This is an
old tutorial about how to create a progressbar with processing.
To convert to p5.js you need to change the processing source code to javascript.
You can read about this conversion
here.
In my example I change all variable types to
var and I remove the
frame.setTitle.
If you using the processing I.D.E. then you need to change from the right area from java to p5.js.
This will make a index.html file ( don't change this file).
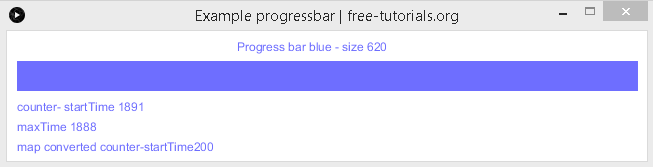
This is the source code for p5.js and is working well:
// example progressbar
// default variables for progressbar
// start the time for progressbar
var startTime;
// counter progressbar
var counter;
// maximum time progressbar
var maxTime;
// boolean for the end progressbar
var done;
// settings for this example
function setup() {
// set title of window
//frame.setTitle("Example progressbar | free-tutorials.org");
// window size and background color
// p5.js
createCanvas(640,130);
//size(640,130);
background(25);
// set variables of progressbar
counter = 0;
startTime= millis();
maxTime=int(random(1000,1976));
done=false;
//end settings
}
// draw all text and progressbar
function draw() {
// set same background color
background(255);
// check end of progressbar fill
if (counter-startTime < maxTime) {
counter=millis();
} else { done=true; }
// create the color for fill progressbar
fill(110,110,255);
// no stroke for draw
noStroke();
// show all text variables and progressbar
text("Progress bar blue - size 620", 230, 20);
rect(10,30,map(counter-startTime,0,maxTime,0,620), 30 );
text("counter- startTime "+int(counter- startTime)+" ",10,80);
text("maxTime "+ int(maxTime) + " ", 10,100);
text("map converted counter-startTime"+ int ( map(counter-startTime,0,maxTime,0,200)), 10,120);
noFill();
}
// reload the draw of progress bar
function mousePressed () {
if (done) { counter = 0; startTime= millis();
maxTime=int(random(1000,1976));
done=false;
}
}

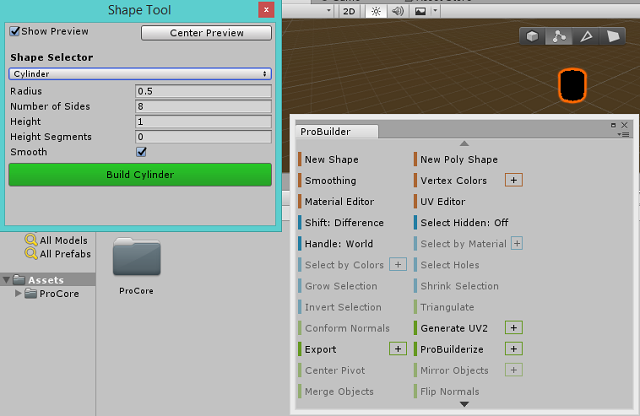
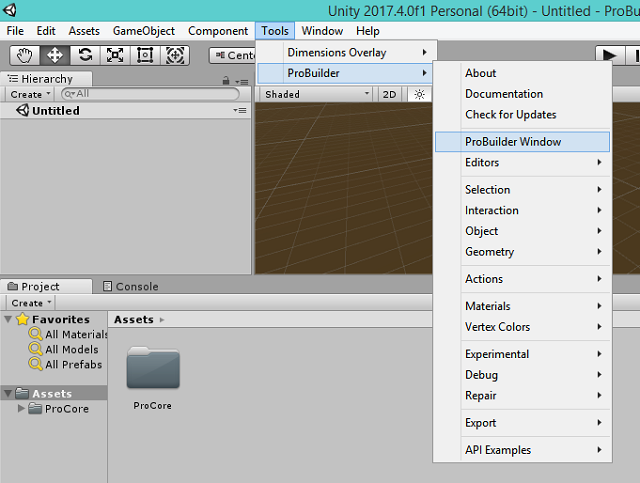
 This tool come with default 3D primitives and many features.
This tool come with default 3D primitives and many features.