If you want to publish interactive 3D content online then Sketchfab website help us.
Also you can easily be embedded in any webpage.
The bad thing is not yet designed to display several 3D objects on a single page.
See more here.
You can also buy 3D models.
They tell us:
Find everything from low poly assets to animated rigs & digital scans for your 3D, virtual reality, and augmented reality projects. With our model inspector, what you see is what you get.
2D, 3D, game, games, online game, game development, game engine, programming, OpenGL, Open AI, math, graphics, design, graphic, graphics, game development, game engine, programming, web development, web art, web graphic, arts, tutorial, tutorials,
miercuri, 14 februarie 2018
luni, 12 februarie 2018
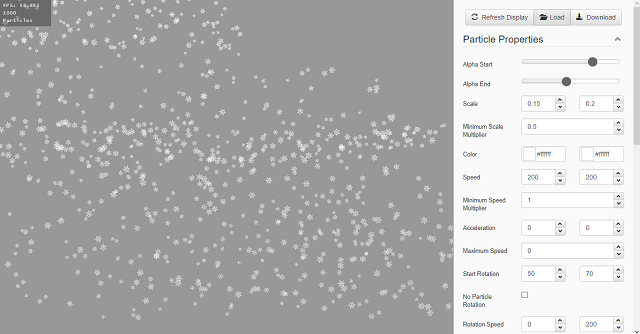
The particles editor from Pixi.js .

The Pixi.js Creator Engine is known by users and java script developers to create digital content with the 2D WebGL renderer.
Today I will show you a publisher created by developers to solve the particle issue.
The parameters specific to each particle system are chosen, the result is viewed and then saved to an output file.
You can test this online tool here.
The result of snow particles is a file created into json style and is this:
{
"alpha": {
"start": 0.73,
"end": 0.46
},
"scale": {
"start": 0.15,
"end": 0.2,
"minimumScaleMultiplier": 0.5
},
"color": {
"start": "#ffffff",
"end": "#ffffff"
},
"speed": {
"start": 200,
"end": 200,
"minimumSpeedMultiplier": 1
},
"acceleration": {
"x": 0,
"y": 0
},
"maxSpeed": 0,
"startRotation": {
"min": 50,
"max": 70
},
"noRotation": false,
"rotationSpeed": {
"min": 0,
"max": 200
},
"lifetime": {
"min": 4,
"max": 4
},
"blendMode": "normal",
"ease": [
{
"s": 0,
"cp": 0.379,
"e": 0.548
},
{
"s": 0.548,
"cp": 0.717,
"e": 0.676
},
{
"s": 0.676,
"cp": 0.635,
"e": 1
}
],
"frequency": 0.004,
"emitterLifetime": -1,
"maxParticles": 1000,
"pos": {
"x": 0,
"y": 0
},
"addAtBack": false,
"spawnType": "rect",
"spawnRect": {
"x": -500,
"y": -300,
"w": 900,
"h": 20
}
}
Posted by
Cătălin George Feștilă
 Labels:
2018,
javascript,
online tool,
Pixi.js,
programming,
tutorial,
tutorials,
web development
Labels:
2018,
javascript,
online tool,
Pixi.js,
programming,
tutorial,
tutorials,
web development
duminică, 11 februarie 2018
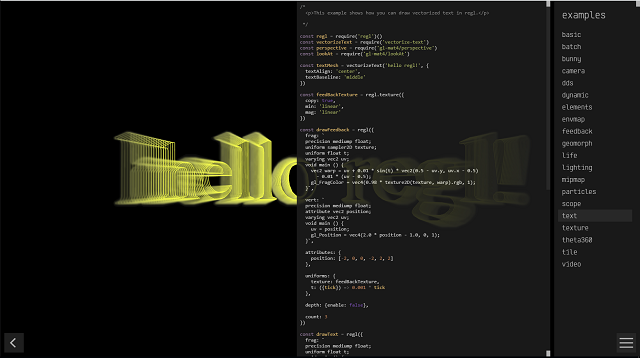
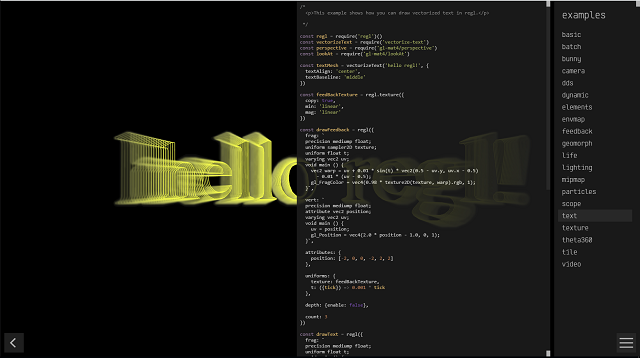
The regl and webgl .
The regl is a new functional abstraction for wegbl.
The official website can be found here.

For example, using WebGL, we iterating over points from the CPU to the GPU.
The regl makes it really easy to dive right in and start playing around, like shaders.
Let's see one simple example with points :
The official website can be found here.

For example, using WebGL, we iterating over points from the CPU to the GPU.
The regl makes it really easy to dive right in and start playing around, like shaders.
Let's see one simple example with points :
const drawPoints = regl({
frag: '
// set the precision of floating point numbers
precision highp float;
// this value is populated by the vertex shader
varying vec3 fragColor;
void main() {
// gl_FragColor is a special variable that holds the color of a pixel
gl_FragColor = vec4(fragColor, 1);
}
',
vert: '
// per vertex attributes
}
',
attributes: {
// each of these gets mapped to a single entry for each of the points.
},
uniforms: {
// by using 'regl.prop' to pass these in, we can specify them as arguments
},
// if want points then specify the number of points to draw
count: points.length,
// specify that each vertex is a point (not part of a mesh)
primitive: 'points',
});
// the next step
// initialize regl
regl({
// callback when regl is initialized
onDone: main
});vineri, 9 februarie 2018
Fonts - WOFF fonts - part 001.
Today I will start a new series of tutorials about fonts.
The main reason was that web development and font are very useful both in transmitting content and in the ergonomics of any website.
I will try to highlight less well-researched issues that come to the aid of any type of developer.
The first step is about WOFF and WOFF2 font files.
A WOFF file is a web font file created in the WOFF (Web Open Font Format) format.
This open format used for delivering webpage fonts on the fly.
It is saved as a compressed container and supports TrueType (.TTF) and OpenType (.OTF) fonts. Another good thing allows information about software licensing.
Some benefits of using WOFF:
This table show the browsers support:
The main reason was that web development and font are very useful both in transmitting content and in the ergonomics of any website.
I will try to highlight less well-researched issues that come to the aid of any type of developer.
The first step is about WOFF and WOFF2 font files.
A WOFF file is a web font file created in the WOFF (Web Open Font Format) format.
This open format used for delivering webpage fonts on the fly.
It is saved as a compressed container and supports TrueType (.TTF) and OpenType (.OTF) fonts. Another good thing allows information about software licensing.
Some benefits of using WOFF:
- web sites using WOFF will use less bandwidth and will load faster than if they used equivalent fonts;
- many font vendors that are unwilling to license like TrueType OpenType;
- the free-software browser vendors like the WOFF format becoming a truly universal, interoperable font format for the web;
- WOFF files are referenced within CSS files using the @font-face rule;
- WOFF files were replaced with .WOFF2 files;
- the WOFF 2.0 format that features improved compression;
@font-face {
font-family: 'MyFontWebsite';
src: url('webfont.eot'); /* IE9 Compat Modes */
src: url('webfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('webfont.woff2') format('woff2'), /* Super Modern Browsers */
url('webfont.woff') format('woff'), /* Pretty Modern Browsers */
url('webfont.ttf') format('truetype'), /* Safari, Android, iOS */
url('webfont.svg#svgFontName') format('svg'); /* Legacy iOS */
}This table show the browsers support:
| Chrome | Safari | Firefox | Opera | IE | Android | iOS |
|---|---|---|---|---|---|---|
| 36+ | No | 35+ with flag | 23+ | No | 37 | No |
Posted by
Cătălin George Feștilă
 Labels:
2018,
fonts,
online tool,
tool,
tutorial,
tutorials,
web development,
website
Labels:
2018,
fonts,
online tool,
tool,
tutorial,
tutorials,
web development,
website
joi, 8 februarie 2018
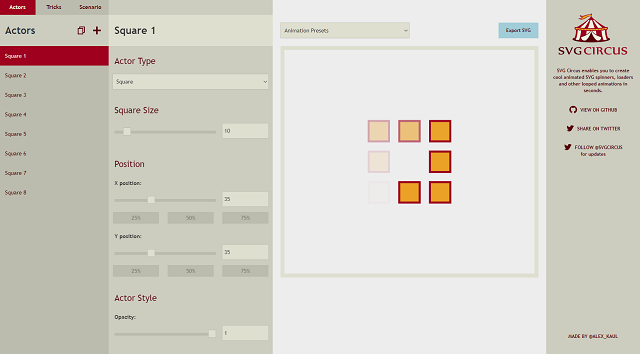
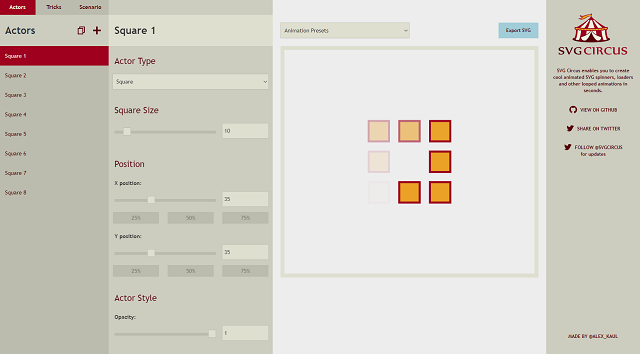
SVG Circus online tool for animated SVG .
This online tool let you to make animation using SVG file format - SVG stands for Scalable Vector Graphics.
Scalable Vector Graphics is an XML-based vector image format for two-dimensional graphics with support for interactivity and animation. The SVG specification is an open standard developed by the World Wide Web Consortium since 1999. - Wikipedia.
The developer tell us:
SVG Circus enables you to create cool animated SVG spinners, loaders and other looped animations in seconds.
Scalable Vector Graphics is an XML-based vector image format for two-dimensional graphics with support for interactivity and animation. The SVG specification is an open standard developed by the World Wide Web Consortium since 1999. - Wikipedia.
The developer tell us:
SVG Circus enables you to create cool animated SVG spinners, loaders and other looped animations in seconds.

Posted by
Cătălin George Feștilă
 Labels:
2018,
drawing,
fonts,
online tool,
svg,
tutorial,
tutorials,
website
Labels:
2018,
drawing,
fonts,
online tool,
svg,
tutorial,
tutorials,
website
Make fonts for any language.
A problem with your fonts occurs when you do not find the letters specific to the spoken language.
This is a simple tutorial about how this online tool can help you.
Select create your font with TEMPLATES from toolbar website .
The next step is selecting from multiple options: basic templates, custom templates, or languages. Modify each letter of the downloaded template.
If you already have an image of your template, click on Upload Template in the toolbar at the top.
Select create your font with TEMPLATES from toolbar website .
The next step is selecting from multiple options: basic templates, custom templates, or languages. Modify each letter of the downloaded template.
If you already have an image of your template, click on Upload Template in the toolbar at the top.
Posted by
Cătălin George Feștilă
 Labels:
2018,
drawing,
fonts,
online tool,
tutorial,
tutorials,
website
Labels:
2018,
drawing,
fonts,
online tool,
tutorial,
tutorials,
website
duminică, 4 februarie 2018
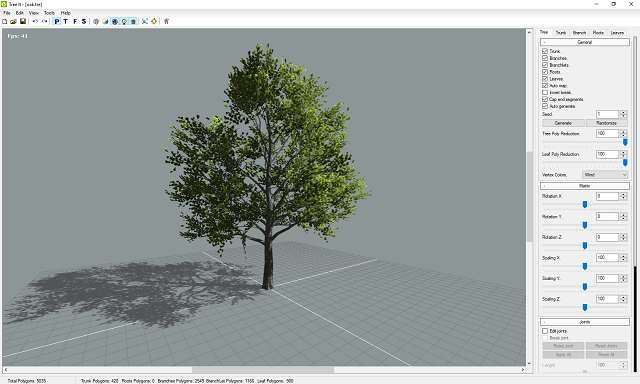
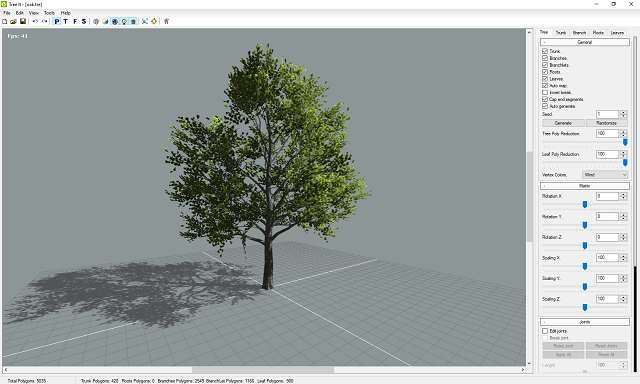
The TreeIt 3D software.
This 3D free software allow you to create and export tree.
You can select easy to use and this powerfull real time 3d tree generator.
You can use for the simple creation of your very own 3d tree models or just open default examples.
Features:
The program start with a default tree with trunk.
You need to select your settings fro the new tree.
The result can be fast and very good.
You can download it from here.

You can select easy to use and this powerfull real time 3d tree generator.
You can use for the simple creation of your very own 3d tree models or just open default examples.
Features:
- easy to create high quality 3D trees;
- create any tree, not limited to just one tree type;
- edit joints as well as break joints;
- render to image for leaf creation;
- create adjustable LOD slider;
- use exports to *.dbo *.fbx *.obj *.x ;
The program start with a default tree with trunk.
You need to select your settings fro the new tree.
The result can be fast and very good.
You can download it from here.

Posted by
Cătălin George Feștilă
 Labels:
2018,
3D,
design,
graphics,
open source,
software,
tutorial,
tutorials
Labels:
2018,
3D,
design,
graphics,
open source,
software,
tutorial,
tutorials
joi, 25 ianuarie 2018
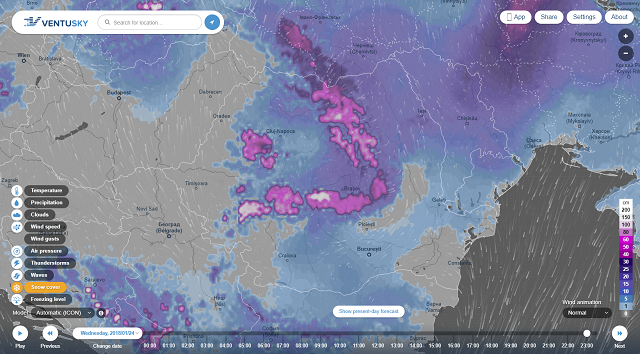
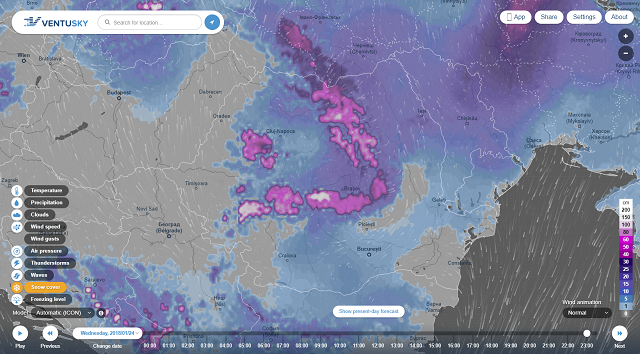
The Ventusky - weather tool .
This website come with a good weather features and application and with a great graphics and design.
The Ventusky application to your mobile phone or tablet come with faster data loading, better-arranged control and more detailed forecasts.
See the next screenshot of Ventusky webpage:
The Ventusky application to your mobile phone or tablet come with faster data loading, better-arranged control and more detailed forecasts.
See the next screenshot of Ventusky webpage:

Posted by
Cătălin George Feștilă
 Labels:
2018,
2D,
design,
graphics,
maps,
online tool,
weather,
website
Labels:
2018,
2D,
design,
graphics,
maps,
online tool,
weather,
website
The windytv - weather tool .
Posted by
Cătălin George Feștilă
 Labels:
2018,
2D,
design,
graphics,
maps,
online tool,
weather,
website
Labels:
2018,
2D,
design,
graphics,
maps,
online tool,
weather,
website
marți, 23 ianuarie 2018
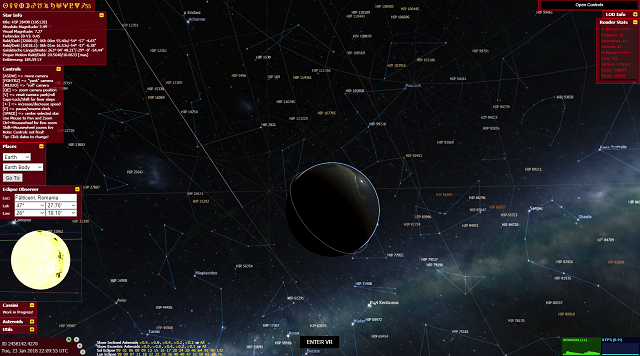
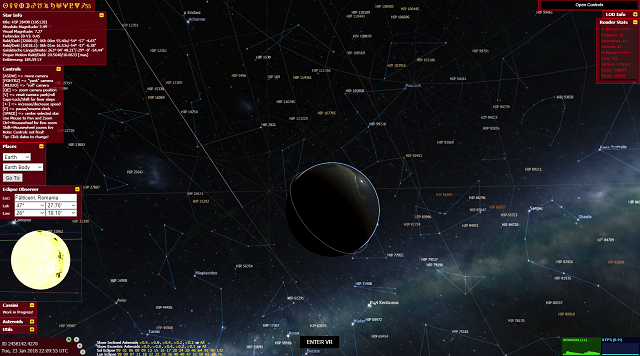
See the solar system into 3D and VR.
If you want to see the solar system in 3D or VR, we have found a very good website.
The website can be found at ocbnet.ch and is very interesting.
Here's a screenshot of this website.

The website can be found at ocbnet.ch and is very interesting.
Here's a screenshot of this website.

luni, 22 ianuarie 2018
The VECTARY online tool .
This online tool come with many feature for design , create and sell 3D objects.
This runs online in your browser.
Just create one account and start 3D modeling.
If you’re designing in VECTARY online tool , you can now get commercial use for your own 3D models.
Also you can sell your 3D printed products on platforms like Etsy, Shapeways or Sketchfab.
The editor workspace consists of the scene, the panels for tools, toggles, selections, the Help Center, and a summary of the project's stats.
See the next video from vimeo or take a look at official youtube channel.
If you’re designing in VECTARY online tool , you can now get commercial use for your own 3D models.
Also you can sell your 3D printed products on platforms like Etsy, Shapeways or Sketchfab.
The editor workspace consists of the scene, the panels for tools, toggles, selections, the Help Center, and a summary of the project's stats.
See the next video from vimeo or take a look at official youtube channel.
WebGL online tool report .
This is a website online tool that help you with the web development and WebGL.
This make tests for WebGL and reports to user like text and graphics
Is simple to use it.
Just open the website and see the result for your WebGL computer.
For example the result of my computer show like that:
This make tests for WebGL and reports to user like text and graphics
Is simple to use it.
Just open the website and see the result for your WebGL computer.
For example the result of my computer show like that:
| Platform: | Win32 |
|---|---|
| Browser User Agent: | Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/63.0.3239.132 Safari/537.36 OPR/50.0.2762.58 |
| Context Name: | webgl2 |
| GL Version: | WebGL 2.0 (OpenGL ES 3.0 Chromium) |
| Shading Language Version: | WebGL GLSL ES 3.00 (OpenGL ES GLSL ES 3.0 Chromium) |
| Vendor: | WebKit |
| Renderer: | WebKit WebGL |
| Unmasked Vendor: | Google Inc. |
| Unmasked Renderer: | ANGLE (Intel(R) HD Graphics 4600 Direct3D11 vs_5_0 ps_5_0) |
| Antialiasing: | Available |
| ANGLE: | Yes, D3D11 |
| Major Performance Caveat: | No |
Posted by
Cătălin George Feștilă
 Labels:
2018,
tool,
tutorial,
tutorials,
web development,
WebGL,
website
Labels:
2018,
tool,
tutorial,
tutorials,
web development,
WebGL,
website
duminică, 21 ianuarie 2018
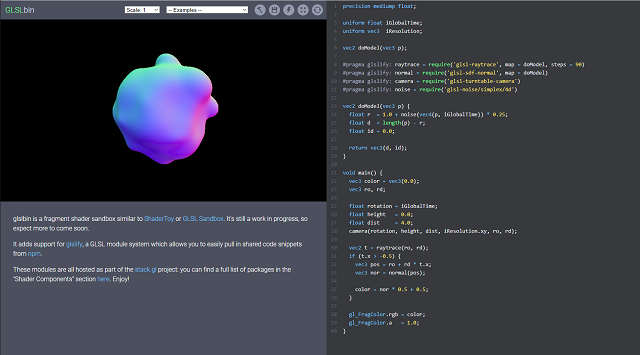
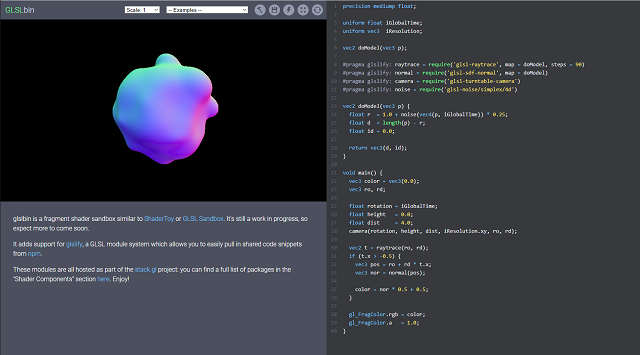
The glslbin online tool .
This web tool named glslbin can help you to test your shaders online.
Is very simple to use it:
glslbin is a fragment shader sandbox similar to ShaderToy or GLSL Sandbox. It's still a work in progress, so expect more to come soon. It adds support for glslify, a GLSL module system which allows you to easily pull in shared code snippets from npm. These modules are all hosted as part of the stack.gl project: you can find a full list of packages in the "Shader Components" section here. Enjoy!
Is very simple to use it:
- open the tool;
- delete the source code or change the example;
- run your work ;
- you can also save it.
glslbin is a fragment shader sandbox similar to ShaderToy or GLSL Sandbox. It's still a work in progress, so expect more to come soon. It adds support for glslify, a GLSL module system which allows you to easily pull in shared code snippets from npm. These modules are all hosted as part of the stack.gl project: you can find a full list of packages in the "Shader Components" section here. Enjoy!

Posted by
Cătălin George Feștilă
 Labels:
2018,
programming,
shader,
tool,
tutorial,
tutorials,
web development
Labels:
2018,
programming,
shader,
tool,
tutorial,
tutorials,
web development
Abonați-vă la:
Comentarii (Atom)
