Thunkable is the platform where anyone can build their own mobile applications for iOS and Android.
This online tool is free to use with a google account.
The Thunkable platform charges a maintenance fee for the use of certain components such as Ads by AdMob and Payment by Stripe.
You can start build your on an app is as simple as dragging and dropping your favorite components and connecting them together with blocks.
Learn how to make your first app from this video from official youtube channel:
2D, 3D, game, games, online game, game development, game engine, programming, OpenGL, Open AI, math, graphics, design, graphic, graphics, game development, game engine, programming, web development, web art, web graphic, arts, tutorial, tutorials,
miercuri, 3 octombrie 2018
Unity 3D : FBX Exporter asset.
Today I will show you how to use an asset in Unity Store named FBX Exporter.
A short video tutorial was presented at Siggraph 2018 de Liz Mercuri (Technical Evangelist, Unity Technologies), see this video tutorial:
Let's see how to use this asset.
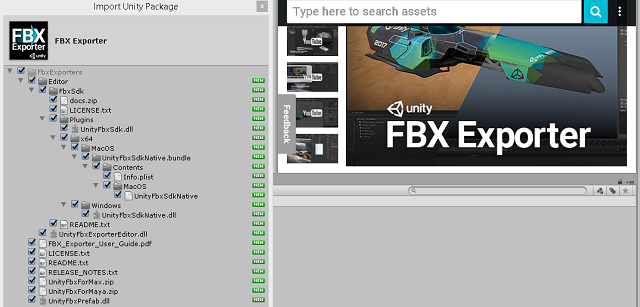
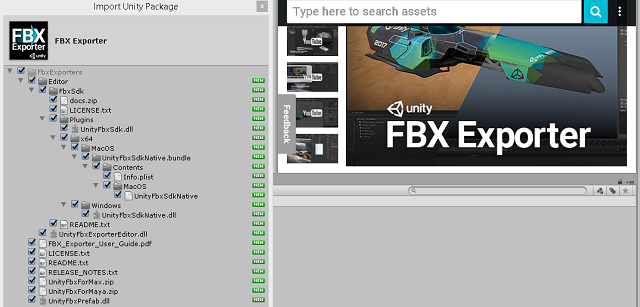
First, you need to download and import it from Unity Store.
Search using the name of this asset FBX Exporter from Unity.

Use import option to use this asset.
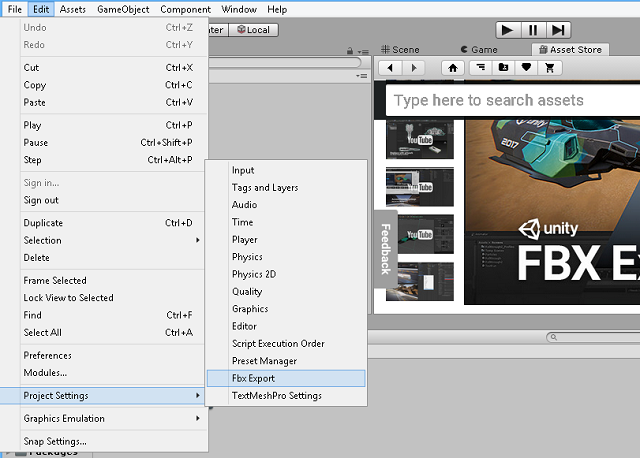
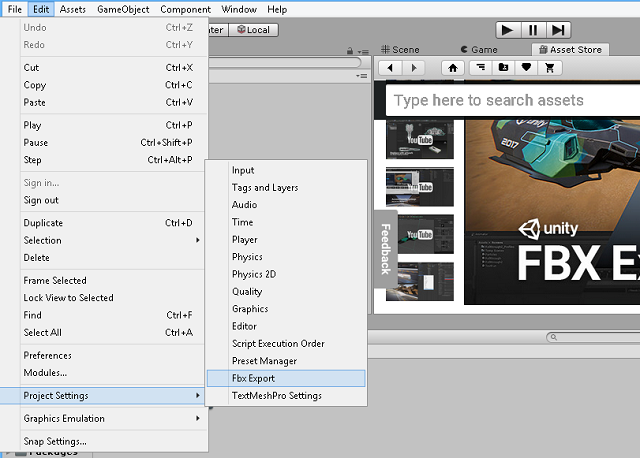
To start this asset use from menu: Edit - Project Settings - Fbx Export.

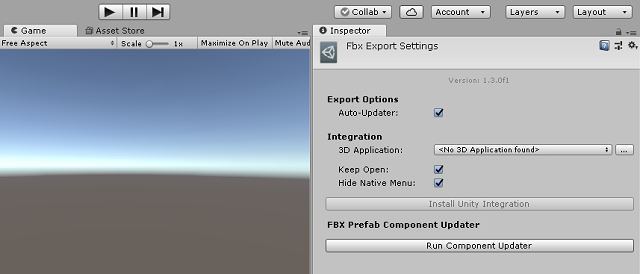
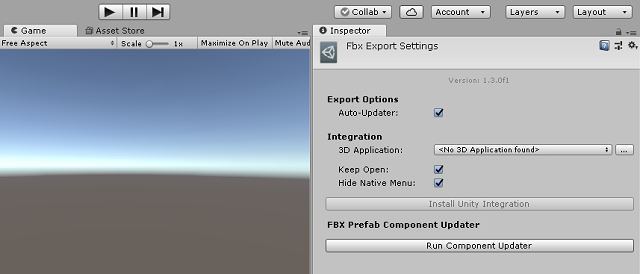
This will open this asset into Inspector area:

You can use just Maya and 3D studio Max 3D software to work with this asset.
A short video tutorial was presented at Siggraph 2018 de Liz Mercuri (Technical Evangelist, Unity Technologies), see this video tutorial:
Let's see how to use this asset.
First, you need to download and import it from Unity Store.
Search using the name of this asset FBX Exporter from Unity.

Use import option to use this asset.
To start this asset use from menu: Edit - Project Settings - Fbx Export.

This will open this asset into Inspector area:

You can use just Maya and 3D studio Max 3D software to work with this asset.
Posted by
Cătălin George Feștilă
 Labels:
2018,
asset,
Siggraph,
tutorial,
tutorials,
Unity,
video tutorial
Labels:
2018,
asset,
Siggraph,
tutorial,
tutorials,
Unity,
video tutorial
marți, 25 septembrie 2018
Noisli : an inspired editor.
This publisher is recommended to writers and those who need inspiration.
I found him present in the community for those who want to write.
It's a simple online editor with dynamic graphics and sound effects.
Practically you can hear different sounds combined and you can let and choose color combinations to inspire you.
The editor can save in text format and export to your dropbox account or Google Drive.
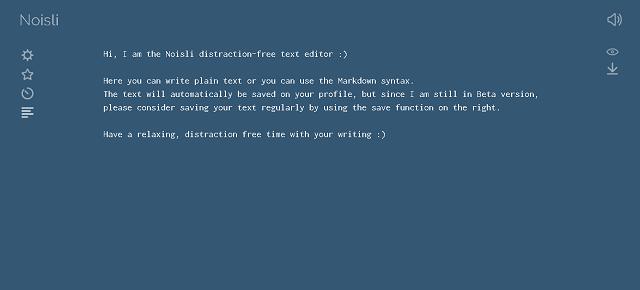
Here's a screenshot of this editor:

I found him present in the community for those who want to write.
It's a simple online editor with dynamic graphics and sound effects.
Practically you can hear different sounds combined and you can let and choose color combinations to inspire you.
The editor can save in text format and export to your dropbox account or Google Drive.
Here's a screenshot of this editor:

duminică, 16 septembrie 2018
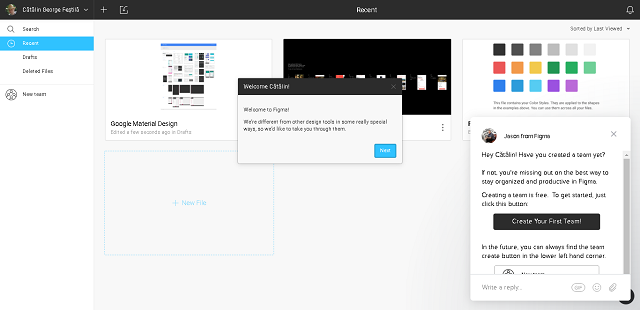
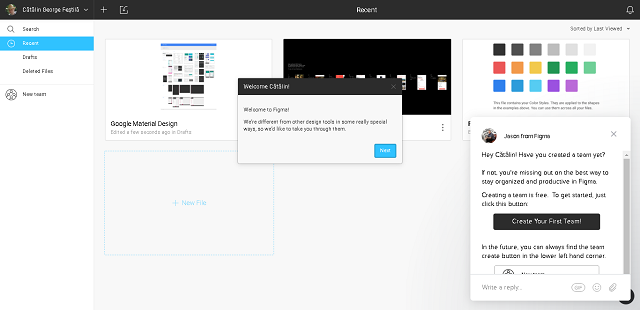
The Figma App Design Workflow - online tool.
The development team come with this intro:
Figma is the first interface design tool based in the browser, making it easier for teams to create software.
The Figma pricing start with:

The interface is simple and colors are great.
The official youtube channel come with many videos about this online tool.
You can find any references and tutorials on web.
The CharliMarieTV channel come with this title about Figma : Sketch vs Figma - Why I switched!
Figma is the first interface design tool based in the browser, making it easier for teams to create software.
The Figma pricing start with:
- Basic - free for individuals
- Professional - $12*
- Organization - $45*

The interface is simple and colors are great.
The official youtube channel come with many videos about this online tool.
You can find any references and tutorials on web.
The CharliMarieTV channel come with this title about Figma : Sketch vs Figma - Why I switched!
duminică, 9 septembrie 2018
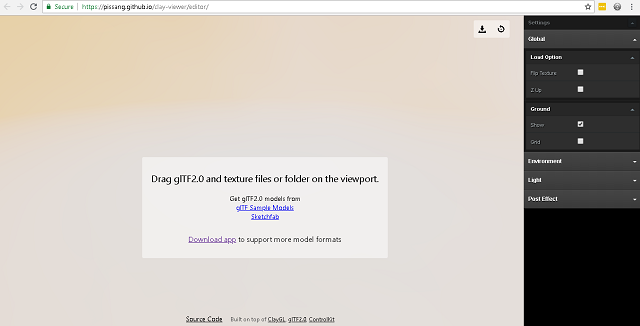
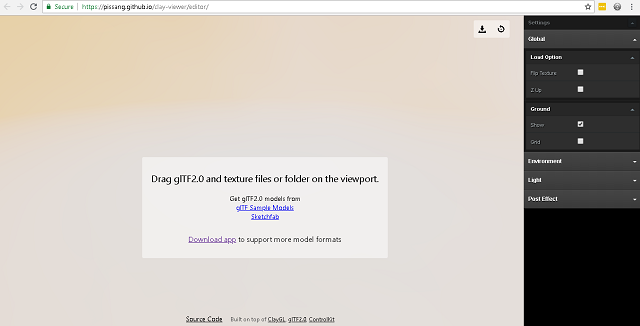
Clay Viewer : editor and export 3D files.
You can use this editor tool online.
Another option is to download the application on Windows and macOS with FBX/DAE/OBj import and glTF2.0/GLB export from here.
This tool comes with ClayGL library to provide a python tool for converting FBX to glTF 2.0.
The ClayGL is a WebGL graphics library for building scalable Web3D applications.
You can read more about this A.P.I. library here.
The source code can be found on GitHub webpage.
This is a screenshot with default clay-viewer tool:

Another option is to download the application on Windows and macOS with FBX/DAE/OBj import and glTF2.0/GLB export from here.
This tool comes with ClayGL library to provide a python tool for converting FBX to glTF 2.0.
The ClayGL is a WebGL graphics library for building scalable Web3D applications.
You can read more about this A.P.I. library here.
The source code can be found on GitHub webpage.
This is a screenshot with default clay-viewer tool:

Posted by
Cătălin George Feștilă
 Labels:
2018,
3D,
ClayGL,
FBX,
glTF2.0,
library,
online tool,
WebGL,
website
Labels:
2018,
3D,
ClayGL,
FBX,
glTF2.0,
library,
online tool,
WebGL,
website
duminică, 2 septembrie 2018
New codepen example - modal window.
In user interface design for computer applications, a modal window is a graphical control element subordinate to an application's main window. It creates a mode that disables the main window, but keeps it visible with the modal window as a child window in front of it.
This is my example with a modal window created on codepen website.
The example is very simple.
The html5 source code is created with classes and id's.
The css file make all style for this tags.
The javascript use all of this to open the modal window, use click to close the window.
The Cancel and Add buttons not work with the java script.
This is my example with a modal window created on codepen website.
The example is very simple.
The html5 source code is created with classes and id's.
The css file make all style for this tags.
The javascript use all of this to open the modal window, use click to close the window.
The Cancel and Add buttons not work with the java script.
Posted by
Cătălin George Feștilă
 Labels:
2018,
codepen,
CSS,
graphics,
html5,
javascript,
source code,
tutorial
Labels:
2018,
codepen,
CSS,
graphics,
html5,
javascript,
source code,
tutorial
sâmbătă, 25 august 2018
Meshroom 3D Reconstruction Software
The development team come with this infos about Meshroom 3D Reconstruction Software:
Meshroom is a free, open-source 3D Reconstruction Software based on the AliceVision framework.
The official website can be found here.
You can see a tutorial with Blender 3D - open-source software created by CG Geek:
Meshroom is a free, open-source 3D Reconstruction Software based on the AliceVision framework.
The official website can be found here.
You can see a tutorial with Blender 3D - open-source software created by CG Geek:
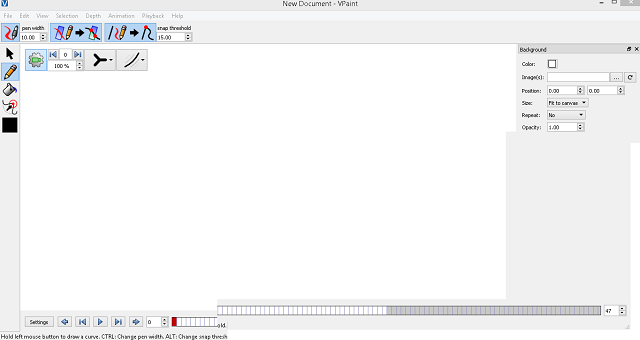
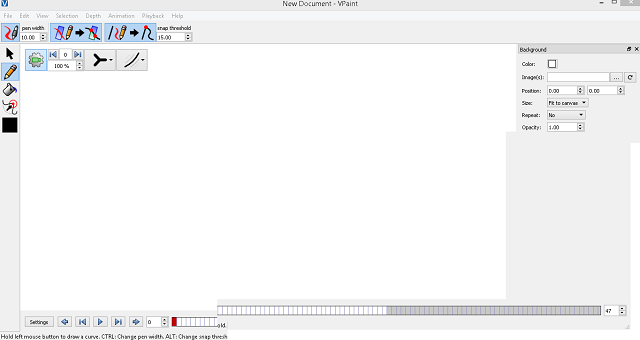
VPaint software.
The development team of VPaint software come with this info:
VPaint was an experimental vector graphics editor based on the Vector Animation Complex (VAC), a technology developed by a collaboration of researchers at Inria and the University of British Columbia, featured at SIGGRAPH 2015.
You can use it with the following operating systems: Windows Vista, 7, 10, Max OS X and Linux.
I tested and is a good software with some important gaps for the user:

VPaint was an experimental vector graphics editor based on the Vector Animation Complex (VAC), a technology developed by a collaboration of researchers at Inria and the University of British Columbia, featured at SIGGRAPH 2015.
You can use it with the following operating systems: Windows Vista, 7, 10, Max OS X and Linux.
I tested and is a good software with some important gaps for the user:
- you cannot copy frames;
- export is just for PNG and SVG file format;
- too few tools;

joi, 23 august 2018
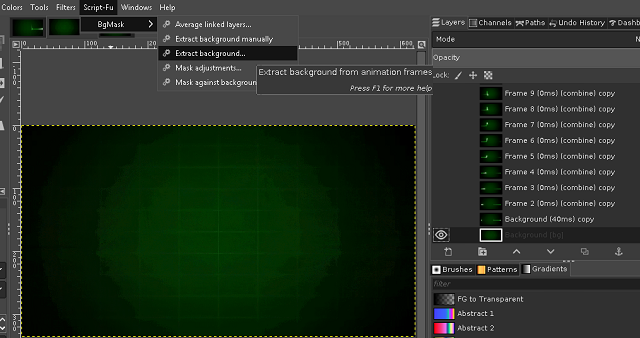
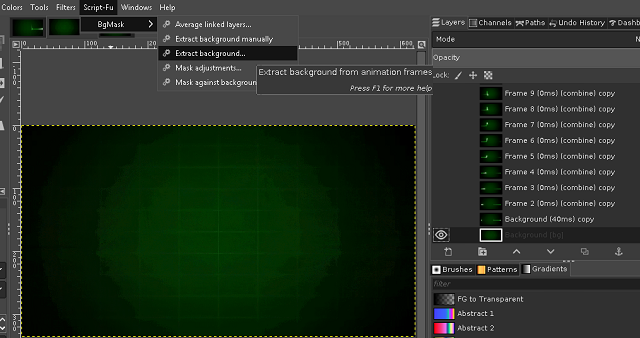
GIMP: extract still background and mask frames.
The issue is about BgMask: extract still background from video frames / mask frames against background , see Thread-extract-from-gif-with-BgMask-script.
The GIF file come from giphy.
I tested with the .scm script and working well with extract background and mask.
I have noticed that the differences are significantly positive when the background is static and the animation does not exceed the display area of the GIF file, see the output result:
.
The GIF file come from giphy.
I tested with the .scm script and working well with extract background and mask.
I have noticed that the differences are significantly positive when the background is static and the animation does not exceed the display area of the GIF file, see the output result:
.

marți, 21 august 2018
duminică, 12 august 2018
Krita 4.1.1 : Comics Manager tool.
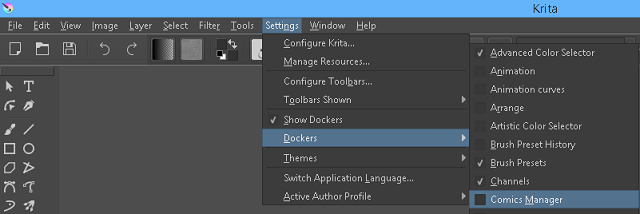
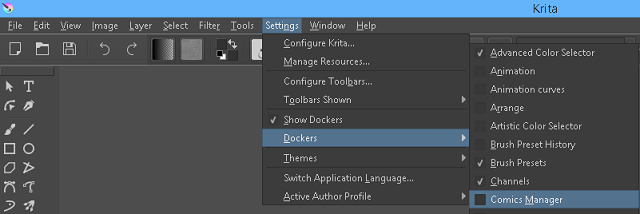
This tool can be activated from the menu: Settings - Dockers - Comics Manager.
This start into the docker a GUI that allow you to use this tool.

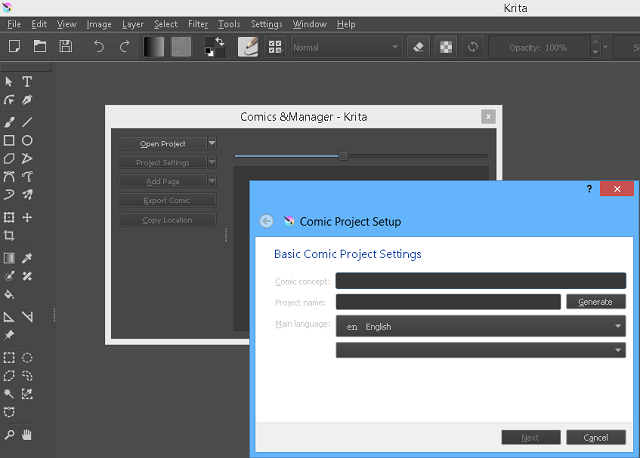
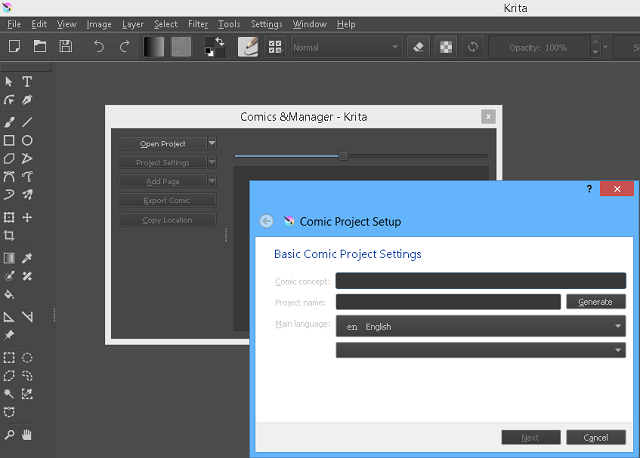
Select a empty folder and give the info for your project:
It's a tool helps you create and export comics in a defined format.
Select all you need and use wizard to the end.
This will make all folders and config files.
You can open the project with same Comics Manager and the JSON file from your project folder.
The wizard will let now to use the buttons that until now were inactive: Project Settings, Add Page, Export Comic and Copy Location.
This start into the docker a GUI that allow you to use this tool.

Select a empty folder and give the info for your project:

It's a tool helps you create and export comics in a defined format.
Select all you need and use wizard to the end.
This will make all folders and config files.
You can open the project with same Comics Manager and the JSON file from your project folder.
The wizard will let now to use the buttons that until now were inactive: Project Settings, Add Page, Export Comic and Copy Location.
sâmbătă, 11 august 2018
Shadertoy: New shader example : Old watch (IBL) .
This is a great example at shadertoy website.
The example come with this link to this article into first comment.
The example is simple but impressive.
What is interesting to see how some objects are created.
The example come with this link to this article into first comment.
The example is simple but impressive.
What is interesting to see how some objects are created.
float sdPlane( const vec3 p ) {
return p.y;
}
float sdTorus( const vec3 p, const vec2 t ) {
vec2 q = vec2(length(p.xz)-t.x,p.y);
return length(q)-t.y;
}
float sdTorusYZ( const vec3 p, const vec2 t ) {
vec2 q = vec2(length(p.yz)-t.x,p.x);
return length(q)-t.y;
}
float sdTorusYX( const vec3 p, const vec2 t ) {
vec2 q = vec2(length(p.yx)-t.x,p.z);
return length(q)-t.y;
}
...joi, 9 august 2018
Find 735,802 icons / 2,458 iconsets .
This website can help you to find icons with extension like: .svg, .ico, .png and .icns
Most of this icons are free to use.
They tell us :
Most of this icons are free to use.
They tell us :
Search through 735,802 icons / 2,458 iconsets
Abonați-vă la:
Comentarii (Atom)
