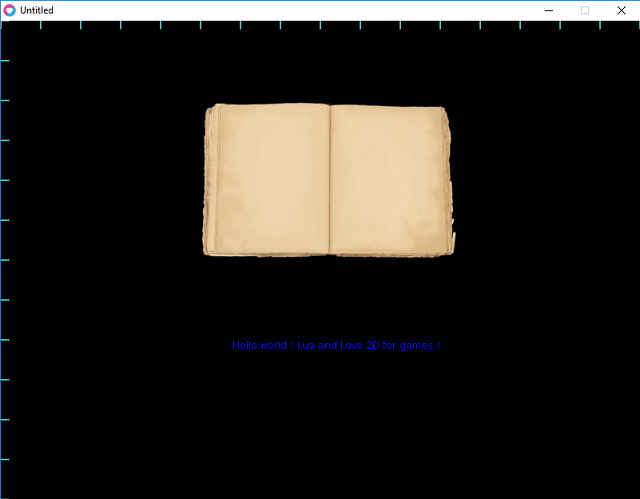
I create a file named main.lua and I add this lua script:
Run it outside of test folder with:
Hi there! LÖVE is an *awesome* framework you can use to make 2D games in Lua. It's free, open-source, and works on Windows, Mac OS X, Linux, Android and iOS.
Even if they say it is a framework, most of them who use it already consider it a game engine. You can download it and read about this game engine on the official website After download you need to create a project folder and put the lua scripts for love .
I named this folder test.
I add to this folder one transparent image from internet with the filename: oldpaper.png, see next image:

I create a file named main.lua and I add this lua script:
local imageFile
function love.load()
imageFile = love.graphics.newImage("oldpaper.png")
end
function love.grid_text()
local gx = 0
local gy = 0
local g = 0
while g ~= 100 do
love.graphics.line( gx, 0, gx, 10)
love.graphics.setColor( 111, 255, 255 )
love.graphics.line( 0, gy, 10, gy)
love.graphics.setColor( 111, 255, 255)
gx=gx+50
gy=gy+50
g=g+1
end
love.graphics.setColor( 16, 5, 255)
love.graphics.print("Hello world ! Lua and Love 2D for games !", 290,400)
love.graphics.setColor(0, 0, 0)
end
function love.draw()
love.graphics.setBackgroundColor(0, 0, 0)
love.grid_text()
-- this displays the normally colored image
love.graphics.setColor(255, 255, 255, 255)
love.graphics.draw(imageFile,250,100)
endRun it outside of test folder with:
love.exe test
Posted by
Cătălin George Feștilă
 Labels:
2017,
2D,
framework,
game development,
game engine,
love 2d,
lua,
programming,
tutorial,
tutorials
Labels:
2017,
2D,
framework,
game development,
game engine,
love 2d,
lua,
programming,
tutorial,
tutorials
duminică, 12 noiembrie 2017
Unity 3D and the Puppet2D tool .
This tool can help you to animate sprites with Unity 3D.
You can create 2D skeletons, skin your characters to the bones, and create really easy to use controls that make animating 2D characters.
The tool come with this price $30.00 from this link.
First you need to create a 2D project into Unity 3D.
After you download this tool into your Unity 3D then you can deal with this tool.
The main goal is to assemble sprites into a character and then create the desired animation.
Then the animation will be embedded in your project just like any animation.
See the next tutorial from official youtube channel of Puppet2D tool:
You can create 2D skeletons, skin your characters to the bones, and create really easy to use controls that make animating 2D characters.
The tool come with this price $30.00 from this link.
First you need to create a 2D project into Unity 3D.
After you download this tool into your Unity 3D then you can deal with this tool.
The main goal is to assemble sprites into a character and then create the desired animation.
Then the animation will be embedded in your project just like any animation.
See the next tutorial from official youtube channel of Puppet2D tool:
Posted by
Cătălin George Feștilă
 Labels:
2017,
2D,
game programming,
games,
tutorial,
tutorials,
Unity,
unitypackage,
video tutorial
Labels:
2017,
2D,
game programming,
games,
tutorial,
tutorials,
Unity,
unitypackage,
video tutorial
Abonați-vă la:
Comentarii (Atom)
