The GeoGebra tool is dynamic mathematics software for all levels of education that brings together geometry, algebra, spreadsheets, graphing, statistics and calculus in one easy-to-use package.
GeoGebra has become the leading provider of dynamic mathematics software, supporting science, technology, engineering and mathematics (STEM) education and innovations in teaching and learning worldwide.
You can find over 1 million free activities, simulations, exercises, lessons, and games for math and science!
This online tool can also be used offline with GeoGebra applications for iOS, Android, Windows, Mac, Chromebook, and Linux.
Read more at the official website.
This is a video tutorial about GeoGebra 3D with Augmented Reality (Quick Modeling Demo) from the official YouTube:
2D, 3D, game, games, online game, game development, game engine, programming, OpenGL, Open AI, math, graphics, design, graphic, graphics, game development, game engine, programming, web development, web art, web graphic, arts, tutorial, tutorials,
miercuri, 3 iulie 2019
GeoGebra tool.
Posted by
Cătălin George Feștilă
 Labels:
2019,
GeoGebra,
online tool,
tool,
tutorial,
tutorials,
video tutorial
Labels:
2019,
GeoGebra,
online tool,
tool,
tutorial,
tutorials,
video tutorial
marți, 2 iulie 2019
Google hidden tools and features.
This tutorial is about Google hidden tools and features.
Many of the tools and online games are hidden in the Google search area.
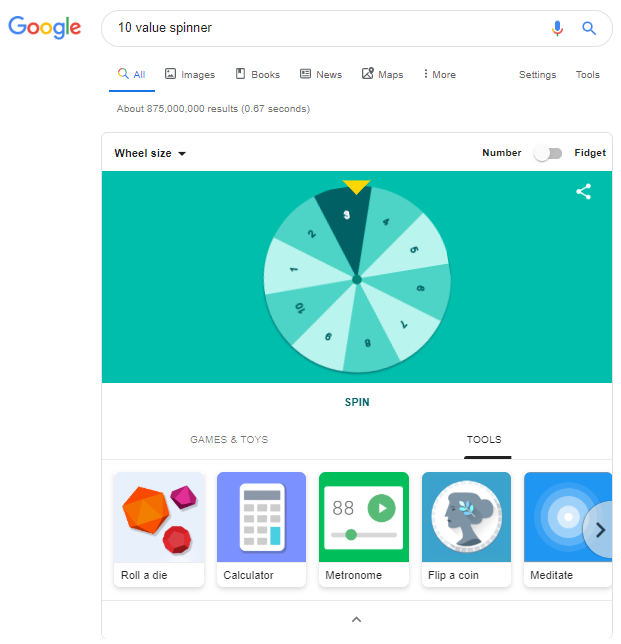
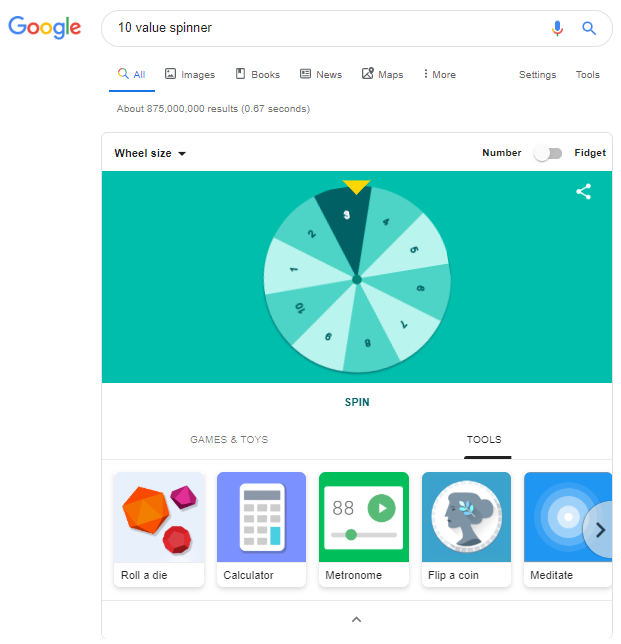
Open your browser and search this: 10 value spinner.
This will show a spinner and you can test it.
You can find into the bottom of this online tool many features: Flip a coin, Color picker, Rol a die, Metronome, Meditate and Calculator.
This is a screenshot with the 10 values Spinner tool.
Many of the tools and online games are hidden in the Google search area.
Open your browser and search this: 10 value spinner.
This will show a spinner and you can test it.
You can find into the bottom of this online tool many features: Flip a coin, Color picker, Rol a die, Metronome, Meditate and Calculator.
This is a screenshot with the 10 values Spinner tool.

miercuri, 19 iunie 2019
The Kerkythea software.
The development team of the Kerkythea software comes with this intro:
Kerkythea is a freeware software that can produce high quality renders without spending a cent on software licensing. Kerkythea is using physically accurate materials and lights, aiming for the best quality rendering in the most efficient timeframe, with target to simplify the task of quality rendering by providing the necessary tools to automate scene setup, such as staging using the GL real-time viewer, material editor, general/render settings, editors, etc., under a common interface
This software is available for all major platforms Windows, Linux, and MacOSX.
The software supports the following 3D File Formats: 3DS, OBJ, XML (Native KT format) and KZX (Zipped KT XML format).
You can find many videos about Kerkythea created by Hipolito Rodrigues.
You can download it from the official webpage.
The software is easy to use.
Open your model with File - Open and use Render - Start to render the output.
The final Rendered Image can change it with some colors settings: Tone Map, Exposure, Gamma, Dark, and Bright.
The Sun & Sky Wizard tool lets you fix it by Location, Zone, Year, Month, Day and Hour, Minute, Second.
The last setting of this tool is Sky Type.
The model object can be translated and rotated it.
Each object can have materials with many basic features and can be imported just like mat.zip type file.
I found some bugs:
Kerkythea is a freeware software that can produce high quality renders without spending a cent on software licensing. Kerkythea is using physically accurate materials and lights, aiming for the best quality rendering in the most efficient timeframe, with target to simplify the task of quality rendering by providing the necessary tools to automate scene setup, such as staging using the GL real-time viewer, material editor, general/render settings, editors, etc., under a common interface
This software is available for all major platforms Windows, Linux, and MacOSX.
The software supports the following 3D File Formats: 3DS, OBJ, XML (Native KT format) and KZX (Zipped KT XML format).
You can find many videos about Kerkythea created by Hipolito Rodrigues.
You can download it from the official webpage.
The software is easy to use.
Open your model with File - Open and use Render - Start to render the output.
The final Rendered Image can change it with some colors settings: Tone Map, Exposure, Gamma, Dark, and Bright.
The Sun & Sky Wizard tool lets you fix it by Location, Zone, Year, Month, Day and Hour, Minute, Second.
The last setting of this tool is Sky Type.
The model object can be translated and rotated it.
Each object can have materials with many basic features and can be imported just like mat.zip type file.
I found some bugs:
- the texture preview did not follow the changes by size;
- the texture working area is hard to use;
- the tools for animation and brush is unfinished;
- the render network tool is unfinished;
Posted by
Cătălin George Feștilă
 Labels:
2019,
Kerkythea,
render,
tutorial,
tutorials,
video tutorial
Labels:
2019,
Kerkythea,
render,
tutorial,
tutorials,
video tutorial
luni, 17 iunie 2019
News : Black Desert Online with 7-Day Free Trial.
"it is just phenomenal" - mmorpg.com. Play the best MMORPG on PC today.
You can get a 7-Day Free Trial just try it here.
After you subscribe and login with your account then you can download it from here.
This is a video from the official youtube channel.
You can get a 7-Day Free Trial just try it here.
After you subscribe and login with your account then you can download it from here.
This is a video from the official youtube channel.
Posted by
Cătălin George Feștilă
 Labels:
2019,
Black Desert Online,
Game,
games,
MMORPG,
news,
news 2019
Labels:
2019,
Black Desert Online,
Game,
games,
MMORPG,
news,
news 2019
duminică, 16 iunie 2019
News : NeoAxis Build 2019.2.3 released today.
The new version of the NeoAxis Build 2019.2.3 was released today.
The SDK includes all features of the NeoAxis Engine.
The size of this download is 1.1 GB.
System requirements: Windows 10, 8, 7 64-bit. DirectX 11 graphics card.
Read all info and features about this game engine here.
The SDK includes all features of the NeoAxis Engine.
The size of this download is 1.1 GB.
System requirements: Windows 10, 8, 7 64-bit. DirectX 11 graphics card.
- Materials have been improved.
- The tool for generation environment cube maps from source format has been added.
- Displacement mapping to materials has been added. Parallax Occlusion Mapping.
- Tone mapping screen effect has been improved.
- Mesh skinning on GPU.
- UI Editor now has all the necessary features. Resizing, step movement.
- UI Editor: Ribbon Tab.
- UI Editor: Small fixes.
- UIProgressBar.
- Built-in C# scripting improvements.
- Project settings have been updated.
- HDR texture format support.
- Import 3D models have been improved. Latest Assimp.
Read all info and features about this game engine here.
Posted by
Cătălin George Feștilă
 Labels:
2019,
2019 news,
game development,
game engine,
games,
NeoAxis,
news
Labels:
2019,
2019 news,
game development,
game engine,
games,
NeoAxis,
news
luni, 10 iunie 2019
News: Construct 3 updated 5 hours ago.
Construct 3 is the best software to create games. Over 60,000 users monthly make & sell thousands of games globally.
This game engine is not free.
Included features:
This game engine is not free.
Included features:
- runs in your browser;
- works offline;
- auto updates;
Posted by
Cătălin George Feștilă
 Labels:
2019,
Construct 3,
game engine,
game programming,
news,
news 2019,
programming
Labels:
2019,
Construct 3,
game engine,
game programming,
news,
news 2019,
programming
sâmbătă, 8 iunie 2019
The shapeshifter online tool.
This tool named shapeshifter can be used online to create animated SVG and vector files.
The default tool can be found here.
The tool is not very easy to use but can easily understand if you know how to animate an SVG file.
The basic steps are importing SVG files and making changes to the parameter area.
Another web page with the beta tool can be found here.
This is more complex and lets you use more features.
The default tool can be found here.
The tool is not very easy to use but can easily understand if you know how to animate an SVG file.
The basic steps are importing SVG files and making changes to the parameter area.
Another web page with the beta tool can be found here.
This is more complex and lets you use more features.
Posted by
Cătălin George Feștilă
 Labels:
2019,
2D,
drawing,
graphics,
online tool,
shapeshifter,
svg,
tutorial,
tutorials,
video tutorial
Labels:
2019,
2D,
drawing,
graphics,
online tool,
shapeshifter,
svg,
tutorial,
tutorials,
video tutorial
luni, 3 iunie 2019
Blender 3D : How to create a pear model.
Today I will show you how to create a pear model.
The model shown on sketchfab.com is not shown properly.
The reason is the material shader created with Blender 3D version 2.8 and the export tool for this application.
Let's see these steps:
If you want to see my work then the original blend file can be found here.
The model shown on sketchfab.com is not shown properly.
The reason is the material shader created with Blender 3D version 2.8 and the export tool for this application.
Let's see these steps:
- create a circle into a vertical plane;
- use edit area and proportional editing to create the shape of the pear;
- cut this shape on half;
- use the screw modifier to create the model of the pear;
- for colors and texture, you can use the web or use shaders;
- I used shaders with noise and color ramp all mixed with mixed shader;
If you want to see my work then the original blend file can be found here.
Posted by
Cătălin George Feștilă
 Labels:
2.8,
2019,
3D,
Blender 3D,
design,
graphics,
online tool,
Sketchfab,
tool,
tutorial,
tutorials
Labels:
2.8,
2019,
3D,
Blender 3D,
design,
graphics,
online tool,
Sketchfab,
tool,
tutorial,
tutorials
vineri, 31 mai 2019
Blender 3D : How to create hanging plants.
Today I tested some skills with Blender 2.8 beta.
The model was exported like FBX file for upload to the sketchfab website.
The model is simple to build:
The model was exported like FBX file for upload to the sketchfab website.
The model is simple to build:
- create a circle;
- use the proportional editing to deform the circle into a leaf shape;
- use the Ctr+F to fill the leaf with 6 and 2 parameters of Grid Fill;
- use the extrude to create the tail of the leaf;
- put the leaf into the center and blend it with proportional editing tool;
- add a circle and create the stem and use Ctr+R to subdivide it;
- add a Bezier curve to stem and use the modifier to multiply and blend it
- for the array modifier to multiply the leaf using an Empty;
- use the transformations to change the plant;
Posted by
Cătălin George Feștilă
 Labels:
2019,
3D,
design,
graphics,
online tool,
Sketchfab,
tutorial,
tutorials
Labels:
2019,
3D,
design,
graphics,
online tool,
Sketchfab,
tutorial,
tutorials
miercuri, 29 mai 2019
Krita 4.2.0 : The new Krita 4.2.0 .
This new Krita version 4.2.0 version has been released on May 29, 2019, see the official webpage.
This is an animation I made with the Krita 4.2.0 version.
If you like it then subscribe to the channel and to this blog.
Operating System:Windows 7 or Higher, OSX 10.11, Linux
RAM: Recommended 2GB or higher
Optional GPU:OpenGL 1.3 or higher
Graphics Tablet Supported: Wacom, Huion, Yiyinova, Surface Pro
All Download Versions This is an animation I made with the Krita 4.2.0 version.
If you like it then subscribe to the channel and to this blog.
marți, 28 mai 2019
Using blotter.js with channels.
This javascript library comes with this intro:
A JavaScript API for drawing unconventional text effects on the web. Blotter.js requires Three.js and Underscore.js. If you're already including these files in your project, view the information on custom builds to get the file size significantly smaller.
See more here.
The HTML5 is simple with an empty div tag.
The CSS is just for design an is not affected by the script.
I used this:
A JavaScript API for drawing unconventional text effects on the web. Blotter.js requires Three.js and Underscore.js. If you're already including these files in your project, view the information on custom builds to get the file size significantly smaller.
See more here.
The HTML5 is simple with an empty div tag.
The CSS is just for design an is not affected by the script.
I used this:
https://cdnjs.cloudflare.com/ajax/libs/Blotter/0.1.0/blotter.min.js
https://cdnjs.cloudflare.com/ajax/libs/Blotter/0.1.0/materials/channelSplitMaterial.min.jshttps://cdnjs.cloudflare.com/ajax/libs/Blotter/0.1.0/materials/channelSplitMaterial.min.js//
let text = new Blotter.Text("28:08:2019", {
family : "sans-serif",
size : 128,
fill : "#000"
});
let material = new Blotter.ChannelSplitMaterial();
material.uniforms.uOffset.value = 0.05;
material.uniforms.uAnimateNoise.value = 1;
let blotter = new Blotter(material, {
texts : text
});
let el = document.getElementById("blotter-channels");
let scope = blotter.forText(text);
scope.appendTo(el);
Posted by
Cătălin George Feștilă
 Labels:
2019,
blotter.js,
javascript,
online tool,
programming,
tutorial,
tutorials,
web development
Labels:
2019,
blotter.js,
javascript,
online tool,
programming,
tutorial,
tutorials,
web development
vineri, 24 mai 2019
GridMaths online tool to start with math.
This online tool named GridMaths for math can be used here.
The tool can be used for kids and parents or can use into advanced math.
I author comes with a series of articles about this online tool, see this link.
One good example about how can use this online tool can be found on youtube:
The tool can be used for kids and parents or can use into advanced math.
I author comes with a series of articles about this online tool, see this link.
One good example about how can use this online tool can be found on youtube:
Posted by
Cătălin George Feștilă
 Labels:
2019,
GridMaths,
math,
mathematical functions,
online tool,
tutorial,
tutorials,
video tutorial
Labels:
2019,
GridMaths,
math,
mathematical functions,
online tool,
tutorial,
tutorials,
video tutorial
marți, 21 mai 2019
Show SVG with the anime javascript library.
First of all the anime javascript library can be found at the official webpage.
Start with the empty project on codepen.io website.
You need to add the javascript library into the editor by using the wheel icon of JS area:
The CSS code is used to stylize the output.
For example, the size of the path can be used like this:
See the result of this source code:
Start with the empty project on codepen.io website.
You need to add the javascript library into the editor by using the wheel icon of JS area:
https://cdnjs.cloudflare.com/ajax/libs/animejs/2.2.0/anime.min.jsThe CSS code is used to stylize the output.
For example, the size of the path can be used like this:
.anim path {
stroke-width: 3;
}See the result of this source code:
Posted by
Cătălin George Feștilă
 Labels:
2019,
2D,
3D,
design,
javascript,
open source,
programming,
source code,
tutorial,
tutorials
Labels:
2019,
2D,
3D,
design,
javascript,
open source,
programming,
source code,
tutorial,
tutorials
Abonați-vă la:
Comentarii (Atom)