With this tool, you can read epub file type on Windows OS.
As you know already, the epub file type is:
EPUB is an e-book file format that uses the ".epub" file extension. The term is short for electronic publication and is sometimes styled ePub. EPUB is supported by many e-readers, and compatible software is available for most smartphones, tablets, and computers. EPUB is a technical standard published by the International Digital Publishing Forum (IDPF). It became an official standard of the IDPF in September 2007, superseding the older Open eBook standard.[2]
The Book Industry Study Group endorses EPUB 3 as the format of choice for packaging content and has stated that the global book publishing industry should rally around a single standard.[3], see Wikipedia.
About this tool, you can read and download it on the official website:
EPUB File Reader is a free EPUB files viewer, can help you to open and read ePub e-books and documents. The software interface consists of two parts, the left will show document chapter directory, the right is a browser to show document content. This software is easy to use very much, it is a freeware and completely free to use.
2D, 3D, game, games, online game, game development, game engine, programming, OpenGL, Open AI, math, graphics, design, graphic, graphics, game development, game engine, programming, web development, web art, web graphic, arts, tutorial, tutorials,
vineri, 2 august 2019
sâmbătă, 20 iulie 2019
The SmartDraw best tool to build diagrams.
This tool named SmartDraw is the best tool to build diagrams.
At 9 JULY 2019, this tool has been updated with new features:
The online tool works well after I sign up with my mail.
The output can be export like Office, VSDX, VSD, PDF, SVG, and PNG file formats or can be share like link, mail or embed.
The output PNG file has filled with the trial copyright, but you can download an SVG file and use another editor to have a good output.
The price of this can start with from $9.95 (Per month, billed annually) or a one-time payment.
The Windows version stuck into Wize Installation Wizard window.
The official webpage can be found here.
Let's see a video tutorial from the official YouTube channel.
At 9 JULY 2019, this tool has been updated with new features:
- Sub-Charts and Processes;
- OneDrive for Business;
- easier Organization with drag and drop files and folders into other folders right on the template dialog;
- edit the name of a file using the click in the upper right corner of your diagram;
- New Modern Themes;
- Floor Plans features like set angles between walls and lines and show distances of windows and doors from the corners of a space;
- You can license your entire organization for one annual price;
- The SmartDraw Development Platform comes with Open API;
- and much more features;
The online tool works well after I sign up with my mail.
The output can be export like Office, VSDX, VSD, PDF, SVG, and PNG file formats or can be share like link, mail or embed.
The output PNG file has filled with the trial copyright, but you can download an SVG file and use another editor to have a good output.
The price of this can start with from $9.95 (Per month, billed annually) or a one-time payment.
The Windows version stuck into Wize Installation Wizard window.
The official webpage can be found here.
Let's see a video tutorial from the official YouTube channel.
Posted by
Cătălin George Feștilă
 Labels:
2019,
drawing,
graphics,
online tool,
SmartDraw,
software,
tutorial,
tutorials,
video tutorial,
website
Labels:
2019,
drawing,
graphics,
online tool,
SmartDraw,
software,
tutorial,
tutorials,
video tutorial,
website
vineri, 19 iulie 2019
Social media image sizes in development.
A good approach to social media development is the study of international web sites and the way they are built.
Today I will present you a collection of information that will complete the design palette and the graphics: Social media image sizes.
Here's how these are shown in the following tables:
Cover photo/header image:
The profile size:
Shared image sizes:
Shared link graphic sizes
Today I will present you a collection of information that will complete the design palette and the graphics: Social media image sizes.
Here's how these are shown in the following tables:
Cover photo/header image:
| Social site | Image size |
|---|---|
| 1500px x 500px | |
| 820px x 312px | |
| 222px x 150px (Board Cover image) | |
| 1584px x 396px (Background or Cover image) | |
| 1536px x 768px (Business Cover image) | |
| YouTube | Display varies by device; 2560px x 1440px on desktop |
| Tumblr | 3000px x 1055px |
| Medium | 1500px x 750px |
The profile size:
| Social site | Image size |
|---|---|
| Twitter profile picture size | 400px x 400px |
| Facebook profile picture size | 800px x 800px (recommended) 170px x 170px (display size) |
| Instagram profile picture size | 110px x 110px (min.) |
| Pinterest profile picture size | 165px X 165px |
| LinkedIn profile picture size | 400px x 400px |
| YouTube profile picture size | 800px x 800px** |
| Medium profile picture size | 60px x 60px (publication avatar) 72px x 600px (max.) (logo image) |
| Tumblr profile picture size | 128px x 128px |
Shared image sizes:
| Social site | Image size |
|---|---|
| 900px x 450px | |
| 1200px x 630px | |
| 1080px x 1080px | |
| 236px x scaled height (Expanded Pin) | |
| 1200px x 628px (Personal Profile) | |
| 1200px x 1200px (Company Page) | |
| YouTube | 16:9 aspect ratio (Video); to qualify for HD: 3840px x 2160px |
| Medium | 1000px wide by any height |
| Tumblr | 540px x 810px |
Shared link graphic sizes
| Social site | Image size |
|---|---|
| 800px x 320px | |
| 1200px x 630px | |
| 110px x 110px (Photo Thumbnails) | |
| 735px x 1102px (Pin Preview); 600px x 600px (Board Display) | |
| 180px x 110px | |
| YouTube | 1280px x 720px (Custom Video Thumbnail) |
| Medium | Will pull story header or profile image |
joi, 18 iulie 2019
My freelancer offer ...
Now I'm working with an project , but I can make my free time for smaller or longer projects ...
I can come up with a $ 5 / day offer for graphics and drawing production:
Email for contact: catafest@yahoo.com
See some of my work search me on web with my name Cătălin George Feștilă or nicknames catafest and mythcat:
I can come up with a $ 5 / day offer for graphics and drawing production:
- the formats obtained with the free software;
- Blender 3D versions 2.79 and 2.8 for 3D graphics;
- Inkscape, Gimp, and Krita for 2D graphics;
Email for contact: catafest@yahoo.com
See some of my work search me on web with my name Cătălin George Feștilă or nicknames catafest and mythcat:
luni, 15 iulie 2019
Krita 4.2.2 : Programming with python.
The Krita application is written in C++ using an application framework called Qt5.
You can use python to create scripts for Krita software.
You can use Tools - Script - Scripter from the main menu to write your python script.
I don't use often this python module, but today I created this script.
The script creates a new document with size 512x512 named Python test document.
After that create a duplicate of the layer named Background.
The new layer is named the new Layer duplicate.
You can use python to create scripts for Krita software.
You can use Tools - Script - Scripter from the main menu to write your python script.
I don't use often this python module, but today I created this script.
The script creates a new document with size 512x512 named Python test document.
After that create a duplicate of the layer named Background.
The new layer is named the new Layer duplicate.
from krita import *
from krita import Krita
print(dir(krita))
print(help(Krita))
d = Krita.instance().createDocument(512, 512, "Python test document", "RGBA", "U8", "", 120.0)
Krita.instance().activeWindow().addView(d)
print(dir(d))
print(Krita.instance().filters())
node_name = 'Background'
node = d.nodeByName(node_name)
print(node.name())
print(dir(node))
d_n = node.duplicate()
print(dir(d_n))
d_n.setName("new Layer duplicate")
print(d_n.name())
root_node = d.rootNode()
print(help(root_node.addChildNode))
root_node.addChildNode(d_n, node)sâmbătă, 13 iulie 2019
Blender 3D : Create a Printed Circuit Board with Blender 2.80 released Candidate
This is a simple video tutorial about how to create a Printed Circuit Board with Blender 2.80 released Candidate:
Posted by
Cătălin George Feștilă
 Labels:
2019,
3D,
blender,
Blender 3D,
tutorial,
tutorials,
video tutorial
Labels:
2019,
3D,
blender,
Blender 3D,
tutorial,
tutorials,
video tutorial
News : Blender 2.80 Release Countdown.
The development team comes tells us about the new Blender 2.80 Release Candidate on the official webpage:
A Release Candidate is the final step before the release. Blender has been built and packaged just like the official release, and is available for a short period of testing. Please download it and give it a good try. If things go as expected, the final release will be one week after.
The Blender 3D team want to test it and report any issue:
The massive Blender 2.80 update is around the corner! Download and test this build and report any issue on developer.blender.org
After download you can see a message about supporting the Blender software: Thank you for downloading Blender! Next step: Support Blender Development Join the new Development Fund for only $6 / month and ensure the future of Blender.
I test it with the last blender file I worked ( a raspberry work, see http://festila-george-catalin.daportfolio.com).
This release works great.
The BlenderDiplom youtube channel comes with a video introduction about this new release:
A Release Candidate is the final step before the release. Blender has been built and packaged just like the official release, and is available for a short period of testing. Please download it and give it a good try. If things go as expected, the final release will be one week after.
The Blender 3D team want to test it and report any issue:
The massive Blender 2.80 update is around the corner! Download and test this build and report any issue on developer.blender.org
After download you can see a message about supporting the Blender software: Thank you for downloading Blender! Next step: Support Blender Development Join the new Development Fund for only $6 / month and ensure the future of Blender.
I test it with the last blender file I worked ( a raspberry work, see http://festila-george-catalin.daportfolio.com).
This release works great.
The BlenderDiplom youtube channel comes with a video introduction about this new release:
Posted by
Cătălin George Feștilă
 Labels:
2019,
2D,
3D,
blender,
Blender 3D,
design,
news,
news 2019,
software
Labels:
2019,
2D,
3D,
blender,
Blender 3D,
design,
news,
news 2019,
software
vineri, 12 iulie 2019
News : NeoAxis Engine 2019.2.4 Released.
The NeaAxis Engine has a fast development team and released a new version 2019.2.4 version.
From the 16 June 2019 up to 11 July 2019 they come with many features. The following features have been added and can be read at the official website see the team announcement :
I want to see tutorials and video tutorial to follow my issues with C# but I expected to see it in the future.
From the 16 June 2019 up to 11 July 2019 they come with many features. The following features have been added and can be read at the official website see the team announcement :
- Significant optimizations of the rendering pipeline.
- Rendering is multi-threaded computed now, automatic GPU instancing has been added.
- Import content tool enhancements have been improved.
- Easy import from library Quixel Megascans is now supported.
- The ability to use the engine widget in Windows Forms and WPF applications has been added. Billboard rendering has been improved.
- Now they are drawn faster and support shadows.
- A high-quality anti-aliasing mode has been added. Supersampling anti-aliasing (SSAA). Documentation has been improved. Class descriptions have been added.
I want to see tutorials and video tutorial to follow my issues with C# but I expected to see it in the future.
Posted by
Cătălin George Feștilă
 Labels:
2019,
2019 news,
game engine,
game programming,
games,
NeoAxis,
news
Labels:
2019,
2019 news,
game engine,
game programming,
games,
NeoAxis,
news
vineri, 5 iulie 2019
Krita 4.2.2 : Install the G'MIC on Krita software.
The G'MIC tool can be installed on Krita version 4.2.2 and older versions.
This tool is an opensource filter framework.
The G'MIC is open-source software distributed under the CeCILL free software licenses (LGPL-like and/or GPL-compatible).
You can download it from here.
Download it, unzip and place it somewhere you can find it.
Open the Krita software and use Settings - Configure Krita - G’Mic plugin and set G’MIC to the file path there.
The official YouTube channel has many video tutorials with this tool and GIMP software.
This is an old video tutorial with one old version of Krita:
This tool is an opensource filter framework.
The G'MIC is open-source software distributed under the CeCILL free software licenses (LGPL-like and/or GPL-compatible).
You can download it from here.
Download it, unzip and place it somewhere you can find it.
Open the Krita software and use Settings - Configure Krita - G’Mic plugin and set G’MIC to the file path there.
The official YouTube channel has many video tutorials with this tool and GIMP software.
This is an old video tutorial with one old version of Krita:
joi, 4 iulie 2019
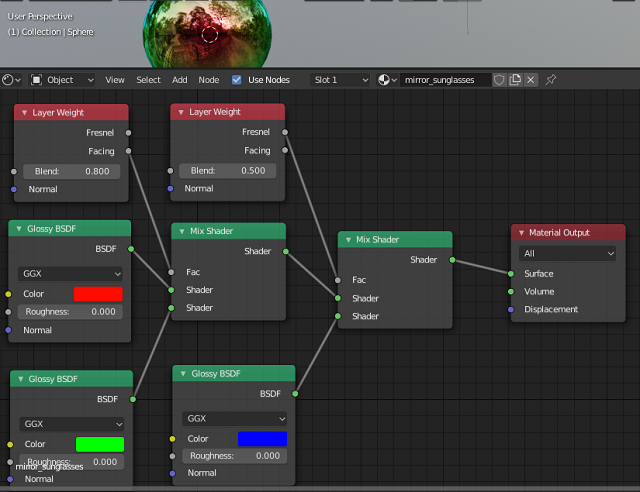
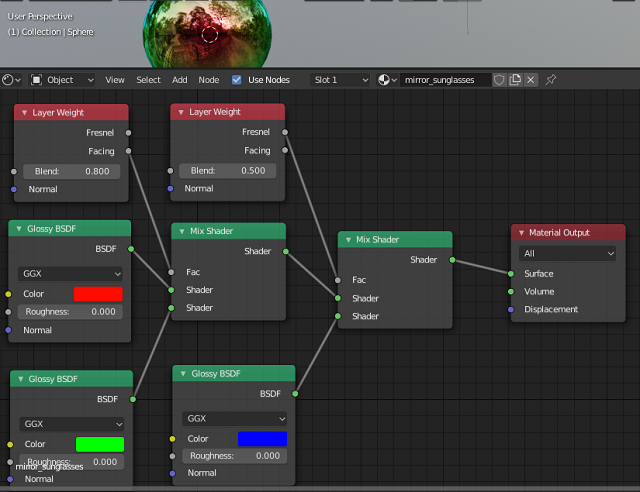
Blender 3D : The mirror sunglasses material.
This is a simple tutorial about how to create a mirror sunglasses material with Blender 2.8 version.
First, create an object and add new material.
Using the Shift + A keys you will need this into Shading tab.


Posted by
Cătălin George Feștilă
 Labels:
2.8,
2019,
3D,
blender,
Blender 3D,
tool,
tutorial,
tutorials
Labels:
2.8,
2019,
3D,
blender,
Blender 3D,
tool,
tutorial,
tutorials
miercuri, 3 iulie 2019
GeoGebra tool.
The GeoGebra tool is dynamic mathematics software for all levels of education that brings together geometry, algebra, spreadsheets, graphing, statistics and calculus in one easy-to-use package.
GeoGebra has become the leading provider of dynamic mathematics software, supporting science, technology, engineering and mathematics (STEM) education and innovations in teaching and learning worldwide.
You can find over 1 million free activities, simulations, exercises, lessons, and games for math and science!
This online tool can also be used offline with GeoGebra applications for iOS, Android, Windows, Mac, Chromebook, and Linux.
Read more at the official website.
This is a video tutorial about GeoGebra 3D with Augmented Reality (Quick Modeling Demo) from the official YouTube:
GeoGebra has become the leading provider of dynamic mathematics software, supporting science, technology, engineering and mathematics (STEM) education and innovations in teaching and learning worldwide.
You can find over 1 million free activities, simulations, exercises, lessons, and games for math and science!
This online tool can also be used offline with GeoGebra applications for iOS, Android, Windows, Mac, Chromebook, and Linux.
Read more at the official website.
This is a video tutorial about GeoGebra 3D with Augmented Reality (Quick Modeling Demo) from the official YouTube:
Posted by
Cătălin George Feștilă
 Labels:
2019,
GeoGebra,
online tool,
tool,
tutorial,
tutorials,
video tutorial
Labels:
2019,
GeoGebra,
online tool,
tool,
tutorial,
tutorials,
video tutorial
marți, 2 iulie 2019
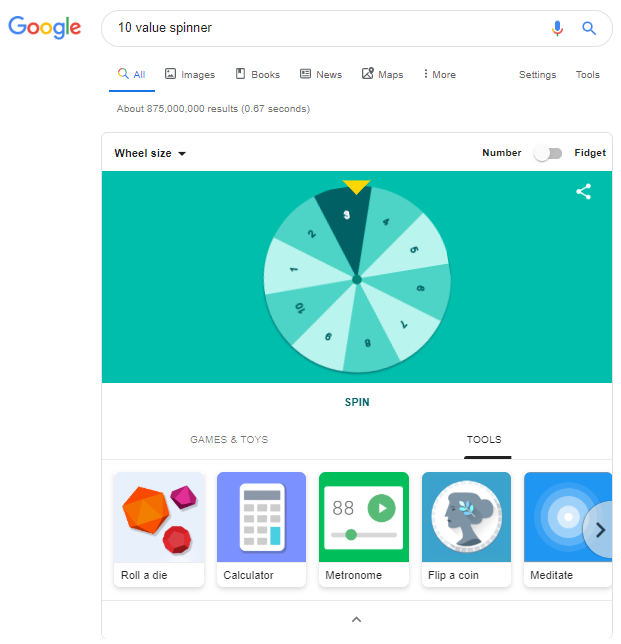
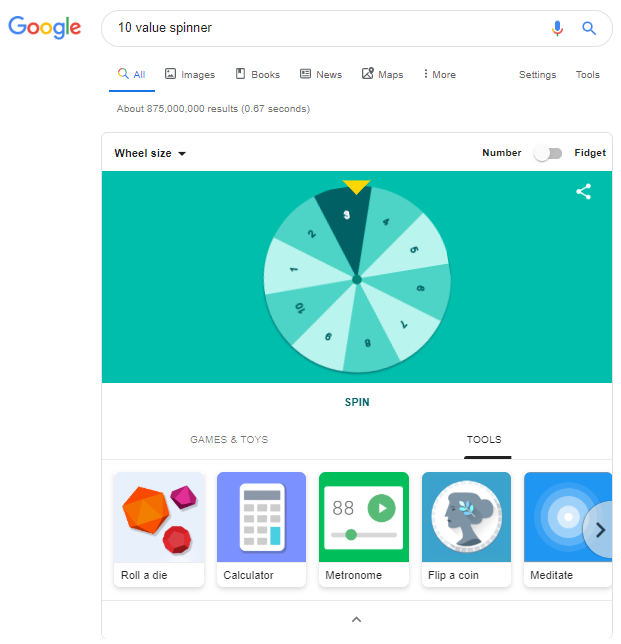
Google hidden tools and features.
This tutorial is about Google hidden tools and features.
Many of the tools and online games are hidden in the Google search area.
Open your browser and search this: 10 value spinner.
This will show a spinner and you can test it.
You can find into the bottom of this online tool many features: Flip a coin, Color picker, Rol a die, Metronome, Meditate and Calculator.
This is a screenshot with the 10 values Spinner tool.
Many of the tools and online games are hidden in the Google search area.
Open your browser and search this: 10 value spinner.
This will show a spinner and you can test it.
You can find into the bottom of this online tool many features: Flip a coin, Color picker, Rol a die, Metronome, Meditate and Calculator.
This is a screenshot with the 10 values Spinner tool.

miercuri, 19 iunie 2019
The Kerkythea software.
The development team of the Kerkythea software comes with this intro:
Kerkythea is a freeware software that can produce high quality renders without spending a cent on software licensing. Kerkythea is using physically accurate materials and lights, aiming for the best quality rendering in the most efficient timeframe, with target to simplify the task of quality rendering by providing the necessary tools to automate scene setup, such as staging using the GL real-time viewer, material editor, general/render settings, editors, etc., under a common interface
This software is available for all major platforms Windows, Linux, and MacOSX.
The software supports the following 3D File Formats: 3DS, OBJ, XML (Native KT format) and KZX (Zipped KT XML format).
You can find many videos about Kerkythea created by Hipolito Rodrigues.
You can download it from the official webpage.
The software is easy to use.
Open your model with File - Open and use Render - Start to render the output.
The final Rendered Image can change it with some colors settings: Tone Map, Exposure, Gamma, Dark, and Bright.
The Sun & Sky Wizard tool lets you fix it by Location, Zone, Year, Month, Day and Hour, Minute, Second.
The last setting of this tool is Sky Type.
The model object can be translated and rotated it.
Each object can have materials with many basic features and can be imported just like mat.zip type file.
I found some bugs:
Kerkythea is a freeware software that can produce high quality renders without spending a cent on software licensing. Kerkythea is using physically accurate materials and lights, aiming for the best quality rendering in the most efficient timeframe, with target to simplify the task of quality rendering by providing the necessary tools to automate scene setup, such as staging using the GL real-time viewer, material editor, general/render settings, editors, etc., under a common interface
This software is available for all major platforms Windows, Linux, and MacOSX.
The software supports the following 3D File Formats: 3DS, OBJ, XML (Native KT format) and KZX (Zipped KT XML format).
You can find many videos about Kerkythea created by Hipolito Rodrigues.
You can download it from the official webpage.
The software is easy to use.
Open your model with File - Open and use Render - Start to render the output.
The final Rendered Image can change it with some colors settings: Tone Map, Exposure, Gamma, Dark, and Bright.
The Sun & Sky Wizard tool lets you fix it by Location, Zone, Year, Month, Day and Hour, Minute, Second.
The last setting of this tool is Sky Type.
The model object can be translated and rotated it.
Each object can have materials with many basic features and can be imported just like mat.zip type file.
I found some bugs:
- the texture preview did not follow the changes by size;
- the texture working area is hard to use;
- the tools for animation and brush is unfinished;
- the render network tool is unfinished;
Posted by
Cătălin George Feștilă
 Labels:
2019,
Kerkythea,
render,
tutorial,
tutorials,
video tutorial
Labels:
2019,
Kerkythea,
render,
tutorial,
tutorials,
video tutorial
luni, 17 iunie 2019
News : Black Desert Online with 7-Day Free Trial.
"it is just phenomenal" - mmorpg.com. Play the best MMORPG on PC today.
You can get a 7-Day Free Trial just try it here.
After you subscribe and login with your account then you can download it from here.
This is a video from the official youtube channel.
You can get a 7-Day Free Trial just try it here.
After you subscribe and login with your account then you can download it from here.
This is a video from the official youtube channel.
Posted by
Cătălin George Feștilă
 Labels:
2019,
Black Desert Online,
Game,
games,
MMORPG,
news,
news 2019
Labels:
2019,
Black Desert Online,
Game,
games,
MMORPG,
news,
news 2019
duminică, 16 iunie 2019
News : NeoAxis Build 2019.2.3 released today.
The new version of the NeoAxis Build 2019.2.3 was released today.
The SDK includes all features of the NeoAxis Engine.
The size of this download is 1.1 GB.
System requirements: Windows 10, 8, 7 64-bit. DirectX 11 graphics card.
Read all info and features about this game engine here.
The SDK includes all features of the NeoAxis Engine.
The size of this download is 1.1 GB.
System requirements: Windows 10, 8, 7 64-bit. DirectX 11 graphics card.
- Materials have been improved.
- The tool for generation environment cube maps from source format has been added.
- Displacement mapping to materials has been added. Parallax Occlusion Mapping.
- Tone mapping screen effect has been improved.
- Mesh skinning on GPU.
- UI Editor now has all the necessary features. Resizing, step movement.
- UI Editor: Ribbon Tab.
- UI Editor: Small fixes.
- UIProgressBar.
- Built-in C# scripting improvements.
- Project settings have been updated.
- HDR texture format support.
- Import 3D models have been improved. Latest Assimp.
Read all info and features about this game engine here.
Posted by
Cătălin George Feștilă
 Labels:
2019,
2019 news,
game development,
game engine,
games,
NeoAxis,
news
Labels:
2019,
2019 news,
game development,
game engine,
games,
NeoAxis,
news
luni, 10 iunie 2019
News: Construct 3 updated 5 hours ago.
Construct 3 is the best software to create games. Over 60,000 users monthly make & sell thousands of games globally.
This game engine is not free.
Included features:
This game engine is not free.
Included features:
- runs in your browser;
- works offline;
- auto updates;
Posted by
Cătălin George Feștilă
 Labels:
2019,
Construct 3,
game engine,
game programming,
news,
news 2019,
programming
Labels:
2019,
Construct 3,
game engine,
game programming,
news,
news 2019,
programming
sâmbătă, 8 iunie 2019
The shapeshifter online tool.
This tool named shapeshifter can be used online to create animated SVG and vector files.
The default tool can be found here.
The tool is not very easy to use but can easily understand if you know how to animate an SVG file.
The basic steps are importing SVG files and making changes to the parameter area.
Another web page with the beta tool can be found here.
This is more complex and lets you use more features.
The default tool can be found here.
The tool is not very easy to use but can easily understand if you know how to animate an SVG file.
The basic steps are importing SVG files and making changes to the parameter area.
Another web page with the beta tool can be found here.
This is more complex and lets you use more features.
Posted by
Cătălin George Feștilă
 Labels:
2019,
2D,
drawing,
graphics,
online tool,
shapeshifter,
svg,
tutorial,
tutorials,
video tutorial
Labels:
2019,
2D,
drawing,
graphics,
online tool,
shapeshifter,
svg,
tutorial,
tutorials,
video tutorial
luni, 3 iunie 2019
Blender 3D : How to create a pear model.
Today I will show you how to create a pear model.
The model shown on sketchfab.com is not shown properly.
The reason is the material shader created with Blender 3D version 2.8 and the export tool for this application.
Let's see these steps:
If you want to see my work then the original blend file can be found here.
The model shown on sketchfab.com is not shown properly.
The reason is the material shader created with Blender 3D version 2.8 and the export tool for this application.
Let's see these steps:
- create a circle into a vertical plane;
- use edit area and proportional editing to create the shape of the pear;
- cut this shape on half;
- use the screw modifier to create the model of the pear;
- for colors and texture, you can use the web or use shaders;
- I used shaders with noise and color ramp all mixed with mixed shader;
If you want to see my work then the original blend file can be found here.
Posted by
Cătălin George Feștilă
 Labels:
2.8,
2019,
3D,
Blender 3D,
design,
graphics,
online tool,
Sketchfab,
tool,
tutorial,
tutorials
Labels:
2.8,
2019,
3D,
Blender 3D,
design,
graphics,
online tool,
Sketchfab,
tool,
tutorial,
tutorials
vineri, 31 mai 2019
Blender 3D : How to create hanging plants.
Today I tested some skills with Blender 2.8 beta.
The model was exported like FBX file for upload to the sketchfab website.
The model is simple to build:
The model was exported like FBX file for upload to the sketchfab website.
The model is simple to build:
- create a circle;
- use the proportional editing to deform the circle into a leaf shape;
- use the Ctr+F to fill the leaf with 6 and 2 parameters of Grid Fill;
- use the extrude to create the tail of the leaf;
- put the leaf into the center and blend it with proportional editing tool;
- add a circle and create the stem and use Ctr+R to subdivide it;
- add a Bezier curve to stem and use the modifier to multiply and blend it
- for the array modifier to multiply the leaf using an Empty;
- use the transformations to change the plant;
Posted by
Cătălin George Feștilă
 Labels:
2019,
3D,
design,
graphics,
online tool,
Sketchfab,
tutorial,
tutorials
Labels:
2019,
3D,
design,
graphics,
online tool,
Sketchfab,
tutorial,
tutorials
miercuri, 29 mai 2019
Krita 4.2.0 : The new Krita 4.2.0 .
This new Krita version 4.2.0 version has been released on May 29, 2019, see the official webpage.
This is an animation I made with the Krita 4.2.0 version.
If you like it then subscribe to the channel and to this blog.
Operating System:Windows 7 or Higher, OSX 10.11, Linux
RAM: Recommended 2GB or higher
Optional GPU:OpenGL 1.3 or higher
Graphics Tablet Supported: Wacom, Huion, Yiyinova, Surface Pro
All Download Versions This is an animation I made with the Krita 4.2.0 version.
If you like it then subscribe to the channel and to this blog.
marți, 28 mai 2019
Using blotter.js with channels.
This javascript library comes with this intro:
A JavaScript API for drawing unconventional text effects on the web. Blotter.js requires Three.js and Underscore.js. If you're already including these files in your project, view the information on custom builds to get the file size significantly smaller.
See more here.
The HTML5 is simple with an empty div tag.
The CSS is just for design an is not affected by the script.
I used this:
A JavaScript API for drawing unconventional text effects on the web. Blotter.js requires Three.js and Underscore.js. If you're already including these files in your project, view the information on custom builds to get the file size significantly smaller.
See more here.
The HTML5 is simple with an empty div tag.
The CSS is just for design an is not affected by the script.
I used this:
https://cdnjs.cloudflare.com/ajax/libs/Blotter/0.1.0/blotter.min.js
https://cdnjs.cloudflare.com/ajax/libs/Blotter/0.1.0/materials/channelSplitMaterial.min.jshttps://cdnjs.cloudflare.com/ajax/libs/Blotter/0.1.0/materials/channelSplitMaterial.min.js//
let text = new Blotter.Text("28:08:2019", {
family : "sans-serif",
size : 128,
fill : "#000"
});
let material = new Blotter.ChannelSplitMaterial();
material.uniforms.uOffset.value = 0.05;
material.uniforms.uAnimateNoise.value = 1;
let blotter = new Blotter(material, {
texts : text
});
let el = document.getElementById("blotter-channels");
let scope = blotter.forText(text);
scope.appendTo(el);
Posted by
Cătălin George Feștilă
 Labels:
2019,
blotter.js,
javascript,
online tool,
programming,
tutorial,
tutorials,
web development
Labels:
2019,
blotter.js,
javascript,
online tool,
programming,
tutorial,
tutorials,
web development
vineri, 24 mai 2019
GridMaths online tool to start with math.
This online tool named GridMaths for math can be used here.
The tool can be used for kids and parents or can use into advanced math.
I author comes with a series of articles about this online tool, see this link.
One good example about how can use this online tool can be found on youtube:
The tool can be used for kids and parents or can use into advanced math.
I author comes with a series of articles about this online tool, see this link.
One good example about how can use this online tool can be found on youtube:
Posted by
Cătălin George Feștilă
 Labels:
2019,
GridMaths,
math,
mathematical functions,
online tool,
tutorial,
tutorials,
video tutorial
Labels:
2019,
GridMaths,
math,
mathematical functions,
online tool,
tutorial,
tutorials,
video tutorial
marți, 21 mai 2019
Show SVG with the anime javascript library.
First of all the anime javascript library can be found at the official webpage.
Start with the empty project on codepen.io website.
You need to add the javascript library into the editor by using the wheel icon of JS area:
The CSS code is used to stylize the output.
For example, the size of the path can be used like this:
See the result of this source code:
Start with the empty project on codepen.io website.
You need to add the javascript library into the editor by using the wheel icon of JS area:
https://cdnjs.cloudflare.com/ajax/libs/animejs/2.2.0/anime.min.jsThe CSS code is used to stylize the output.
For example, the size of the path can be used like this:
.anim path {
stroke-width: 3;
}See the result of this source code:
Posted by
Cătălin George Feștilă
 Labels:
2019,
2D,
3D,
design,
javascript,
open source,
programming,
source code,
tutorial,
tutorials
Labels:
2019,
2D,
3D,
design,
javascript,
open source,
programming,
source code,
tutorial,
tutorials
sâmbătă, 18 mai 2019
Blender 3D and Google Summer of Code - 2019 Projects.
The Blender Development team start this issue with 8 projects by students and mentors:
The projects have been announced and we are now in the Community Bonding Period. For a month, students learn about the Blender project, the communication channels and development environment.
This is also the time to make sure that the proposal is clear and has the support of the community.
Coding starts on 27 May.
You can find all info at Google Summer of Code - 2019 Projects
More about the projects area and teams can be seen at devtalk blender development.
The projects have been announced and we are now in the Community Bonding Period. For a month, students learn about the Blender project, the communication channels and development environment.
This is also the time to make sure that the proposal is clear and has the support of the community.
Coding starts on 27 May.
You can find all info at Google Summer of Code - 2019 Projects
More about the projects area and teams can be seen at devtalk blender development.
marți, 7 mai 2019
Unreal Engine and HoloLens and Apollo 11.
The Unreal Engine 4 native support for HoloLens 2.
With the new 50th anniversary this year, we can see the interactive visualization of the Apollo 11 lunar landing.
Take a look and use the Unreal Engine game engine.
With the new 50th anniversary this year, we can see the interactive visualization of the Apollo 11 lunar landing.
Take a look and use the Unreal Engine game engine.
luni, 6 mai 2019
Now the latest build from NeoAxis Group.
A month ago, on March 28, 2019, NeoAxis Group released the latest NeoAxis Engine 2019.1.
Now the latest Build 2019.1.6 is released today.
This news can be read here.
Let's see some features:
Now the latest Build 2019.1.6 is released today.
This news can be read here.
Let's see some features:
- Free platform, partially open source;
- Modern architecture;
- Complete set of tools;
- Modern look editor;
- C# scripting, visual scripting. .NET API;
- Built-in C# scripting;
- Visual workflow scripting;
- Advanced object types creation capabilities;
- .NET API;
- Classic C# programming;
- Visual Studio 2017, 2019 support;
- Complete set of tools for 3D game development;
- 64-bit floating precision by default;
- Well-thought object serialization;
- Scene rendering is performed via high-level rendering pipeline;
- Good multi-thread rendering performance provided by Bgfx;
- Filament PBR shaders are used for realistic materials rendering;
- Powerful Bullet physics library in 64-bit precision mode.
Posted by
Cătălin George Feștilă
 Labels:
2019,
2019 news,
2D,
3D,
3d engine,
game development,
game engine,
NeoAxis,
news 2016
Labels:
2019,
2019 news,
2D,
3D,
3d engine,
game development,
game engine,
NeoAxis,
news 2016
joi, 2 mai 2019
New set of free files from pixelsquid.com .
You can find a new set of free objects at pixelsquid.com.
These files are free PNG and PSD images format file.
These files are free PNG and PSD images format file.
marți, 30 aprilie 2019
The webtoons webpage for your comics art.
You can share and publish your comics art using this website.
Just draw your work using your drawing software and upload it.
You can have multiple files with these specifications:
Recommended image size: 436x436;
The picture must be less than 500kb (JPG only);
The file name can only be in English letters and numbers.
I recorded one short video with this website like a short intro.
Happy drawing comics!
Just draw your work using your drawing software and upload it.
You can have multiple files with these specifications:
Recommended image size: 436x436;
The picture must be less than 500kb (JPG only);
The file name can only be in English letters and numbers.
I recorded one short video with this website like a short intro.
Happy drawing comics!
duminică, 21 aprilie 2019
GrafX2 is a bitmap paint program
GrafX2 is a bitmap paint program inspired by the Amiga programs Deluxe Paint and Brilliance. Specialized in 256-color drawing, it includes a very large number of tools and effects that make it particularly suitable for pixel art, game graphics, and generally any detailed graphics painted with a mouse.
The program is mostly developed on Haiku, Linux and Windows, but is also portable on many other platforms.
Main supported platforms are:
One good tutorial about how to create Blending and Transparency with this tool can be found here:
If you want to use for your game development then this is a good video tutorial about Tile Editing
issue:
Main supported platforms are:
- Windows: 2.6 Installer / 2.6 Portable / Nightly build (latest changes, may be unstable)
- Haiku: pkgman install grafx2
- Mac OS: 2.6 for amd64 or PowerPC
- Linux: Nightly builds
One good tutorial about how to create Blending and Transparency with this tool can be found here:
If you want to use for your game development then this is a good video tutorial about Tile Editing
issue:
Posted by
Cătălin George Feștilă
 Labels:
2019,
2D,
design,
drawing,
game programming,
GrafX2,
graphics,
tutorial,
tutorials,
video tutorial
Labels:
2019,
2D,
design,
drawing,
game programming,
GrafX2,
graphics,
tutorial,
tutorials,
video tutorial
vineri, 19 aprilie 2019
The 3D photo creator online tool.
This tool named OmniVirt 3D Photo Creator is FREE to use and lets you create 3D photos.
This photos can be used on Facebook 360 or can be shared on the web:
STEP 1: upload the image;
Recommendation of this tool for the image file:
Recommended resolution: 3024 x 4032 px (or 4032 x 3024 px).
For maximum quality: 4032 x 4032 px.
STEP 2: upload or generate the depth map;
STEP 3: generate the 3D photo;
Read more at the official webpage.
This photos can be used on Facebook 360 or can be shared on the web:
STEP 1: upload the image;
Recommendation of this tool for the image file:
Recommended resolution: 3024 x 4032 px (or 4032 x 3024 px).
For maximum quality: 4032 x 4032 px.
STEP 2: upload or generate the depth map;
STEP 3: generate the 3D photo;
Read more at the official webpage.
marți, 16 aprilie 2019
The new Unity 3D version 2019.1 .
The new Unity version comes with many features, see the official website.
System Requirements for Unity version Unity 2019.1 are:
Released: 16 April 2019
OS: Windows 7 SP1+, 8, 10, 64-bit versions only; macOS 10.12+
GPU: Graphics card with DX10 (shader model 4.0) capabilities.
The official blog can be found here.
System Requirements for Unity version Unity 2019.1 are:
Released: 16 April 2019
OS: Windows 7 SP1+, 8, 10, 64-bit versions only; macOS 10.12+
GPU: Graphics card with DX10 (shader model 4.0) capabilities.
The official blog can be found here.
Posted by
Cătălin George Feștilă
 Labels:
2019,
2D,
3D,
3d engine,
game engine,
game programming,
news,
news 2019,
Unity
Labels:
2019,
2D,
3D,
3d engine,
game engine,
game programming,
news,
news 2019,
Unity
vineri, 12 aprilie 2019
Browser extension to download videos from the Web.
This extension to download videos from the Web can be used with Firefox and Chrome.
The main goal of this tool: downloads the video files from the webpage.
I was able to download files from web pages with the TS format file.
As you know, these files with the ts extension can be related to M3U8 files.
An M3U8 file is a playlist file used by various audio and video playback programs.
One short video tutorial can be found at the official youtube channel:
The main goal of this tool: downloads the video files from the webpage.
I was able to download files from web pages with the TS format file.
As you know, these files with the ts extension can be related to M3U8 files.
An M3U8 file is a playlist file used by various audio and video playback programs.
One short video tutorial can be found at the official youtube channel:
Posted by
Cătălin George Feștilă
 Labels:
2019,
2D,
graphics,
online tool,
tutorial,
tutorials,
video,
video tutorial,
website
Labels:
2019,
2D,
graphics,
online tool,
tutorial,
tutorials,
video,
video tutorial,
website
luni, 8 aprilie 2019
The RenderDoc tool graphics debugger.
RenderDoc is a free MIT licensed stand-alone graphics debugger that allows quick and easy single-frame capture and detailed introspection of any application using Vulkan, D3D11, OpenGL & OpenGL ES or D3D12 across Windows 7 - 10, Linux, Android, Stadia, or Nintendo Switch™. RenderDoc can be used as an image viewer.
If you drag in or use file to open then you can open images in a variety of formats like: .dds, .hdr, .exr, .bmp, .jpg, .png, .tga, .gif, .psd.
The tool come with python A.P.I. for testing.
The full features can be found here.
You can see the geometry data visualized in 3D and with each component separated out and formatted.
This tool can be found at the official webpage.
If you drag in or use file to open then you can open images in a variety of formats like: .dds, .hdr, .exr, .bmp, .jpg, .png, .tga, .gif, .psd.
The tool come with python A.P.I. for testing.
The full features can be found here.
You can see the geometry data visualized in 3D and with each component separated out and formatted.
This tool can be found at the official webpage.
Posted by
Cătălin George Feștilă
 Labels:
2019,
2D,
3D,
debug,
graphics,
programming,
RenderDoc,
tool
Labels:
2019,
2D,
3D,
debug,
graphics,
programming,
RenderDoc,
tool
Medical demo created with Qt Design Studio.
Roger Mazzella from The Qt Company shows off our latest infusion pump demo. It was created with Qt Design Studio, Qt Safe Renderer and is running on INTEGRITY RTOS.
You can read more about Qt Safe Renderer at official webpage.
You can read more about Qt Safe Renderer at official webpage.
luni, 25 martie 2019
News: $40 million Fortnite World Cup
Play in 10 weekly online tournaments for a chance to win cash prizes and qualify for the Fortnite World Cup Finals.
APRIL 13 - JUNE 16 with $1 MILLION PRIZE POOL EACH WEEK!
Read more about this on the official website.
APRIL 13 - JUNE 16 with $1 MILLION PRIZE POOL EACH WEEK!
Read more about this on the official website.
joi, 21 martie 2019
Lumina by goodboydigital.
Today I come with a web page with great graphics and a design to measure.
The web page is interactive and urges you to drive a firefly through the forest to collect light.
See the full project on the webpage.
The web page is interactive and urges you to drive a firefly through the forest to collect light.
See the full project on the webpage.

Posted by
Cătălin George Feștilă
 Labels:
2019,
3D,
design,
graphics,
programming,
web development,
website
Labels:
2019,
3D,
design,
graphics,
programming,
web development,
website
sâmbătă, 16 martie 2019
News: Release Trailer for Godot Engine 3.1
The official youtube channel come with a release trailer for Godot Engine:
Posted by
Cătălin George Feștilă
 Labels:
2019,
2D,
3D,
3d engine,
game engine,
game programming,
Godot,
news,
news 2019
Labels:
2019,
2D,
3D,
3d engine,
game engine,
game programming,
Godot,
news,
news 2019
vineri, 8 martie 2019
Heart shapes with Wolfram MathWorld.
I chose to present this resource today because it is March 8th.
There are a number of mathematical curves that produced heart shapes and you can find many tools on the web.
The author presents himself with a brief introduction:
Eric W. Weisstein began compiling scientific encyclopedias as a high school student nearly twenty years ago. Born in Bloomington, Indiana in 1969, Weisstein studied physics and astronomy at Cornell University and Caltech and received his Ph.D. from Caltech in 1996. In 1995, Weisstein took the vast collection of mathematical facts that he had been accumulating since his teenage years and began to deploy them on the early internet. These pioneering efforts at organizing and presenting online content helped define a paradigm that has subsequently been followed by other large-scale informational projects on the web.
The most important part of this resource is highlighted in a table of contents about mathematical issues:
If you want to use the Wolfram Alpha syntax, there are formulas:
There are a number of mathematical curves that produced heart shapes and you can find many tools on the web.
The author presents himself with a brief introduction:
Eric W. Weisstein began compiling scientific encyclopedias as a high school student nearly twenty years ago. Born in Bloomington, Indiana in 1969, Weisstein studied physics and astronomy at Cornell University and Caltech and received his Ph.D. from Caltech in 1996. In 1995, Weisstein took the vast collection of mathematical facts that he had been accumulating since his teenage years and began to deploy them on the early internet. These pioneering efforts at organizing and presenting online content helped define a paradigm that has subsequently been followed by other large-scale informational projects on the web.
The most important part of this resource is highlighted in a table of contents about mathematical issues:
- Algebra
- Applied Mathematics
- Calculus and Analysis
- Discrete Mathematics
- Foundations of Mathematics
- Geometry
- History and Terminology
- Number Theory
- Probability and Statistics
- Recreational Mathematics
- Topology
If you want to use the Wolfram Alpha syntax, there are formulas:
heart curve
Posted by
Cătălin George Feștilă
 Labels:
2019,
2D,
3D,
mathematical functions,
online tool,
software,
web development
Labels:
2019,
2D,
3D,
mathematical functions,
online tool,
software,
web development
marți, 12 februarie 2019
Godot : water shader example.
This is an example created by user named Gonkee in this video tutorial.
The result of this shader tutorial I tested is this:
The source code of this shader is this:
The result of this shader tutorial I tested is this:
The source code of this shader is this:
shader_type canvas_item;
// Gonkee's water shader for Godot 3 - full tutorial https://youtu.be/uhMAHpV_cDg
// If you use this shader, I would prefer if you gave credit to me and my channel
uniform vec4 blue_tint : hint_color;
uniform vec2 sprite_scale;
uniform float scale_x = 0.67;
float rand(vec2 coord){
return fract(sin(dot(coord, vec2(12.9898, 78.233)))* 43758.5453123);
}
float noise(vec2 coord){
vec2 i = floor(coord);
vec2 f = fract(coord);
// 4 corners of a rectangle surrounding our point
float a = rand(i);
float b = rand(i + vec2(1.0, 0.0));
float c = rand(i + vec2(0.0, 1.0));
float d = rand(i + vec2(1.0, 1.0));
vec2 cubic = f * f * (3.0 - 2.0 * f);
return mix(a, b, cubic.x) + (c - a) * cubic.y * (1.0 - cubic.x) + (d - b) * cubic.x * cubic.y;
}
void fragment(){
vec2 noisecoord1 = UV * sprite_scale * scale_x;
vec2 noisecoord2 = UV * sprite_scale * scale_x + 4.0;
vec2 motion1 = vec2(TIME * 0.3, TIME * -0.4);
vec2 motion2 = vec2(TIME * 0.1, TIME * 0.5);
vec2 distort1 = vec2(noise(noisecoord1 + motion1), noise(noisecoord2 + motion1)) - vec2(0.5);
vec2 distort2 = vec2(noise(noisecoord1 + motion2), noise(noisecoord2 + motion2)) - vec2(0.5);
vec2 distort_sum = (distort1 + distort2) / 60.0;
vec4 color = textureLod(SCREEN_TEXTURE, SCREEN_UV + distort_sum, 0.0);
color = mix(color, blue_tint, 0.3);
color.rgb = mix(vec3(0.5), color.rgb, 1.4);
float near_top = (UV.y + distort_sum.y) / (0.2 / sprite_scale.y);
near_top = clamp(near_top, 0.0, 1.0);
near_top = 1.0 - near_top;
color = mix(color, vec4(1.0), near_top);
float edge_lower = 0.6;
float edge_upper = edge_lower + 0.1;
if(near_top > edge_lower){
color.a = 0.0;
if(near_top < edge_upper){
color.a = (edge_upper - near_top) / (edge_upper - edge_lower);
}
}
COLOR = color;
}
Posted by
Cătălin George Feștilă
 Labels:
2019,
2D,
game engine,
game programming,
Godot,
shader,
tutorial,
tutorials,
youtube
Labels:
2019,
2D,
game engine,
game programming,
Godot,
shader,
tutorial,
tutorials,
youtube
duminică, 20 ianuarie 2019
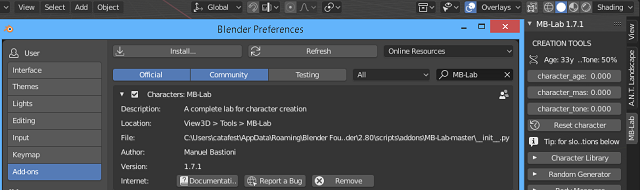
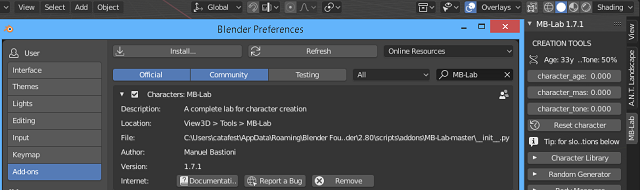
Blender 2.8 and Manuel Bastioni LAB add-on.
The author of this add-on stops development.
The last released works on Blender 3D version 2.8.
The source code and info about this add-on can be found here.
MB-Lab: the free and open source character editor for Blender MB-Lab is an advanced add-on that turns Blender in a powerful laboratory for humanoid characters creation. 100% Open Source and Free. Based off of ManuelBastioniLAB, MB-Lab is a community updated addon for Blender.
NOW BLENDER 2.80 COMPATIBLE!
Download from GITHUB the zip archive with the add-on.
Use from Edit - Preferences... Add-ons - Install... button to install from the archive file.
The add-on can be used from Layouts, press N key and select the vertical tab named MB-Lab.
You can see how this add-on works on the next screenshot:

The last released works on Blender 3D version 2.8.
The source code and info about this add-on can be found here.
MB-Lab: the free and open source character editor for Blender MB-Lab is an advanced add-on that turns Blender in a powerful laboratory for humanoid characters creation. 100% Open Source and Free. Based off of ManuelBastioniLAB, MB-Lab is a community updated addon for Blender.
NOW BLENDER 2.80 COMPATIBLE!
Download from GITHUB the zip archive with the add-on.
Use from Edit - Preferences... Add-ons - Install... button to install from the archive file.
The add-on can be used from Layouts, press N key and select the vertical tab named MB-Lab.
You can see how this add-on works on the next screenshot:

Posted by
Cătălin George Feștilă
 Labels:
2019,
3D,
addon,
addons,
blender,
Blender 3D,
tool,
tutorial,
tutorials
Labels:
2019,
3D,
addon,
addons,
blender,
Blender 3D,
tool,
tutorial,
tutorials
sâmbătă, 19 ianuarie 2019
About Sans Forgetica and memory.
This font named Sans Forgetica was scientifically designed by academics at RMIT University to help enhance memory retention of digital text.
joi, 17 ianuarie 2019
Ace Sprite just for $14.99 USD.
Just for $14.99 USD or you can test trial version of this great software for pixel drawing.
The pixel art is a similar in the art area according to wikipedia website:
Pixel art is a form of digital art, created through the use of software, where images are edited on the pixel level. The aesthetic for this kind of graphics comes from 8-bit and 16-bit computers and video game consoles, in addition to other limited systems such as graphing calculators. Creating or modifying pixel art characters or objects for video games is sometimes called spriting, a term that arose from the hobbyist community.
This software include:
Aseprite is a pixel art tool with which you can create animated sprites & graphics. Here you can buy Aseprite with updates for the whole v1.x series. It includes Windows portable .zip, Windows installer, Mac OS X app bundle, Ubuntu 14.04 .deb package, and a Steam key.
The youtube official channel show us:
The pixel art is a similar in the art area according to wikipedia website:
Pixel art is a form of digital art, created through the use of software, where images are edited on the pixel level. The aesthetic for this kind of graphics comes from 8-bit and 16-bit computers and video game consoles, in addition to other limited systems such as graphing calculators. Creating or modifying pixel art characters or objects for video games is sometimes called spriting, a term that arose from the hobbyist community.
This software include:
Aseprite is a pixel art tool with which you can create animated sprites & graphics. Here you can buy Aseprite with updates for the whole v1.x series. It includes Windows portable .zip, Windows installer, Mac OS X app bundle, Ubuntu 14.04 .deb package, and a Steam key.
The youtube official channel show us:
Abonați-vă la:
Comentarii (Atom)