The simulation of large open water surface is challenging using a uniform volumetric discretization of the Navier-Stokes equations. Simulating water splashes near moving objects, which height field methods for water waves cannot capture, necessitates high resolutions. Such simulations can be carried out using the Fluid-Implicit-Particle (FLIP) method. However, the FLIP method is not efficient for the long-lasting water waves that propagate to long distances, which require sufficient depth for a correct dispersion relationship. This paper presents a new method to tackle this dilemma through an efficient hybridization of volumetric and surface-based advection-projection discretizations. We design a hybrid time-stepping algorithm that combines a FLIP domain and an adaptively remeshed Boundary Element Method (BEM) domain for the incompressible Euler equations. The resulting framework captures the detailed water splashes near moving objects with the FLIP method, and produces convincing water waves with correct dispersion relationships at modest additional costs.
2D, 3D, game, games, online game, game development, game engine, programming, OpenGL, Open AI, math, graphics, design, graphic, graphics, game development, game engine, programming, web development, web art, web graphic, arts, tutorial, tutorials,
duminică, 10 octombrie 2021
sâmbătă, 2 octombrie 2021
Martial arts from Two Minute Papers.
The paper "Neural Animation Layering for Synthesizing Martial Arts Movements" is available here.
Posted by
Cătălin George Feștilă
 Labels:
2021,
2D,
3D,
artificial intelligence,
design,
graphics,
software 3D
Labels:
2021,
2D,
3D,
artificial intelligence,
design,
graphics,
software 3D
joi, 30 septembrie 2021
News: Sherlock Holmes Chapter One on Epic Games.
If you like books by Sir Arthur Conan Doyle then this game can be a good idea for you.
Exploit enemy weaknesses to arrest them, leave a trail of dead bodies behind you... or skip gunfights whatsoever! Play the game as you want. Preorder Sherlock Holmes Chapter One on Epic Games Store and get a free copy of Sherlock Holmes Crimes & Punishments!
sâmbătă, 25 septembrie 2021
DUNE on RealPlayerMe.
Cross-game Avatar Platform for the Metaverse with RealPlayerMe comes with a new application for mobile phone with theme DUNE.
A mythic and emotionally charged hero’s journey, “Dune” tells the story of Paul Atreides, a brilliant and gifted young man born into a great destiny beyond his understanding, who must travel to the most dangerous planet in the universe to ensure the future of his family and his people. As malevolent forces explode into conflict over the planet’s exclusive supply of the most precious resource in existence—a commodity capable of unlocking humanity’s greatest potential—only those who can conquer their fear will survive.
You can test the application on mobile phone from this webpage.

Posted by
Cătălin George Feștilă
 Labels:
2021,
dune,
mobile application,
online tool,
readyplayer.me,
tool,
tutorial,
tutorials
Labels:
2021,
dune,
mobile application,
online tool,
readyplayer.me,
tool,
tutorial,
tutorials
joi, 23 septembrie 2021
Freebie - Confident Talk from iClone version 7.9 .
New Confident Talk from iClone version 7.9 can be downloaded now from this webpage.
This classic cartoon motion was created by professional animators using key-frame animation techniques. The motion is great for different social scenarios in cartoon style. If you like the quality of this motion, then also check out the male and female packs of the Act and Move series.
Freebie format: .iMotionPlus
Compatible with: IC v7.9
miercuri, 22 septembrie 2021
Shadertoy: Use buffers - 001.
This tutorial is about how to use buffers with shadertoy webpage.
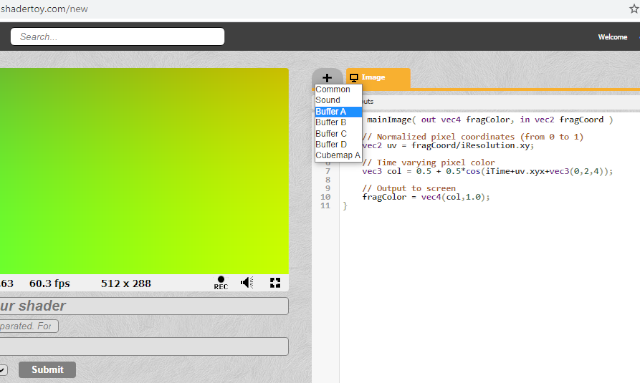
Create an account and use the New item from main menu to start a shader.
The default source code when you start the new shader is:
void mainImage( out vec4 fragColor, in vec2 fragCoord )
{
// Normalized pixel coordinates (from 0 to 1)
vec2 uv = fragCoord/iResolution.xy;
// Time varying pixel color
vec3 col = 0.5 + 0.5*cos(iTime+uv.xyx+vec3(0,2,4));
// Output to screen
fragColor = vec4(col,1.0);
}The buffers, Buffer A, Buffer B, Buffer C, and Buffer D, let you create "multi-pass" shaders.
You can run different shaders in each buffer and you can be passed to another buffer with fragColor.
Press the + tab to add a new buffer into the new shader.
See the next image.

The BufferA comes with this source code:
void mainImage( out vec4 fragColor, in vec2 fragCoord )
{
fragColor = vec4(0.0,0.0,1.0,1.0);
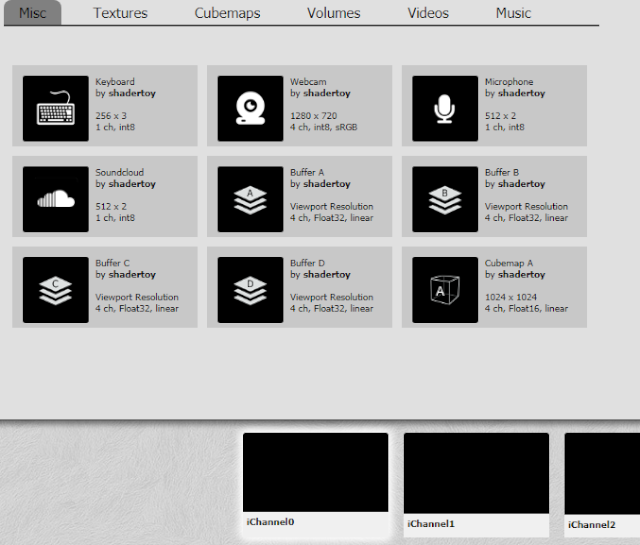
}The next step is about the link between BufferA and main shader program.
Click on iChannel0 and select the BufferA, see the next image:

I change teh default BufferA source code with my old source code from another example:
// the my old example: https://www.shadertoy.com/view/XlSBz3
void mainImage( out vec4 fragColor, in vec2 fragCoord )
{
vec2 uv = fragCoord.xy;
// set center for circle
vec2 center = iResolution.xy * 0.5;
// set radius of circle
float radius = 0.30 * iResolution.y;
// create circle with delta and theta function
// make delta
float d = length(center - uv) - radius;
// make theta with color transparency to 0.4 and set 1 for clamp
// the clamp is a returned value computed as min(max( x , minVal ), maxVal ).
float t = clamp(d, 0.4, 1.0);
fragColor = vec4( t, center, (120,230,0));
} Let's see one simple example:
Posted by
Cătălin George Feștilă
 Labels:
2021,
online,
online tool,
shader,
shadertoy,
web,
web development,
website
Labels:
2021,
online,
online tool,
shader,
shadertoy,
web,
web development,
website
marți, 21 septembrie 2021
New episode from StarTrek Online game.
Something sinister stirs in the shadows of a parallel reality. Longtime enemy, Mirror Leeta, has come from her universe, the Mirror Universe, to warn players of a great danger to all living creatures. Can you cast aside your previous squabbles and unravel the mystery of the Terran
Posted by
Cătălin George Feștilă
 Labels:
2021,
3D,
Arc Games,
Game,
games,
online game,
Star Trek Online
Labels:
2021,
3D,
Arc Games,
Game,
games,
online game,
Star Trek Online
sâmbătă, 18 septembrie 2021
Shadertoy: iChannel texture - 006.
Another simple example with the online shadertoy tool. In this example, I will show you how to use a webcam with a heat predator effect. And how to combine this effect with the webcam image.
vec3 predatorHeat(float v) {
float value = 1.0 - v;
return (0.5+0.5*smoothstep(0.0, 0.1, value))*vec3(
smoothstep(0.5, 0.3, value),
value < 0.3 ? smoothstep(0.0, 0.3, value) : smoothstep(1.0, 0.6, value),
smoothstep(0.4, 0.6, value)
);
}
void mainImage( out vec4 fragColor, in vec2 fragCoord )
{
// Normalized pixel coordinates (from 0 to 1)
vec2 uv = fragCoord/iResolution.xy;
vec4 temp = texture(iChannel0, uv);
vec4 temp2 = texture(iChannel1,uv);
float average = ((temp.r + temp.g + temp.b) / 2.5);
temp.rgb = vec3(predatorHeat(average));
if(uv.x > 0.5)
fragColor = temp;
else
fragColor = temp2;
}
Posted by
Cătălin George Feștilă
 Labels:
2021,
online,
online tool,
shader,
shadertoy,
web,
web development,
website
Labels:
2021,
online,
online tool,
shader,
shadertoy,
web,
web development,
website
CodePen: Webcam with RGB color shader and the three.js javascript library.
Three.js is a cross-browser JavaScript library and application programming interface used to create and display animated 3D computer graphics in a web browser using WebGL.
This library is not really used in website development. It has some great real-time information display capabilities.
Today I show you a combined example of a webcam with a simple shader set with an RGBA color.
sâmbătă, 11 septembrie 2021
AR Tagging with ViewAR
See how you can use augmented reality tagging by ViewAR to bring your store online and provide a virtual tour within 24 hours.
A Matterport Scanner, a tripod, and a smartphone, is all you need to create an online version of your physical store and have all the benefits that come with it. All that in less than one day.
AR Tagging uses optical character recognition (OCR) looking for text, barcodes or QR codes. AR Tagging will automatically find the desired characters from the label using defined filters, create a point of interest and save its position to your scan.
ViewAR also provides a better customer experience for your visitors on site. Help your customers find the right product or present special offerings directly on their smartphone.
If your customers want to see a product, they can simply be guided there with our augmented reality indoor navigation app.
Posted by
Cătălin George Feștilă
 Labels:
2021,
3D,
AR,
design,
graphic,
graphics,
video,
video tutorial,
ViewAR
Labels:
2021,
3D,
AR,
design,
graphic,
graphics,
video,
video tutorial,
ViewAR
joi, 9 septembrie 2021
Windwalker Echo from Unreal Engine 5 and a speak demo from askNK.
Windwalker Echo Epic Games - Aug 30, 2021
Windwalker Echo, fresh off her starring roles in Lumen in the Land of Nanite, Valley of the Ancient, and Slay is now available as a standalone character asset for both Unreal Engine 4 and 5., see this webpage.
You can see a speech demonstration from askNK with this character.
Posted by
Cătălin George Feștilă
 Labels:
2021,
3D,
3d engine,
graphic,
graphics,
tutorial,
tutorials,
Unreal Engine,
video,
video tutorial
Labels:
2021,
3D,
3d engine,
graphic,
graphics,
tutorial,
tutorials,
Unreal Engine,
video,
video tutorial
miercuri, 8 septembrie 2021
News : Nvidia in the field of health.
The simulations revealed and helped solve various problems. Image processing is very complex for the human brain, which is why dedicated applications are used. An example in the field of health and graphic processing.
They show us and explain the implications in using these technical possibilities:
AstraZeneca is powering modern #machinelearning (ML) and AI to accelerate drug discovery with Cambridge-1, training models to learn the grammar of chemistry, and processing whole slide digital pathology images.
duminică, 5 septembrie 2021
MetaHuman Facial Animation by Reallusion.
Animating your MetaHumans fast and easy using all or any mix of iClone's 4 techniques:
Posted by
Cătălin George Feștilă
 Labels:
2021,
3D,
design,
graphic,
graphics,
Reallusion,
tool,
video,
video tutorial
Labels:
2021,
3D,
design,
graphic,
graphics,
Reallusion,
tool,
video,
video tutorial
Abonați-vă la:
Comentarii (Atom)