In this long video tutorial from the official YouTube channel you can learn about RGBA brushes.
This video tutorial shows us how to change colors for RGBA brushes, see the minute 9:54 from the tutorial:
2D, 3D, game, games, online game, game development, game engine, programming, OpenGL, Open AI, math, graphics, design, graphic, graphics, game development, game engine, programming, web development, web art, web graphic, arts, tutorial, tutorials,
duminică, 5 aprilie 2020
Krita 4.2.9: The RGBA brushes.
Posted by
Cătălin George Feștilă
 Labels:
2020,
design,
graphics,
Krita,
tutorial,
tutorials,
video tutorial
Labels:
2020,
design,
graphics,
Krita,
tutorial,
tutorials,
video tutorial
sâmbătă, 4 aprilie 2020
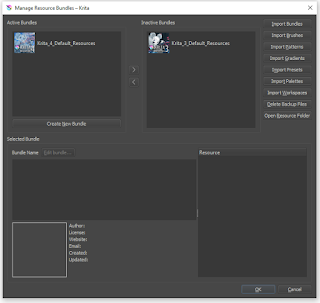
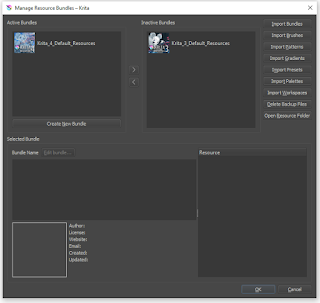
Krita 4.2.9: How to add brushes on Krita.
You can add new brushes on the Krita application using the Main menu - Settings - Manage Resources...

One good option is to use free brushes from KDE website, see this web page.
This will open a new window and use Import Brundles to import the brushes into Krita.

vineri, 3 aprilie 2020
Krita 4.2.9: Another new released Krita.
This new released of Krita 4.2.9 was made on March 26, 2020 comes with new fixed options and .
The full released note for versions 4.2.x can be found at this webpage.
All download versions: Windows Installer 64-bit (106MB)
Windows Installer 32-bit (105MB)
Windows Portable 64-bit (146MB)
Windows Portable 32-bit (145MB)
Mac OSX Installer (186MB)
Linux 64-bit Appimage (198MB)
You can used with these operating systems:
Operating System: Windows 8.1 or Higher, OSX 10.12, Linux
RAM: Recommended 4GB or higher
Optional GPU: OpenGL 3.0 or higher
Graphics Tablet Supported: Wacom, Huion, Yiyinova, Surface Pro
You can find many options to learn to use the Krita software.
The good one is the official youtube channel comes with news, see for example the RGBA brushes how works and is fixed:
The full released note for versions 4.2.x can be found at this webpage.
All download versions: Windows Installer 64-bit (106MB)
Windows Installer 32-bit (105MB)
Windows Portable 64-bit (146MB)
Windows Portable 32-bit (145MB)
Mac OSX Installer (186MB)
Linux 64-bit Appimage (198MB)
You can used with these operating systems:
Operating System: Windows 8.1 or Higher, OSX 10.12, Linux
RAM: Recommended 4GB or higher
Optional GPU: OpenGL 3.0 or higher
Graphics Tablet Supported: Wacom, Huion, Yiyinova, Surface Pro
You can find many options to learn to use the Krita software.
The good one is the official youtube channel comes with news, see for example the RGBA brushes how works and is fixed:
marți, 31 martie 2020
News: About the NVIDIA DLSS 2.0
This past week, NVIDIA announced an update to its Deep Learning Super Sampling technology, aptly dubbed DLSS 2.0.
Deep Learning Super Sampling named DLSS is an NVIDIA RTX technology that uses the power of AI to boost your frame rates.
DLSS essentially takes lower-resolution imagery, and intelligently upscales it to looks like native, higher-resolution output.
Performance was universally improved to varying degrees since the game was being internally rendered at a lower resolution, but image quality wasn’t always optimal and sometimes resulted in unwanted artifacts.
The old DLSS 1.0’s effect on game visuals and performance was a mixed bag, that varied from title to title.
The new DLSS 2.0 comes with DLSS 2.0 improved the quality, balanced, and performance by leveraging the Tensor cores available in its GeForce RTX-series GPUs.
Let's see one example:
Deep Learning Super Sampling named DLSS is an NVIDIA RTX technology that uses the power of AI to boost your frame rates.
DLSS essentially takes lower-resolution imagery, and intelligently upscales it to looks like native, higher-resolution output.
Performance was universally improved to varying degrees since the game was being internally rendered at a lower resolution, but image quality wasn’t always optimal and sometimes resulted in unwanted artifacts.
The old DLSS 1.0’s effect on game visuals and performance was a mixed bag, that varied from title to title.
The new DLSS 2.0 comes with DLSS 2.0 improved the quality, balanced, and performance by leveraging the Tensor cores available in its GeForce RTX-series GPUs.
Let's see one example:
Posted by
Cătălin George Feștilă
 Labels:
2020,
2020 news,
2D,
3D,
design,
graphics,
hardware,
nvidia,
performance
Labels:
2020,
2020 news,
2D,
3D,
design,
graphics,
hardware,
nvidia,
performance
duminică, 29 martie 2020
Unity 3D : About VFX Graph.
The official webpage of the VFX Graph for Unity 3D comes with a short intro.
The install steps can be seen on this webpage.
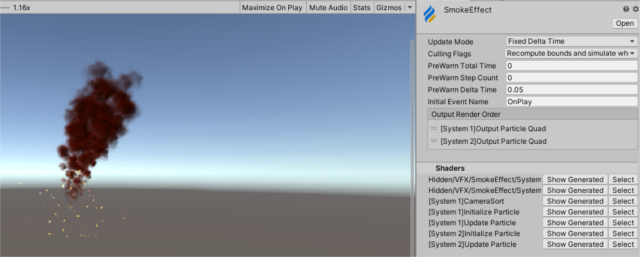
I started today to follow one video tutorial about fire and smoke from youtube channel named Brackeys.
This video tutorial can be seen here:
Some conclusions about my test with an old video card:

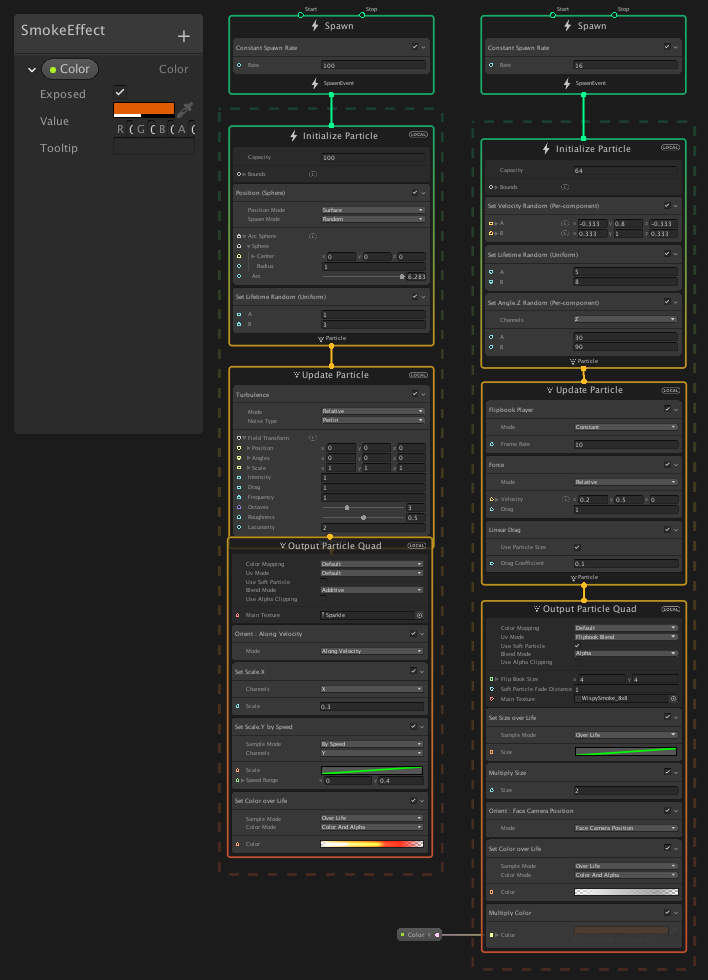
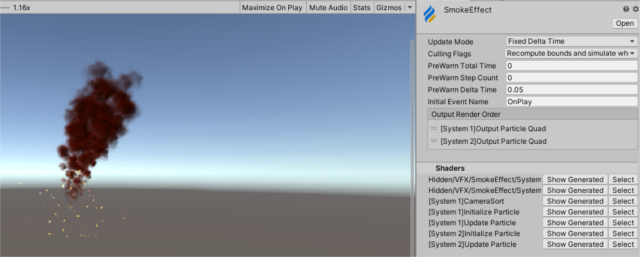
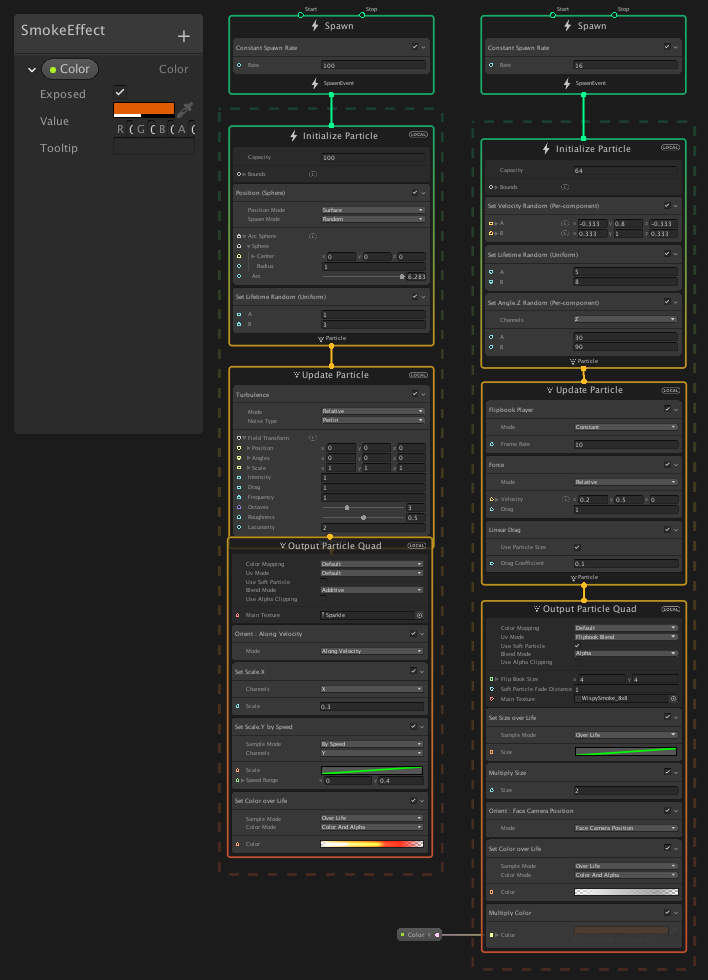
The settings for this smoke effect using the Visual Effect Graph Asset can be seen in the next image:

The install steps can be seen on this webpage.
I started today to follow one video tutorial about fire and smoke from youtube channel named Brackeys.
This video tutorial can be seen here:
Some conclusions about my test with an old video card:
- you need a good video graphic card;
- you need a unity version with Package Manager;
- I found some new changes using with the Unity 3D version 2019.3.5f1;
- many changes in the
- the one is the Output Particle Quad with many changes into variables;
- I cannot set the TotalTime, this crash it all;

The settings for this smoke effect using the Visual Effect Graph Asset can be seen in the next image:

Posted by
Cătălin George Feștilă
 Labels:
2020,
2D,
3D,
3d engine,
game programming,
programming,
tutorial,
tutorials,
Unity,
VFX
Labels:
2020,
2D,
3D,
3d engine,
game programming,
programming,
tutorial,
tutorials,
Unity,
VFX
Partsim online circuit simulator.
PartSim is a free and easy to use circuit simulator that runs in your web browser.
I create today my account to see how better is this online tool.
You can build, test and simulate your e with a SPICE Simulator, AC/DC/Transient Sims and Waveform Viewer.
The Arrow Integration lets the PartSim include an integrated Bill-Of-Materials manager that lets you assign Arrow Part Numbers to your models.
You can see many examples on the official website:
I create today my account to see how better is this online tool.
You can build, test and simulate your e with a SPICE Simulator, AC/DC/Transient Sims and Waveform Viewer.
The Arrow Integration lets the PartSim include an integrated Bill-Of-Materials manager that lets you assign Arrow Part Numbers to your models.
You can see many examples on the official website:
- Bipolar Differential Amplifier;
- Simple CMOS Inverter;
- OpAmp Transient Full-wave Rectifier with Smoothing;
- Capacitor;
- Passive Low Pass Filter;
- RC Charging Circuit;
- Differential Amplifier
Posted by
Cătălin George Feștilă
 Labels:
2020,
design,
graphics,
online tool,
PartSim,
tutorial,
tutorials,
video tutorial
Labels:
2020,
design,
graphics,
online tool,
PartSim,
tutorial,
tutorials,
video tutorial
sâmbătă, 28 martie 2020
Firebase and Unity 3D.
Even is an old feature the Google team comes with this new option for the new developers and show how to use them.
The goal is to add Firebase to your Unity project.
The Google webpage tells us:
Power up your Unity games with our Firebase Unity SDKs. To show how easy it is to plug Firebase into your Unity project, we made a sample game, MechaHamster, that you can download from GitHub, the App Store, and the Google Play Store.
... and show a short video about how can be used to create a application named Mecha Hamster, see the GitHub webpage project:
You can import the project with GitHub commands:
The content of the folder downloaded ...
The goal is to add Firebase to your Unity project.
The Google webpage tells us:
Power up your Unity games with our Firebase Unity SDKs. To show how easy it is to plug Firebase into your Unity project, we made a sample game, MechaHamster, that you can download from GitHub, the App Store, and the Google Play Store.
... and show a short video about how can be used to create a application named Mecha Hamster, see the GitHub webpage project:
You can import the project with GitHub commands:
https://github.com/google/mechahamster.git
...
The content of the folder downloaded ...
$ ls
Assets CONTRIBUTING.txt LICENSE.txt readme.md UnityPackageManager
console docs ProjectSettings Resources
Posted by
Cătălin George Feștilă
 Labels:
2020,
Firebase,
Game,
game programming,
games,
github,
google,
google play,
tutorial,
tutorials,
Unity
Labels:
2020,
Firebase,
Game,
game programming,
games,
github,
google,
google play,
tutorial,
tutorials,
Unity
vineri, 27 martie 2020
Predator: Hunting Grounds.
Predator: Hunting Grounds is an action video game developed by IllFonic and published by Sony Interactive Entertainment is schedule ...
You can play this game free from 17:00 PST on March 27 to 23:59 PST on March 29 in the Predator: Hunting Grounds Trial.
The game price is 32.99 euro.
miercuri, 25 martie 2020
Paladins is free on the Epic Games Store.
This game is for free and is named Paladins.
I play this game online and is a great game.
The team from the Epic Game Store tells us:
Join 30+ million players in Paladins, the free-to-play fantasy team-based shooter sensation. Wield guns and magic as a legendary Champion of the Realm, customizing your core set of abilities to play exactly how you want to play.
I play this game online and is a great game.
The team from the Epic Game Store tells us:
Join 30+ million players in Paladins, the free-to-play fantasy team-based shooter sensation. Wield guns and magic as a legendary Champion of the Realm, customizing your core set of abilities to play exactly how you want to play.
marți, 24 martie 2020
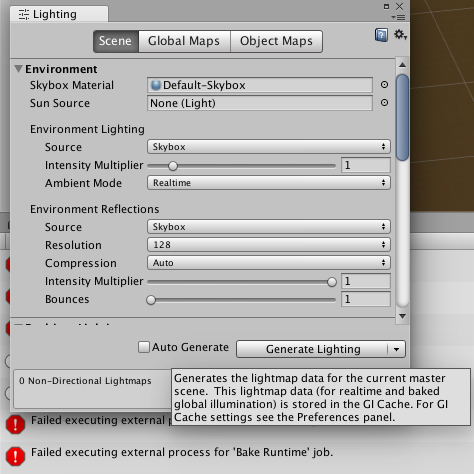
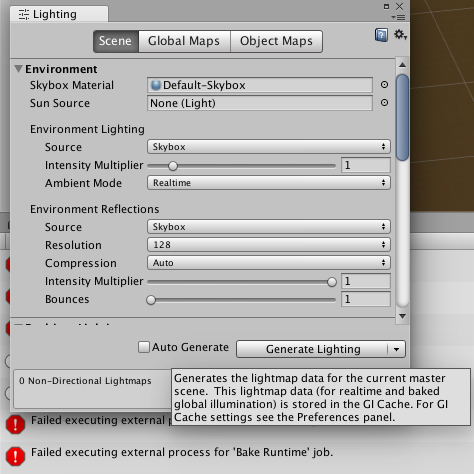
Unity 3D : Fix error "Failed executing external process for 'Bake Runtime' job."
If you want to remove the error show on the Unity 3D console:
Failed executing external process for 'Bake Runtime' job.
... then go to Main Menu - Lightning - Settings and uncheck the Auto Generate checkbox.
See the screenshot shown below:

Failed executing external process for 'Bake Runtime' job.
... then go to Main Menu - Lightning - Settings and uncheck the Auto Generate checkbox.
See the screenshot shown below:

Posted by
Cătălin George Feștilă
 Labels:
2020,
2D,
3D,
3d engine,
game programming,
programming,
tutorial,
tutorials,
Unity
Labels:
2020,
2D,
3D,
3d engine,
game programming,
programming,
tutorial,
tutorials,
Unity
luni, 23 martie 2020
Unity 3D : Use Quick Fix on Visual Code for Unity and Linux.
Because I don't use Unity 3D with Linux and Visual Studio today I solve another issue for the development area.
This is the quick fix option for Visual Code that helps the user to add source code.
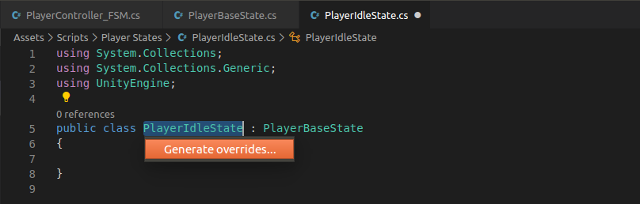
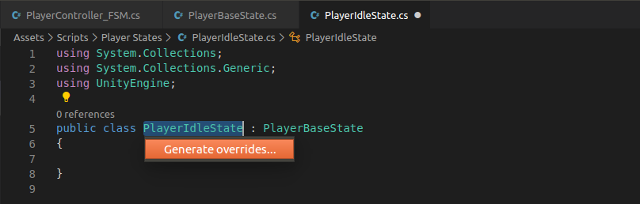
For example, you can add source code for the implement an abstract class PlayerBaseState:
This will show a menu named Generate overrides... and help the developer to generate the new code:
The result is this source code with all new override for each of methods of PlayerBaseState class:
This is the quick fix option for Visual Code that helps the user to add source code.
For example, you can add source code for the implement an abstract class PlayerBaseState:
using UnityEngine;
public abstract class PlayerBaseState
{
public abstract void EnterState(PlayerController_FSM player);
public abstract void Update(PlayerController_FSM player);
public abstract void OnCollisionEnter(PlayerController_FSM player);
}using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class PlayerIdleState : PlayerBaseState
{
}This will show a menu named Generate overrides... and help the developer to generate the new code:

The result is this source code with all new override for each of methods of PlayerBaseState class:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class PlayerIdleState : PlayerBaseState
{
public override void EnterState(PlayerController_FSM player)
{
throw new System.NotImplementedException();
}
public override bool Equals(object obj)
{
return base.Equals(obj);
}
public override int GetHashCode()
{
return base.GetHashCode();
}
public override void OnCollisionEnter(PlayerController_FSM player)
{
throw new System.NotImplementedException();
}
public override string ToString()
{
return base.ToString();
}
public override void Update(PlayerController_FSM player)
{
throw new System.NotImplementedException();
}
}
Posted by
Cătălin George Feștilă
 Labels:
2020,
2D,
3D,
3d engine,
game programming,
programming,
tutorial,
tutorials,
Unity
Labels:
2020,
2D,
3D,
3d engine,
game programming,
programming,
tutorial,
tutorials,
Unity
sâmbătă, 21 martie 2020
SpriteStack online tool for sprites with 3D features.
This is an awesome online tool to create sprites for your game named SpriteStack.
You can find this online tool on this web page.
SpriteStack is a 3d pixel art editor based on the sprite stacking technique. Similar to voxels it's a fun and simple way to draw low-resolution 3d objects that can be later used in games or submitted to the online gallery.
The tool is easy to use and the output is good.
I use the free preview of Sprite Stack Studio but you can get one of the options to unlock all features from Steam or Itch.io website. If you want to have full online access to the editor and exporter at a low price then use the Patreon website with just 2$ per month.
I find a good tutorial on youtube but you can see the videos from help webpage:
You can find this online tool on this web page.
SpriteStack is a 3d pixel art editor based on the sprite stacking technique. Similar to voxels it's a fun and simple way to draw low-resolution 3d objects that can be later used in games or submitted to the online gallery.
The tool is easy to use and the output is good.
I use the free preview of Sprite Stack Studio but you can get one of the options to unlock all features from Steam or Itch.io website. If you want to have full online access to the editor and exporter at a low price then use the Patreon website with just 2$ per month.
I find a good tutorial on youtube but you can see the videos from help webpage:
Posted by
Cătălin George Feștilă
 Labels:
2020,
2D,
3D,
drawing,
graphics,
online tool,
tutorial,
tutorials
Labels:
2020,
2D,
3D,
drawing,
graphics,
online tool,
tutorial,
tutorials
joi, 19 martie 2020
Unity 3D : Setup Visual Code for Unity and Linux.
The tutorial for today will cover the settings of Visual Code and Unity into a Linux distro.
First, you need to install the Visual Code into your Linux distro.
You need to have the Unity 3D software working well into the Linux distro.
Open the Unity 3D software and create a new script using the main menu: Assets - Create - C# Script.
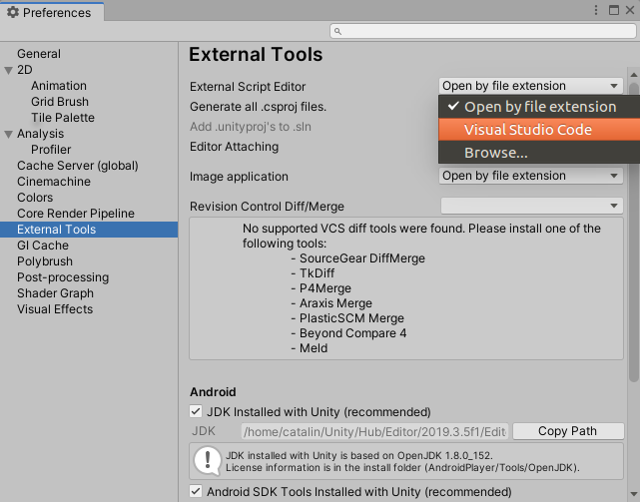
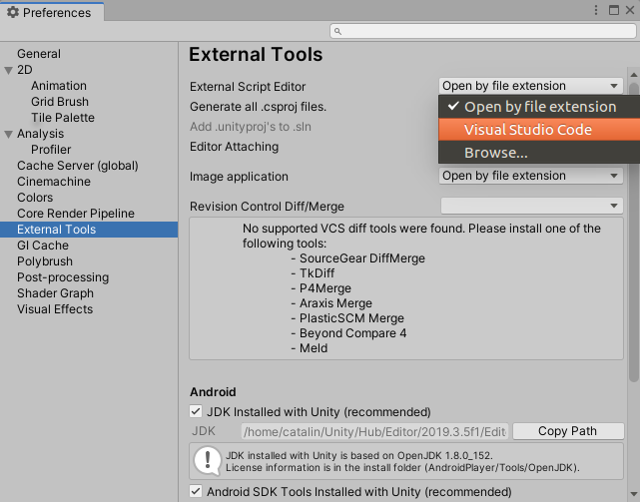
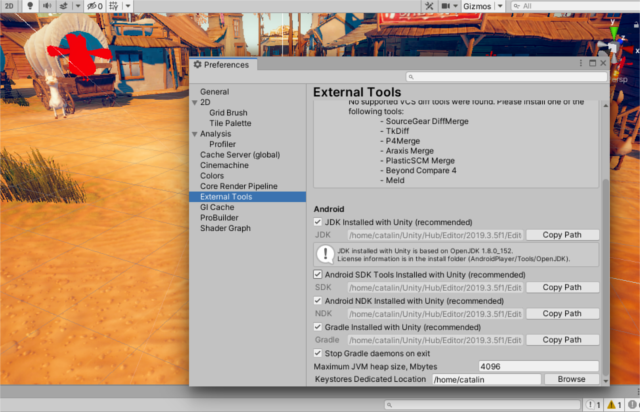
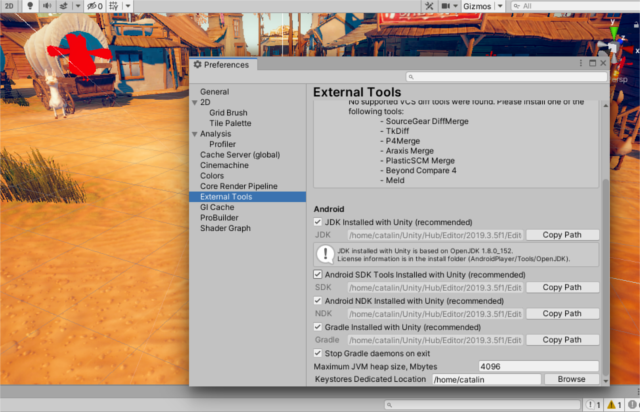
Open into Unity 3D from the main menu: Unity - preferences - External tools.
Select the Visual Studio Code like into the next image:

Double click on the newly created C# script.
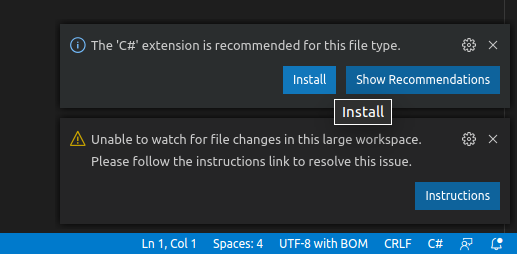
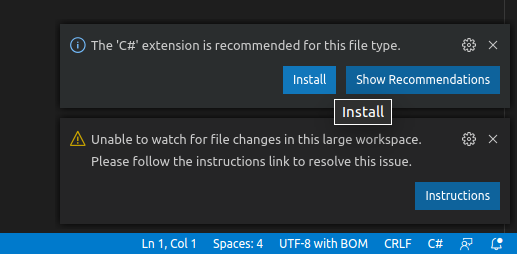
This will open the Visual Studio Code and will ask you to install the C# feature using the Install button, see the next image:

This will install the C# extension for Visual Code.
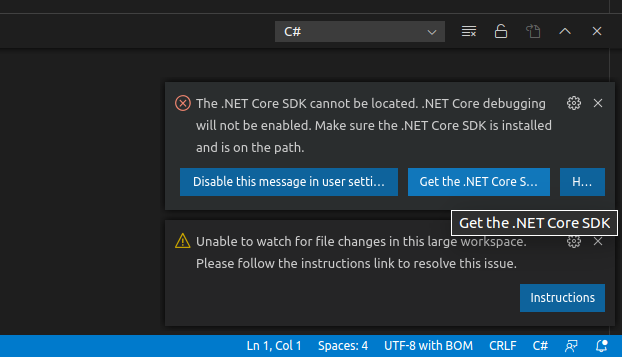
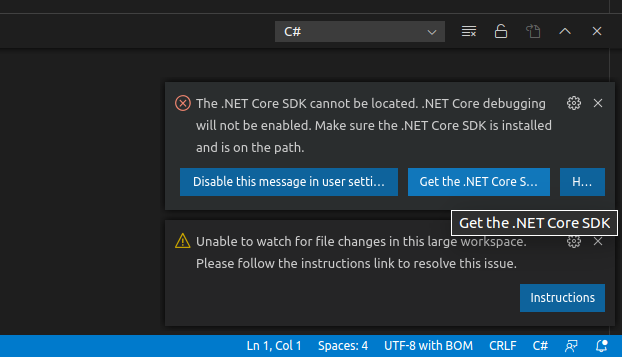
The last step is the install of DotNet for Visual Code.
Use the button with the name Get the .Net Core SDK to install the Net CORE.
This will redirect to a webpage where you find the commands to install for your Linux distro.
After these steps, you can use Unity 3D software with Visual Code.
First, you need to install the Visual Code into your Linux distro.
You need to have the Unity 3D software working well into the Linux distro.
Open the Unity 3D software and create a new script using the main menu: Assets - Create - C# Script.
Open into Unity 3D from the main menu: Unity - preferences - External tools.
Select the Visual Studio Code like into the next image:

Double click on the newly created C# script.
This will open the Visual Studio Code and will ask you to install the C# feature using the Install button, see the next image:

This will install the C# extension for Visual Code.
The last step is the install of DotNet for Visual Code.

Use the button with the name Get the .Net Core SDK to install the Net CORE.
This will redirect to a webpage where you find the commands to install for your Linux distro.
After these steps, you can use Unity 3D software with Visual Code.
Posted by
Cătălin George Feștilă
 Labels:
2020,
2D,
3D,
3d engine,
game programming,
programming,
tutorial,
tutorials,
Unity
Labels:
2020,
2D,
3D,
3d engine,
game programming,
programming,
tutorial,
tutorials,
Unity
duminică, 15 martie 2020
Unity 3D : Settings for Android build game.
If you try to set the Android SDK on Unity 3D using the Linux O.S. then you can have a problem.
After you set the name of the package and the default android settings you can use External Tool from menu Edit - Preferences to set paths for Android SDK, NDK, and more.
This is the path I used to build with Android:

After you set the name of the package and the default android settings you can use External Tool from menu Edit - Preferences to set paths for Android SDK, NDK, and more.
This is the path I used to build with Android:
- /home/catalin/Unity/Hub/Editor/2019.3.5f1/Editor/Data/PlaybackEngines/AndroidPlayer/OpenJDK
- /home/catalin/Unity/Hub/Editor/2019.3.5f1/Editor/Data/PlaybackEngines/AndroidPlayer/SDK
- /home/catalin/Unity/Hub/Editor/2019.3.5f1/Editor/Data/PlaybackEngines/AndroidPlayer/NDK
- /home/catalin/Unity/Hub/Editor/2019.3.5f1/Editor/Data/PlaybackEngines/AndroidPlayer/Tools/gradle

Posted by
Cătălin George Feștilă
 Labels:
2020,
2D,
3D,
3d engine,
game programming,
programming,
tutorial,
tutorials,
Unity
Labels:
2020,
2D,
3D,
3d engine,
game programming,
programming,
tutorial,
tutorials,
Unity
Unity 3D : The new learning area ...
The Unity 3D game engine comes with significant improvements in the learning area.
If you know nothing about Unity Editor and C # then this area has a simple and efficient introduction for new developers of this game engine.
For example , see the Creator Kit: Beginner Code.
You can start with John Lemon's Haunted Jaunt: 3D Beginner or with the Ruby's Adventure: 2D Beginner.
I am starting to see how deep and good these tutorials are and for me it was quick to follow them and use them.
This is an more advance learn step from Unity 3D using the Creator Kit: Beginner Code.
If you know nothing about Unity Editor and C # then this area has a simple and efficient introduction for new developers of this game engine.
For example , see the Creator Kit: Beginner Code.
You can start with John Lemon's Haunted Jaunt: 3D Beginner or with the Ruby's Adventure: 2D Beginner.
I am starting to see how deep and good these tutorials are and for me it was quick to follow them and use them.
This is an more advance learn step from Unity 3D using the Creator Kit: Beginner Code.
Posted by
Cătălin George Feștilă
 Labels:
2020,
2D,
3D,
3d engine,
game programming,
programming,
tutorial,
tutorials,
Unity
Labels:
2020,
2D,
3D,
3d engine,
game programming,
programming,
tutorial,
tutorials,
Unity
duminică, 1 martie 2020
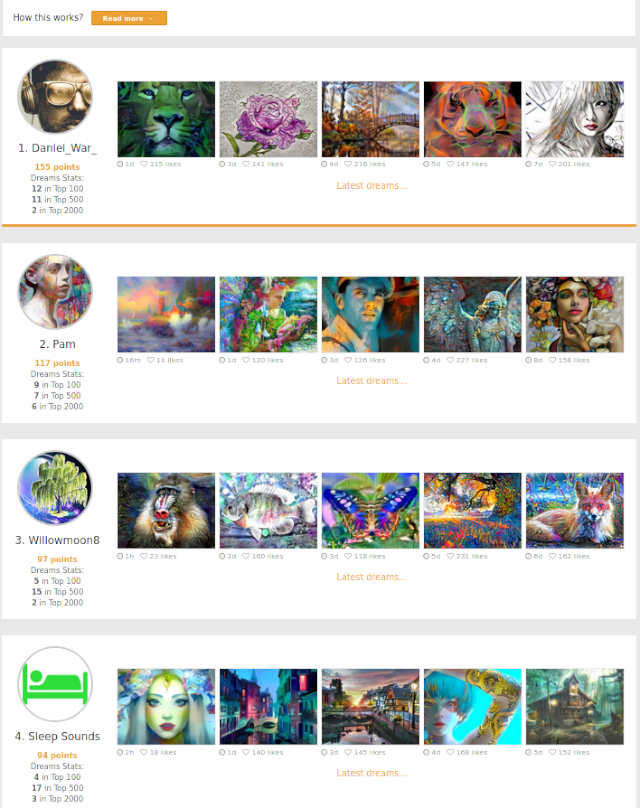
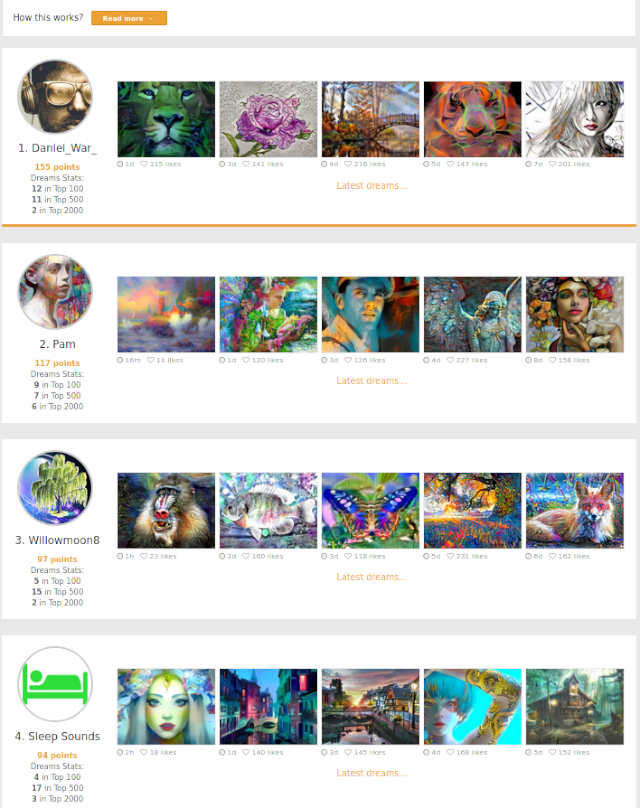
Another form of art: Deep Dream Generator tool.
Deep Style. The technique is a much more advanced version of the original Deep Dream approach. It is capable of using its own knowledge to interpret a
...
We are just a small team of enthusiasts who are trying to build something cool. Our goal is to make the latest developments in AI widely and freely accessible.
This online tool lets you use the power of the computer to lineup the images into a new form of art.
See all artwork of the online tool on this website, where you can test it.
Create your account, upload your photo to create your new art image.
This online tool lets you use the power of the computer to lineup the images into a new form of art.
See all artwork of the online tool on this website, where you can test it.
Create your account, upload your photo to create your new art image.

Posted by
Cătălin George Feștilă
 Labels:
2020,
drawing,
graphics,
online tool,
tool,
tutorial,
tutorials,
website
Labels:
2020,
drawing,
graphics,
online tool,
tool,
tutorial,
tutorials,
website
marți, 25 februarie 2020
Contest from HUION.
Another contest from HUION with the theme named Distant Worlds in 2020.
The HUION team comes with this intro:
We all love good novels and movies. Those wonderful stories show us possibilities that happen far in the future or adventures happen in distant worlds. But sometimes the stories set in a certain year. There was a space odyssey happened in 2001, Harry Porter sent little Albus to school in 2017, Roy Batty the android passed away in 2019… And now the Year 2020 is here. What will happen in 2020, what will the world looks like in 2020, join in #Huion2020 drawing challenge, draw your imagination down!
The contest can be found here.

The HUION team comes with this intro:
We all love good novels and movies. Those wonderful stories show us possibilities that happen far in the future or adventures happen in distant worlds. But sometimes the stories set in a certain year. There was a space odyssey happened in 2001, Harry Porter sent little Albus to school in 2017, Roy Batty the android passed away in 2019… And now the Year 2020 is here. What will happen in 2020, what will the world looks like in 2020, join in #Huion2020 drawing challenge, draw your imagination down!
The contest can be found here.

Unity 3D on Fedora 31 Linux distro.
First, you need to have good hardware to run the Unity 3D software on Fedora 31 Linux.
To install on Fedora 31 Linux is easy to do. You need to download the Unity beta application from this website.
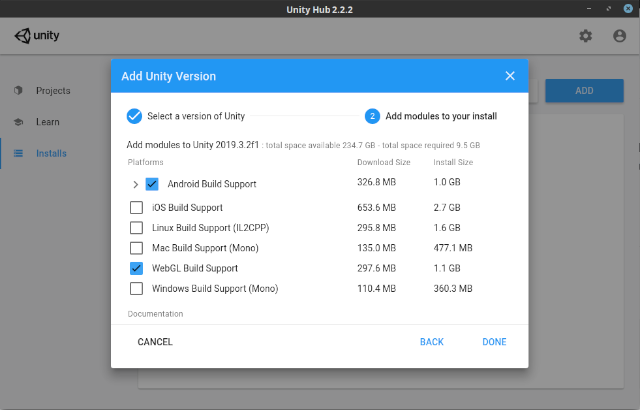
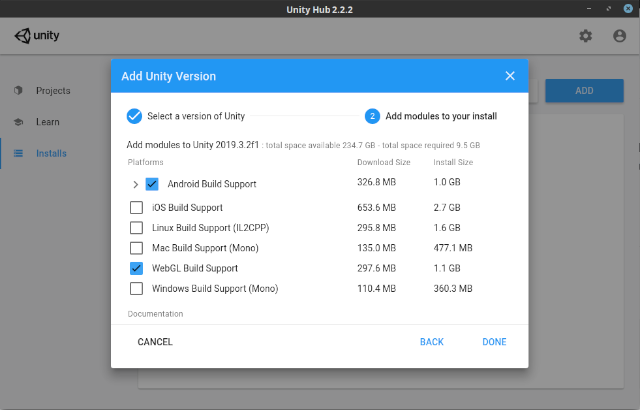
Using the Unity website manual activate the free license and download the file named Unity_v2018.x.ulf. You can use the UnityHub.AppImage from Unity official website to install any Unity 3D version:
You can use the UnityHub.AppImage from Unity official website to install any Unity 3D version:


To install on Fedora 31 Linux is easy to do. You need to download the Unity beta application from this website.
[mythcat@desk ~]$ cd Downloads/
[mythcat@desk Downloads]$ chmod +x UnitySetup-2018.2.7f1 [root@desk Downloads]# dnf install GConf2-devel.x86_64[mythcat@desk Downloads]$ ./UnitySetup-2018.2.7f1 Using the Unity website manual activate the free license and download the file named Unity_v2018.x.ulf.
 You can use the UnityHub.AppImage from Unity official website to install any Unity 3D version:
You can use the UnityHub.AppImage from Unity official website to install any Unity 3D version:
[mythcat@desk Downloads]$ chmod +x UnityHub.AppImage
[mythcat@desk Downloads]$ ./UnityHub.AppImage 

Posted by
Cătălin George Feștilă
 Labels:
2020,
design,
Fedora,
Fedora 31,
game engine,
game programing,
graphics,
linux,
Linux 32,
Linux 64,
tutorial,
tutorials,
Unity,
web development
Labels:
2020,
design,
Fedora,
Fedora 31,
game engine,
game programing,
graphics,
linux,
Linux 32,
Linux 64,
tutorial,
tutorials,
Unity,
web development
marți, 18 februarie 2020
The new Huion Sketch application for drawing.
The development team from Huion comes with this intro:
Huion Sketch is an intuitive drawing app with a palette icon and notebook icon for sketching and noting. The interface of the notebook is in a minimal design with several brush and color options on the top. The art canvas boasts a range of drawing features while maintaining a minimalistic interface.
Huion Sketch offers you more creative possibilities with 18 brush options, layers, and many tools.
You can use multi-touch gestures with your workflow.
All Huion tablet models with the firmware upgrade, including H320M, HS64, HS64 SE, HS610, and Q620M are all compatible with Huion Sketch.
The official webpage can be found at this website.
The application for android O.S. can be downloaded from Google Play.
You can see a video tutorial from the official youtube channel of Huion.
Huion Sketch is an intuitive drawing app with a palette icon and notebook icon for sketching and noting. The interface of the notebook is in a minimal design with several brush and color options on the top. The art canvas boasts a range of drawing features while maintaining a minimalistic interface.
Huion Sketch offers you more creative possibilities with 18 brush options, layers, and many tools.
You can use multi-touch gestures with your workflow.
All Huion tablet models with the firmware upgrade, including H320M, HS64, HS64 SE, HS610, and Q620M are all compatible with Huion Sketch.
The official webpage can be found at this website.
The application for android O.S. can be downloaded from Google Play.
You can see a video tutorial from the official youtube channel of Huion.
Posted by
Cătălin George Feștilă
 Labels:
2020,
design,
drawing,
google play,
graphics,
Huion Sketch,
tablet,
tool,
tutorial,
tutorials,
website
Labels:
2020,
design,
drawing,
google play,
graphics,
Huion Sketch,
tablet,
tool,
tutorial,
tutorials,
website
duminică, 16 februarie 2020
PicsArt is the best application for edit photos.
This application lets you create quick and amazing photo edits in your browser for free.
You can use it with the IOS, Windows or Android applications on your device.
The development team come with this intro:
Download PicsArt and enjoy our tools, effects, collage maker, free clipart library, custom stickers, double exposure & drawing tools. PicsArt’s all about making awesome pictures and having fun by remixing free-to-edit pictures into awesome collages.
This is a video tutorial from official youtube channel about how to create your own T-Shirt with PicsArt.
This online tool can be found at the official website.
You can use it with the IOS, Windows or Android applications on your device.
The development team come with this intro:
Download PicsArt and enjoy our tools, effects, collage maker, free clipart library, custom stickers, double exposure & drawing tools. PicsArt’s all about making awesome pictures and having fun by remixing free-to-edit pictures into awesome collages.
This is a video tutorial from official youtube channel about how to create your own T-Shirt with PicsArt.
This online tool can be found at the official website.
Posted by
Cătălin George Feștilă
 Labels:
2020,
design,
graphics,
online tool,
picsart,
tool,
tutorial,
tutorials,
website
Labels:
2020,
design,
graphics,
online tool,
picsart,
tool,
tutorial,
tutorials,
website
vineri, 24 ianuarie 2020
New features for vimeo website.
The VIMEO website comes with new features for video editing.
These features for users can be used with these steps:
These features for users can be used with these steps:
- Simple start with custom video templates;
- Use colors, fonts, layouts, music, and more;
- Use the smart editor to turn your clips into a published video;
- Finally, share your videos across all social platforms.
Posted by
Cătălin George Feștilă
 Labels:
2020,
design,
editor,
graphics,
tutorial,
tutorials,
video tutorial,
vimeo,
website
Labels:
2020,
design,
editor,
graphics,
tutorial,
tutorials,
video tutorial,
vimeo,
website
joi, 16 ianuarie 2020
AI Dungeon 2 a game based on OpenAI.
The OpenAI is a toolkit for developing and comparing reinforcement learning algorithms.
It supports teaching agents everything from walking to playing games.
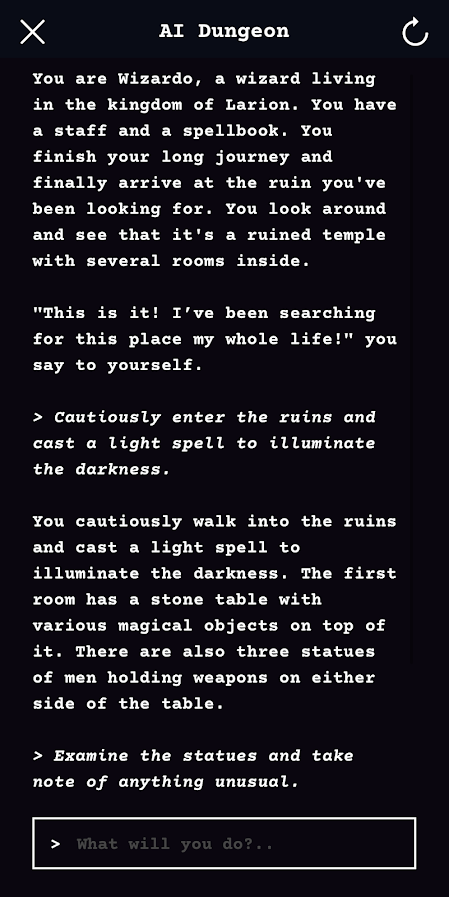
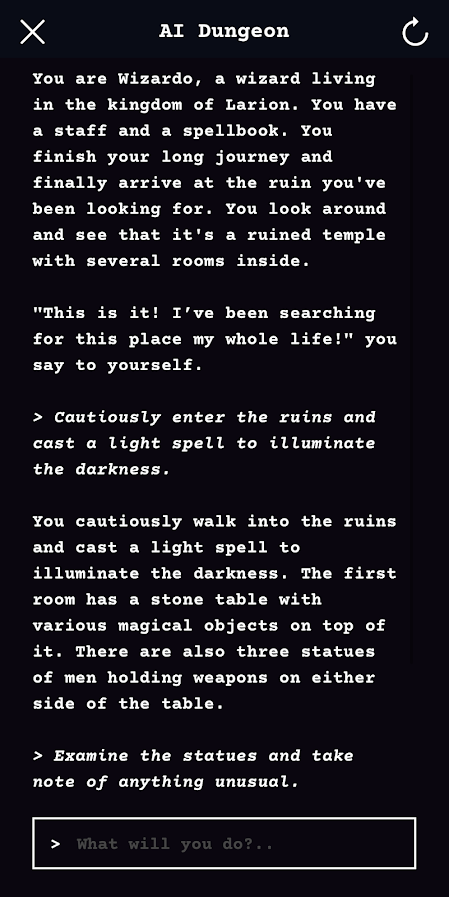
The AI Dungeon 2 is an online game run by a text generation program.
This program is capable of responding to basically any command with a coherent response built on OpenAI’s text production system.
You can start by selecting the game genre: fantasy, mystery, apocalyptic, zombies, custom.
The creator Nick Walton is running a Patreon campaign so he can work on the project full time and add new features like voice support.
It’s currently raising around $15,000 a month.
You can try it online on this webpage.
If you have an apple device then use the App Store.
If you use an Android device then you can download it from Google Play.
This is a screenshot from this game ...

It supports teaching agents everything from walking to playing games.
The AI Dungeon 2 is an online game run by a text generation program.
This program is capable of responding to basically any command with a coherent response built on OpenAI’s text production system.
You can start by selecting the game genre: fantasy, mystery, apocalyptic, zombies, custom.
The creator Nick Walton is running a Patreon campaign so he can work on the project full time and add new features like voice support.
It’s currently raising around $15,000 a month.
You can try it online on this webpage.
If you have an apple device then use the App Store.
If you use an Android device then you can download it from Google Play.
This is a screenshot from this game ...

Posted by
Cătălin George Feștilă
 Labels:
2020,
App Store,
Game,
games,
google play,
online game,
OpenAI
Labels:
2020,
App Store,
Game,
games,
google play,
online game,
OpenAI
miercuri, 8 ianuarie 2020
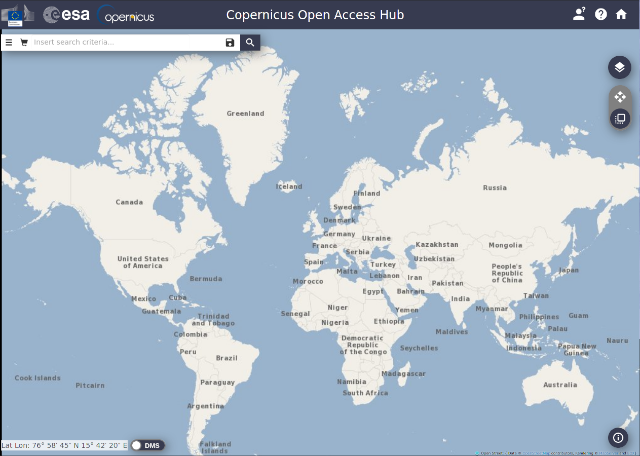
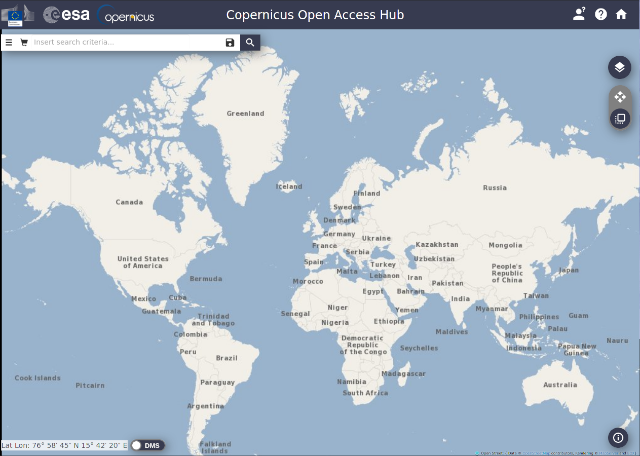
Copernicus Open Access Hub online tool.
Looking at our planet and its environment
For the ultimate benefit of all European citizens...
The Open Access Hub provides complete, free and open access to Sentinel-1, Sentinel-2, Sentinel-3 and Sentinel-5P user products...
Copernicus builds on a constellation of satellites making millions an impressive number of daily observations, as well as on a global network of thousands of land-, air- and marine-based sensors to create the most detailed pictures of Earth. The technological evolution, especially in terms of availability and accessibility, has made Copernicus the largest space data provider in the world, currently producing 12 terabytes per day.
The vast majority of data and information delivered by the Copernicus Space infrastructure and the Copernicus services are made available and accessible to any citizen and any organization around the world on a free, full and open access basis. You can access Copernicus Data and Information Services through the DIAS or the Conventional Data Hubs...
See this online tool scihub.copernicus.eu with data and maps from satellites...

Copernicus builds on a constellation of satellites making millions an impressive number of daily observations, as well as on a global network of thousands of land-, air- and marine-based sensors to create the most detailed pictures of Earth. The technological evolution, especially in terms of availability and accessibility, has made Copernicus the largest space data provider in the world, currently producing 12 terabytes per day.
The vast majority of data and information delivered by the Copernicus Space infrastructure and the Copernicus services are made available and accessible to any citizen and any organization around the world on a free, full and open access basis. You can access Copernicus Data and Information Services through the DIAS or the Conventional Data Hubs...
See this online tool scihub.copernicus.eu with data and maps from satellites...

luni, 6 ianuarie 2020
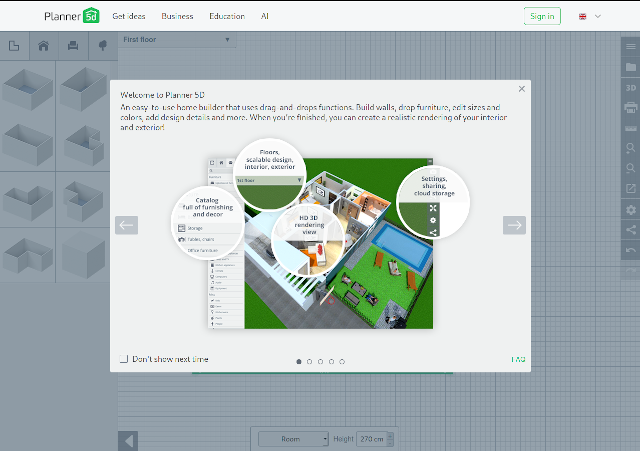
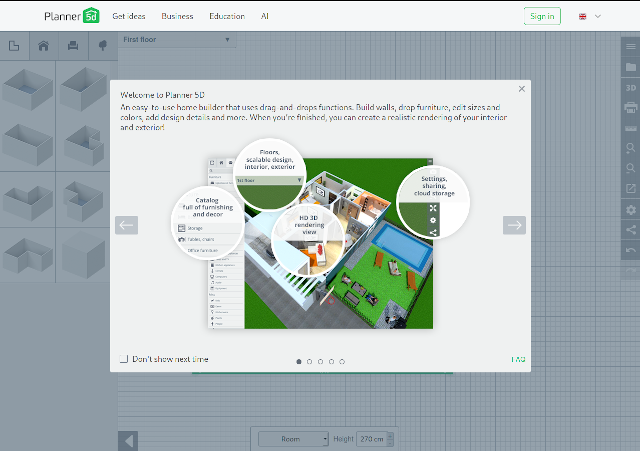
The home build tool with Planner5d.
This online tool lets you build into 3D space.
The development team comes with this intro:
Create your dream home An advanced and easy-to-use 2D/3D home design tool. Join a community of 47 217 259 amateur designers.
The online tool can be found at this website.
This is a screenshot with this tool from the website:

The development team comes with this intro:
Create your dream home An advanced and easy-to-use 2D/3D home design tool. Join a community of 47 217 259 amateur designers.
The online tool can be found at this website.
This is a screenshot with this tool from the website:

Posted by
Cătălin George Feștilă
 Labels:
2020,
3D,
design,
drawing,
graphics,
online tool,
tutorial,
tutorials,
website
Labels:
2020,
3D,
design,
drawing,
graphics,
online tool,
tutorial,
tutorials,
website
joi, 2 ianuarie 2020
Shadertoy: The sin math function - 001.
Another example with shadertoy online tool.
The example come with all comments to understand how the sine function is show on shadertoy website.
The example come with all comments to understand how the sine function is show on shadertoy website.
Posted by
Cătălin George Feștilă
 Labels:
2020,
2D,
design,
graphics,
math,
programming,
shader,
shadertoy,
tutorial,
tutorials,
web development,
website
Labels:
2020,
2D,
design,
graphics,
math,
programming,
shader,
shadertoy,
tutorial,
tutorials,
web development,
website
luni, 9 decembrie 2019
MakeHuman: Nightly builds of (most) plugins.
At 11/18/2019 the MakeHuman team development comes with many plugins for MakeHuman software:
These are plugins related to MakeHuman. The MakeHuman side plugins are installed by placing the directory (for example "9_export_mhx2") in the "plugins" directory where you unzipped or installed MakeHuman. On linux this is usually /usr/share/makehuman/plugins. The Blender side plugins are installed in Blender, in the addons part of the user preferences.
See the official website.

See the official website.

miercuri, 4 decembrie 2019
Lutris the Open Source gaming platform for any Linux distro.
Lutris is an Open Source gaming platform for Linux. It installs and launches games so you can start playing without the hassle of setting up your games. Get your games from GOG, Steam, Battle.net, Origin, Uplay and many other sources running on any Linux powered gaming machine.
You need to create an account and you can run many games on Linux and multiple platforms, see the official website with games.
If you want to install it with your Linux distro the take a look at the official webpage.
I used the installation process on Fedora 31 with DNF tool:
You need to create an account and you can run many games on Linux and multiple platforms, see the official website with games.
If you want to install it with your Linux distro the take a look at the official webpage.
I used the installation process on Fedora 31 with DNF tool:
[root@desk mythcat]# sudo dnf install lutris
Last metadata expiration check: 0:06:35 ago on Wed 04 Dec 2019 07:15:23 PM EET.
Dependencies resolved.
======================================================================================
Package Arch Version Repository Size
======================================================================================
Installing:
lutris x86_64 0.5.3-1.fc31 fedora 2.0 M
...
Total download size: 129 M
Installed size: 708 M
Is this ok [y/N]: y
...
llvm-libs-9.0.0-1.fc31.i686 ncurses-libs-6.1-12.20190803.fc31.i686
python3-evdev-1.1.2-4.fc31.x86_64 unixODBC-2.3.7-5.fc31.x86_64
vulkan-loader-1.1.114.0-1.fc31.i686
Complete!marți, 3 decembrie 2019
Inkscape : Top 5 Finalists.
The About Screen Contest for Inkscape is a conquest for Inkscape contributions to the artistic presentation.
The Final Voting: Mon., December 2, 2019 – Sun., December 15, 2019 and the winners will be announced: Tues., December 17, 2019
The community chooses the top 5 Finalists in version 1.0 About Screen Contest.
Congratulations to our Top 5 Finalists!
The Final Voting: Mon., December 2, 2019 – Sun., December 15, 2019 and the winners will be announced: Tues., December 17, 2019
The community chooses the top 5 Finalists in version 1.0 About Screen Contest.
Congratulations to our Top 5 Finalists!
- 'Island of Creativity' by Bayu Rizaldhan Rayes
- 'Graphic Design' by Bożena Augustyn
- 'Migrate to Freedom' by Bayu Aji
- 'How to Fold a Memory' by Dismecha
- 'Inkscape 1.0 About Screen' by Rania Amina
duminică, 24 noiembrie 2019
The wrld for custom maps.
A good map can have many features.
If you don't want to build one using advanced programming language then you can use this website.
You can use this with an online map with Unity, JavaScript, iOS and Android.
You can also build your indoor map and visualize any building in 3D.
All of these features let you optimize building management, resources, and planning.
The map can have many features like time of day, weather and seasons and heat map.
The next example is an outdoor map of my location.
If you don't want to build one using advanced programming language then you can use this website.
You can use this with an online map with Unity, JavaScript, iOS and Android.
You can also build your indoor map and visualize any building in 3D.
All of these features let you optimize building management, resources, and planning.
The map can have many features like time of day, weather and seasons and heat map.
The next example is an outdoor map of my location.
Posted by
Cătălin George Feștilă
 Labels:
2019,
codepen,
design,
graphics,
javascript,
js,
source code,
tutorial,
tutorials,
web development,
website,
wrld
Labels:
2019,
codepen,
design,
graphics,
javascript,
js,
source code,
tutorial,
tutorials,
web development,
website,
wrld
joi, 21 noiembrie 2019
Shadertoy: The flag of Romania - 002.
This is another step about learning shaders.
The old example can be updated with this source code.
I commented on the source code to see step by step how this working.
One way to understand how this working to the final result is to going back on the shader structures that generate output to the basic elements of the shader.
If we apply this case to solve the problem then from the display a color like a vec4 color for fragColor adding a sin function to wave the result, and so on.
Right, this code can be optimized in many ways depending on the result.
The old example can be updated with this source code.
I commented on the source code to see step by step how this working.
One way to understand how this working to the final result is to going back on the shader structures that generate output to the basic elements of the shader.
If we apply this case to solve the problem then from the display a color like a vec4 color for fragColor adding a sin function to wave the result, and so on.
Right, this code can be optimized in many ways depending on the result.
// learning process area step by step
// the gl_FragColor is a vec4 type of float values in the range 0 to 1.
// because the values are from 0 to 1 this can used in many ways with for domain and range
void mainImage( out vec4 fragColor, in vec2 fragCoord )
{
// Normalized pixel coordinates (from 0 to 1)
vec2 uv = fragCoord/iResolution.xy;
// define a vec2 and uv can be divide to create waves
// use this to see the difference
// vec2 valul = vec2(0.01,1.0);
vec2 valul = vec2(0.5,1.0);
// define a vec2 this vector will be the vector of shadow
vec2 unghi_valul = vec2(0.5,1.0);
// this float will speed the animation with iTime
float viteza = 3.0;
// with the dot we can calculate the dot product of two vectors and result can be a shadow
// the result of unghi can be changed when change the vectors and vectors math rules
float unghi = dot(uv/valul, unghi_valul) - iTime * viteza;
// the output can be used with sin to create a shadow wave
// fill the screen with red
fragColor = vec4(1,0,0,0) * sin(unghi);
// fill the 2/3 of size with yellow color
if(uv.x<(1.0/1.5))
fragColor = vec4(1,1,0,0) * sin(unghi);
// fill the last 1/3 with the blue color
if(uv.x<1.0/3.0)
fragColor = vec4(0,0,1,0) * sin(unghi);
}
Posted by
Cătălin George Feștilă
 Labels:
2019,
3D,
design,
graphics,
programming,
shader,
shadertoy,
tutorial,
tutorials,
web development,
website
Labels:
2019,
3D,
design,
graphics,
programming,
shader,
shadertoy,
tutorial,
tutorials,
web development,
website
miercuri, 20 noiembrie 2019
Shadertoy: The flag of Romania - 001.
Today I make the flag of Romania.
About this flag you can read at Wikipedia.
The goal of this simple tutorial is to learn the link between iResolution and the fill areas.
First, you need to normalized pixel coordinates from 0 to 1.
The gl_FragColor is a vec4 type of float values in the range 0 to 1.
We can use this property by fill the areas of the screen.
The example can be changed to use the RGBA.
The source code is this:
About this flag you can read at Wikipedia.
The goal of this simple tutorial is to learn the link between iResolution and the fill areas.
First, you need to normalized pixel coordinates from 0 to 1.
The gl_FragColor is a vec4 type of float values in the range 0 to 1.
We can use this property by fill the areas of the screen.
The example can be changed to use the RGBA.
The source code is this:
void mainImage( out vec4 fragColor, in vec2 fragCoord )
{
// Normalized pixel coordinates (from 0 to 1)
vec2 uv = fragCoord/iResolution.xy;
// Output to screen
// fill the screen with red
fragColor = vec4(1,0,0,0);
// fill the 2/3 of size with yellow color
if(uv.x<(1.0/1.5))
fragColor = vec4(1,1,0,0);
// fill the last 1/3 with the blue color
if(uv.x<1 .0="" code="" fragcolor="vec4(0,0,1,0);">
Posted by
Cătălin George Feștilă
 Labels:
2019,
3D,
design,
graphics,
programming,
shader,
shadertoy,
tutorial,
tutorials,
web development,
website
Labels:
2019,
3D,
design,
graphics,
programming,
shader,
shadertoy,
tutorial,
tutorials,
web development,
website
vineri, 15 noiembrie 2019
The neon effect with javascript P5 JavaScript library.
The P5.js is a JavaScript library for creative coding.
You can use by adding this link on your HTML area using the script tag:
You have two functions: setup and a draw for setup and drawing.
You can see a neon effect with two bezier functions.
The example uses the mouse movement to change the bezier lines.
You can see many examples created by me at codepen website.
You can use by adding this link on your HTML area using the script tag:
https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.9.0/p5.min.jsYou have two functions: setup and a draw for setup and drawing.
function setup() {
createCanvas(window.innerWidth, window.innerHeight);
}
function draw() {
ellipse(50, 50, 80, 80);
}You can see a neon effect with two bezier functions.
The example uses the mouse movement to change the bezier lines.
You can see many examples created by me at codepen website.
Posted by
Cătălin George Feștilă
 Labels:
2019,
codepen,
design,
graphics,
javascript,
p5.js,
source code,
tutorial,
tutorials,
web development,
website
Labels:
2019,
codepen,
design,
graphics,
javascript,
p5.js,
source code,
tutorial,
tutorials,
web development,
website
duminică, 10 noiembrie 2019
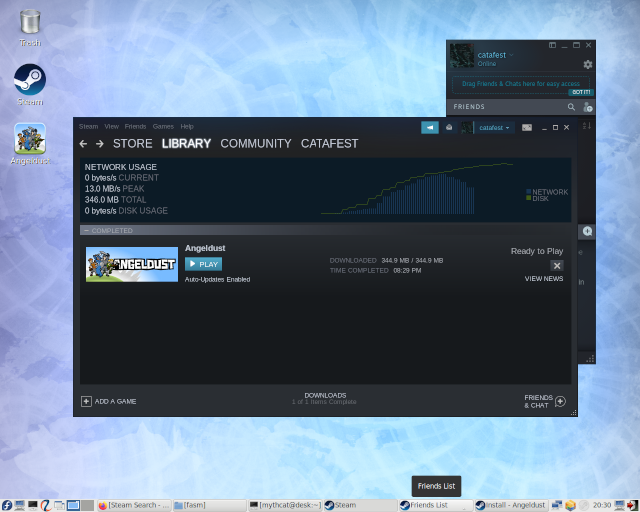
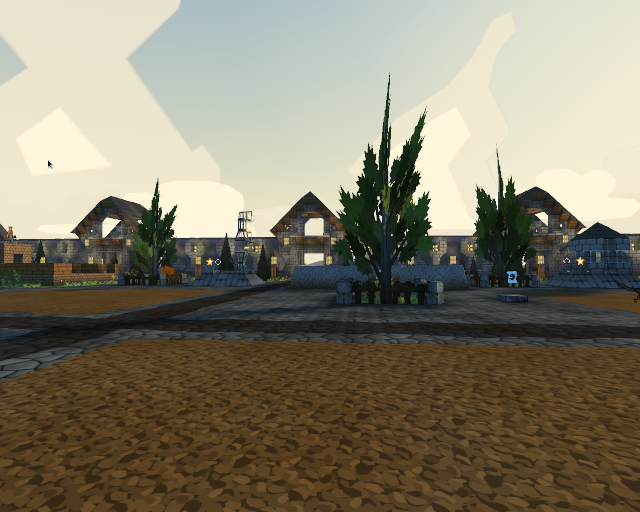
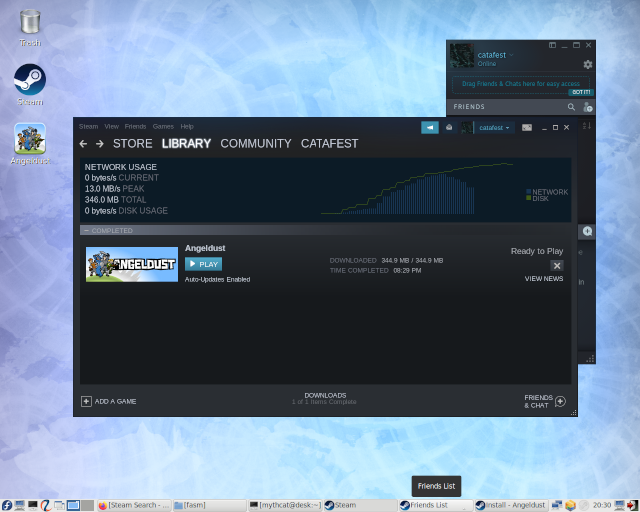
Steam on Linux distro Fedora 31 .
You can easily install the Steam tool on Fedora 31.
From these funny games like Hibiscus Red, Gatlin' Demo to the last Counter-Strike.
These two screenshots show you how work's this tool game:

[root@desk my_bash_scripts]# dnf install steam -y
Last metadata expiration check: 0:20:14 ago on Sun 10 Nov 2019 07:29:46 PM EET.
Dependencies resolved.
...
pcre-8.43-2.fc31.1.i686
pixman-0.38.4-1.fc31.i686
pulseaudio-libs-13.0-1.fc31.i686
rest-0.8.1-6.fc31.i686
systemd-libs-243-4.gitef67743.fc31.i686
xz-libs-5.2.4-6.fc31.i686
Complete![mythcat@desk ~]$ steam
Running Steam on fedora 31 64-bit
STEAM_RUNTIME is enabled automatically
Pins potentially out-of-date, rebuilding...
...
Initializing engine controller
Post-initializing framework
-------------------------------------------------------------------------------
Connected to server (registration)
Disconnecting from server
Disconnected from server
Connected to server (game)
Preparing engine controller for exit
Disconnecting from server
-------------------------------------------------------------------------------
Game removed: AppID 488440 "", ProcID 152924
Uploaded AppInterfaceStats to Steam
Exiting app 488440
No cached sticky mapping in ActivateActionSet.From these funny games like Hibiscus Red, Gatlin' Demo to the last Counter-Strike.
These two screenshots show you how work's this tool game:


Posted by
Cătălin George Feștilă
 Labels:
2019,
design,
game programming,
games,
linux,
Linux 32,
Linux 64,
online tool,
steam,
tool,
tutorial,
tutorials
Labels:
2019,
design,
game programming,
games,
linux,
Linux 32,
Linux 64,
online tool,
steam,
tool,
tutorial,
tutorials
miercuri, 6 noiembrie 2019
Shadertoy: Simple sky with shadertoy tool.
Today I create a simple sky with the online tool shadertoy.
I used Fedora 30 distro Linux and my old video card:
I used Fedora 30 distro Linux and my old video card:
VGA compatible controller: NVIDIA Corporation GT218 [GeForce 210] (rev a2)
Posted by
Cătălin George Feștilă
 Labels:
2019,
3D,
design,
graphics,
programming,
shader,
shadertoy,
tutorial,
tutorials,
web development,
website
Labels:
2019,
3D,
design,
graphics,
programming,
shader,
shadertoy,
tutorial,
tutorials,
web development,
website
Easy install of GIMP with Flatpak.
GIMP is a free and open-source raster graphics editor used for image retouching and editing, free-form drawing, converting between different image formats, and more specialized tasks. GIMP is released under GPLv3+ licenses and is available for Linux, macOS, and Microsoft Windows, see Wikipedia.
Flatpak is a software utility for software deployment and package management for Linux. It is advertised as offering a sandbox environment in which users can run application software in isolation from the rest of the system. see Wikipedia.
Flatpak builds available in i386, x86-64, ARM and AArch64.
Flatpak is a software utility for software deployment and package management for Linux. It is advertised as offering a sandbox environment in which users can run application software in isolation from the rest of the system. see Wikipedia.
Flatpak builds available in i386, x86-64, ARM and AArch64.
[root@desk mythcat]# dnf install flatpak.x86_64
Last metadata expiration check: 0:27:27 ago on Fri 01 Nov 2019 11:27:47 PM EET.
Dependencies resolved.
...
Installed:
flatpak-1.4.3-1.fc30.x86_64
p11-kit-server-0.23.16.1-1.fc30.x86_64
xdg-desktop-portal-1.4.2-1.fc30.x86_64
xdg-desktop-portal-gtk-1.4.0-1.fc30.x86_64
flatpak-selinux-1.4.3-1.fc30.x86_64
flatpak-session-helper-1.4.3-1.fc30.x86_64
ostree-libs-2019.4-3.fc30.x86_64
Complete![mythcat@desk ~]$ flatpak install https://flathub.org/repo/appstream/org.gimp.GIMP.flatpakref
Note that the directories
'/var/lib/flatpak/exports/share'
'/home/mythcat/.local/share/flatpak/exports/share'
are not in the search path set by the XDG_DATA_DIRS environment variable, so applications installed by
Flatpak may not appear on your desktop until the session is restarted.
Required runtime for org.gimp.GIMP/x86_64/stable (runtime/org.gnome.Platform/x86_64/3.32) found in remote
flathub
Do you want to install it? [Y/n]: Y
org.gimp.GIMP permissions:
ipc network x11 file access [1]
dbus access [2] tags [3]
[1] /tmp, host, xdg-config/GIMP, xdg-config/gtk-3.0
[2] org.freedesktop.FileManager1, org.gtk.vfs, org.gtk.vfs.*
[3] stable
ID Arch Branch Remote Download
ID Arch Branch Remote Download
1. [✓] org.gnome.Platform x86_64 3.32 flathub 360.0 MB / 374.0 MB
2. [✓] org.gnome.Platform.Locale x86_64 3.32 flathub 17.4 kB / 320.0 MB
3. [✓] org.freedesktop.Platform.VAAPI.Intel x86_64 18.08 flathub 1.8 MB / 1.8 MB
4. [✓] org.freedesktop.Platform.html5-codecs x86_64 18.08 flathub 3.2 MB / 3.3 MB
5. [✓] org.gimp.GIMP x86_64 stable flathub 106.5 MB / 108.9 MB
Installation complete.
[mythcat@desk ~]$ flatpak update
Note that the directories
'/var/lib/flatpak/exports/share'
'/home/mythcat/.local/share/flatpak/exports/share'
are not in the search path set by the XDG_DATA_DIRS environment variable, so
applications installed by Flatpak may not appear on your desktop until the session is restarted.
Looking for updates…
Nothing to do.
[mythcat@desk ~]$ flatpak run org.gimp.GIMP//stable
Note that the directories
'/var/lib/flatpak/exports/share'
'/home/mythcat/.local/share/flatpak/exports/share'
are not in the search path set by the XDG_DATA_DIRS environment variable, so
applications installed by Flatpak may not appear on your desktop until the session is restarted.
GIMP-Error: Skipping '/home/mythcat/.var/app/org.gimp.GIMP/config/GIMP/2.10/pluginrc
wrong GIMP protocol version.
...
marți, 22 octombrie 2019
NVIDIA video cards and CUDA feature.
Today I search on web information about video cards for processing, neural networks, and rendering.
If you use it with Blender 3D software or Neural networks then you need a GPU with CUDA feature.
My destop works with an old NVIDIA Corporation GT218 [GeForce 210] (rev a2) video card and this not help me very much.
The CUDA platform is a software layer that gives direct access to the GPU's virtual instruction set and parallel computational elements, for the execution of compute kernels. see Wikipedia.
This software uses the CUDA feature. Let's see all of these informations about desktop Nvidia GPUS ordered by CUDA core count.
If you use it with Blender 3D software or Neural networks then you need a GPU with CUDA feature.
My destop works with an old NVIDIA Corporation GT218 [GeForce 210] (rev a2) video card and this not help me very much.
The CUDA platform is a software layer that gives direct access to the GPU's virtual instruction set and parallel computational elements, for the execution of compute kernels. see Wikipedia.
This software uses the CUDA feature. Let's see all of these informations about desktop Nvidia GPUS ordered by CUDA core count.
| GPU | CUDA cores | Memory | Processor frequency |
|---|---|---|---|
| GeForce GTX TITAN Z | 5760 | 12 GB | 705 / 876 |
| NVIDIA TITAN Xp | 3840 | 12 GB | 1582 |
| GeForce GTX 1080 Ti | 3584 | 11 GB | 1582 |
| GeForce GTX TITAN X | 3072 | 12 GB | 1000 / 1075 |
| GeForce GTX 690 | 3072 | 4 GB | 915 / 1019 |
| GeForce GTX TITAN Black | 2880 | 6 GB | 889 / 980 |
| GeForce GTX 780 Ti | 2880 | 3 GB | 875 / 928 |
| GeForce GTX 980 Ti | 2816 | 6 GB | 1000 / 1075 |
| GeForce GTX TITAN | 2688 | 6 GB | 837 / 876 |
| GeForce GTX 1080 | 2560 | 8 GB | 1607 / 1733 |
| GeForce GTX 780 | 2304 | 3 GB | 863 / 900 |
| GeForce GTX 980 | 2048 | 4 GB | 1126 / 1216 |
| GeForce GTX 1070 | 1920 | 8 GB | 1506 / 1683 |
| GeForce GTX 970 | 1664 | 4 GB | 1050 / 1178 |
| GeForce GTX 770 | 1536 | 2 GB | 1046 / 1085 |
| GeForce GTX 680 | 1536 | 2 GB | 1006 / 1058 |
| GeForce GTX 760 Ti (OEM) | 1344 | 2 GB | 960 |
| GeForce GTX 670 | 1344 | 2 GB | 915 / 980 |
| GeForce GTX 660 Ti | 1344 | 2 GB | 915 / 980 |
| GeForce GTX 1060 (6GB) | 1280 | 6 GB | 1506 / 1708 |
| GeForce GTX 960 (OEM) | 1280 | 3 GB | 924 / 980 |
| GeForce GTX 760 192-bit(OEM) | 1152 | 1.5 GB / 3 GB | 980 / 1033 |
| GeForce GTX 760 | 1152 | 2 GB | 980 / 1033 |
| GeForce GTX 1060 (3GB) | 1152 | 3 GB | 1506 / 1708 |
| GeForce GTX 660 (OEM) | 1152 | 1.5 GB / 3 GB | 823 / 888 |
| GeForce GTX 960 | 1024 | 2 GB | 1127 / 1178 |
| GeForce GTX 950 (OEM) | 1024 | 2 GB | 935 / 980 |
| GeForce GTX 590 | 1024 | 3 GB | 630 |
| GeForce GTX 660 | 960 | 2 GB | 980 / 1033 |
| GeForce GTX 1050 Ti | 768 | 4 GB | 1290 / 1392 |
| GeForce GTX 950 | 768 | 2 GB | 1024 / 1188 |
| GeForce GTX 650 Ti BOOST | 768 | 2 GB | 980 / 1033 |
| GeForce GTX 650 Ti | 768 | Wikipedia1 GB | 928 |
| GeForce GTX 1050 | 640 | 2 GB | 1354 / 1455 |
| GeForce GTX 750 Ti | 640 | 2 GB | 1020 / 1075 |
| GeForce GTX 645 (OEM) | 576 | 1 GB | 823 |
| GeForce GTX 750 | 512 | 1 GB | 1020 / 1085 |
| GeForce GTX 580 | 512 | 1536 MB | |
| GeForce GTX 480 | 480 | 1536 MB | |
| GeForce GTX 570 | 480 | 1280 MB | |
| GeForce GTX 295 | 480 | 1792 MB | |
| GeForce GTX 470 | 448 | 1280 MB | |
| GeForce GTX 745 (OEM) | 384 | 4 GB | |
| GeForce GT 740 | 384 | 1 GB / 2 GB | |
| GeForce GT 730 | 96-384 | 1 GB / 2 GB | 700 / 902 |
| GeForce GT 635 (OEM) | 384 | 2 GB | |
| GeForce GTX 650 | 384 | 1 GB | |
| GeForce GTX 560 Ti | 384 | 1 GB | |
| GeForce GTX 560 (OEM) | 384 | 1280 MB / 2560 MB | |
| GeForce GT 640 | 384 | 2 GB | |
| GeForce GTX 465 | 352 | 1 GB | |
| GeForce GTX 560 Ti (OEM) | 352 | 1280 GB / 2560 GB | |
| GeForce GTX 460 | 336 | 1 GB | |
| GeForce GTX 560 | 336 | 1 GB | |
| GeForce GTX 460 SE | 288 | 1 GB | |
| GeForce GTX 555 (OEM) | 288 | 1 GB | |
| GeForce GTX 285 for Mac | 240 | Wikipedia1 GB | |
| GeForce GTX 285 | 240 | 1 GB | |
| GeForce GTX 280 | 240 | 1 GB | |
| GeForce GT 720 | 192 | 1 GB / 2 GB | |
| GeForce GT 710 | 192 | 2 GB | 954 |
| GeForce GTS 450 | 192 | 1 GB | |
| GeForce GTX 550 Ti | 192 | 1 GB | |
| GeForce GT 630 (OEM) | 192 | 1 GB / 2 GB | |
| GeForce GT 640 (OEM) | 144 / 384 | 1 GB / 2 GB | |
| GeForce GT 545 GDDR5 (OEM) | 144 | 1 GB | |
| GeForce GT 545 DDR3 | 144 | 1.5 GB / 3 GB | |
| GeForce GTS 250 | 128 | 1 GB | |
| GeForce GTS 150 | 128 | 1 GB | |
| GeForce GTS 240 (OEM Product) | 112 | 1 GB | |
| GeForce GT 630 | 96 | 1 GB | 700~902 |
| GeForce GT 620 | 96 | 1 GB | 700 |
| GeForce GT 440 | 96 | 1 GB | 810 |
| GeForce GT 430 | 96 | 1 GB | 700 |
| GeForce GT 530 (OEM) | 96 | 1 GB / 2GB | |
| GeForce GT 340 (OEM) | 96 | 1 GB | |
| GeForce GT 330 (OEM) | 96-112 | 1 GB / 2GB | |
| GeForce GT 240 | 96 | 1GB | |
| GeForce GT 320 (OEM Product) | 72 | 1 GB | |
| GeForce GT 705 (OEM) | 48 | 1 GB | |
| GeForce GT 620 (OEM) | 48 | 1 GB | |
| GeForce GT 610 | 48 | 1 GB | |
| GeForce GT 520 (OEM) | 48 | 1 GB / 2 GB | |
| GeForce GT 520 | 48 | 1 GB | |
| GeForce GT 220 | 48 | 1 GB | |
| GeForce 605 (OEM) | 48 | 1 GB | |
| GeForce 510 (OEM) | 48 | 1 GB / 2 GB | |
| GeForce 405 (OEM) | 16 | 1 GB | |
| GeForce 310 (OEM) | 16 | 1 GB |
Posted by
Cătălin George Feștilă
 Labels:
2019,
3D,
blender,
Blender 3D,
nvidia,
tool,
tutorial,
tutorials,
video card
Labels:
2019,
3D,
blender,
Blender 3D,
nvidia,
tool,
tutorial,
tutorials,
video card
duminică, 13 octombrie 2019
News: The new release of Marvelous Designer 9.
Read more at the official webpage.
You have a good intro on youtube channel:
You have a good intro on youtube channel:
miercuri, 18 septembrie 2019
CodePen: Include shadertoy example in the webpage.
This issue can be solve it easy.
You need to get the iframe share from you shadertoy example.
Then use my example HTML and CSS from my codepen example.
You can remove the javascript code from example.
This javascript code is used to show the formula of sphere. I used my shadertoy example named Ray Marching - 001.
You need to get the iframe share from you shadertoy example.
Then use my example HTML and CSS from my codepen example.
You can remove the javascript code from example.
This javascript code is used to show the formula of sphere. I used my shadertoy example named Ray Marching - 001.
Posted by
Cătălin George Feștilă
 Labels:
2019,
3D,
codepen,
design,
graphics,
programming,
shader,
shadertoy,
tutorial,
tutorials,
web development,
website
Labels:
2019,
3D,
codepen,
design,
graphics,
programming,
shader,
shadertoy,
tutorial,
tutorials,
web development,
website
duminică, 25 august 2019
Blockly for young programmers.
Blockly is an open source library that makes it easy to add block based visual programming to an app, see the official webpage.
This tool has a good graphics and one great design to understand the flow of programming issue.
This project is good for kids and teenagers to start programming and see the source code into programming languages.
For example, the program build with this tool can be convert into programming language like: Java Script, Python, PHP, Lua and Dart.
You can see a simple video tutorial from the official Google Developers Youtube channel:
This tool has a good graphics and one great design to understand the flow of programming issue.
This project is good for kids and teenagers to start programming and see the source code into programming languages.
For example, the program build with this tool can be convert into programming language like: Java Script, Python, PHP, Lua and Dart.
You can see a simple video tutorial from the official Google Developers Youtube channel:
Posted by
Cătălin George Feștilă
 Labels:
2019,
2D,
blockly,
design,
google,
graphics,
programming,
tutorial,
tutorials,
video tutorial
Labels:
2019,
2D,
blockly,
design,
google,
graphics,
programming,
tutorial,
tutorials,
video tutorial
vineri, 23 august 2019
Chrome App : Marmoset tool.
The Marmoset is a Chrome App which lets you create gorgeous code snapshots.
This video tutorial let you see how can be used:
This video tutorial let you see how can be used:
Posted by
Cătălin George Feștilă
 Labels:
2019,
2D,
3D,
Chrome App,
design,
google,
graphics,
online tool,
tutorial,
tutorials,
video,
video tutorial,
website
Labels:
2019,
2D,
3D,
Chrome App,
design,
google,
graphics,
online tool,
tutorial,
tutorials,
video,
video tutorial,
website
marți, 20 august 2019
The YouiDraw online tool.
This online tool named YouiDraw is a good tool for graphics and design artists.
You can be found at the official website.
You can use 240 most popular Google Fonts were added into YouiDraw web apps with they all styles.
This tool comes with: Drawing, Logo Creator and Painter online tool.
I like the YouiDraw Logo Creator tool.
You can use it free or you can pay for extra features, like export SVG format :
Many tutorials can be found at YouTube channel.
You can be found at the official website.
You can use 240 most popular Google Fonts were added into YouiDraw web apps with they all styles.
This tool comes with: Drawing, Logo Creator and Painter online tool.
I like the YouiDraw Logo Creator tool.
You can use it free or you can pay for extra features, like export SVG format :
- Free Start Trial for free ;
- Monthly Plan $9.99/mo;
- Yearly Plan $99.99/yr
Many tutorials can be found at YouTube channel.
Posted by
Cătălin George Feștilă
 Labels:
2019,
2D,
drawing,
graphics,
online tool,
tutorial,
tutorials,
video tutorial,
website
Labels:
2019,
2D,
drawing,
graphics,
online tool,
tutorial,
tutorials,
video tutorial,
website
joi, 8 august 2019
Ultimate CSS Gradient Editor online tool.
The Ultimate CSS Gradient Editor was created by Alex Sirota (iosart) for creating CSS source code for many known browsers.
The tool is easy to use, just select the gradient or create a new one.
Add all parameters for positions, colors or from an image and you see in the right side of the screen the preview and source code.
Added support for 4 new gradient formats:
This online tool has good browser compatibility.
You can test this online tool at this webpage.
The tool is easy to use, just select the gradient or create a new one.
Add all parameters for positions, colors or from an image and you see in the right side of the screen the preview and source code.
Added support for 4 new gradient formats:
- IE 10+;
- Newer Webkit;
- Opera 11.10+;
- W3C;
This online tool has good browser compatibility.
You can test this online tool at this webpage.
Posted by
Cătălin George Feștilă
 Labels:
2019,
2D,
online tool,
tutorial,
tutorials,
web development,
website
Labels:
2019,
2D,
online tool,
tutorial,
tutorials,
web development,
website
sâmbătă, 3 august 2019
Cinema 4D and Sketchfab.
Great news for Cinema 4D users.
Cinema 4D users can now access over 200,000 freely downloadable 3D models from Sketchfab using our new Cinema 4D Importer plugin. The plugin uses our Download API to let you search Creative Commons licensed models from our community and download them directly into your Cinema 4D scene. Models can be searched by keyword(s) or browsed. The addon then presents thumbnails of results and each one can be opened on Sketchfab.com for a full 3D preview if desired before downloading directly into Cinema 4D.
You can read more here.
Cinema 4D users can now access over 200,000 freely downloadable 3D models from Sketchfab using our new Cinema 4D Importer plugin. The plugin uses our Download API to let you search Creative Commons licensed models from our community and download them directly into your Cinema 4D scene. Models can be searched by keyword(s) or browsed. The addon then presents thumbnails of results and each one can be opened on Sketchfab.com for a full 3D preview if desired before downloading directly into Cinema 4D.
You can read more here.
Cinema 4D – Import 3D models directly from Sketchfab from Sketchfab on Vimeo.
Abonați-vă la:
Comentarii (Atom)