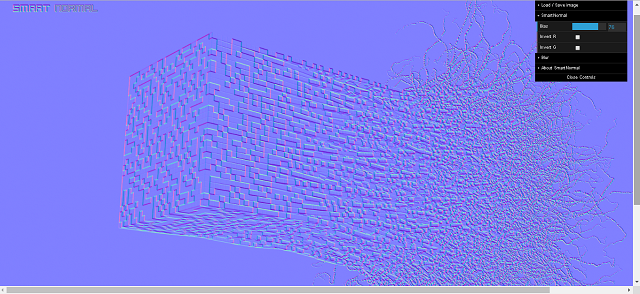
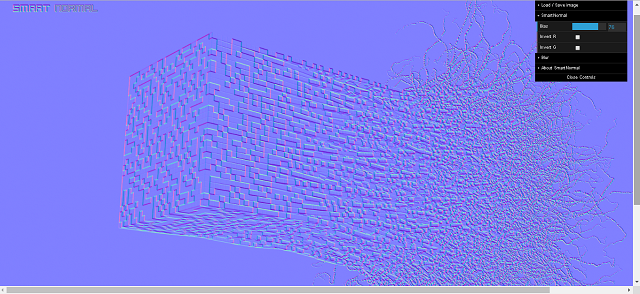
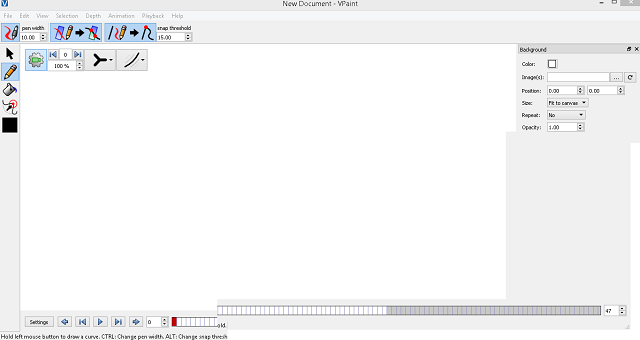
The tool can:
- Load and Save image files;
- Change settings for a normal map texture;
They say:
Error 404 - Not found
Die angegebene Seite konnte nicht gefunden werden.
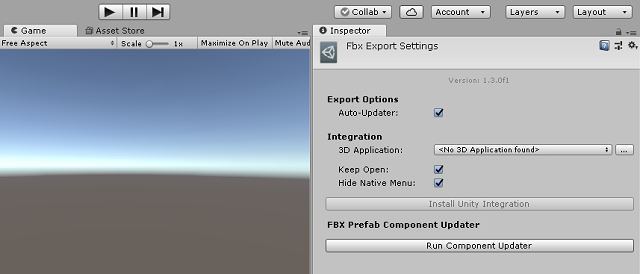
See the screenshot with this tool:

2D, 3D, game, games, online game, game development, game engine, programming, OpenGL, Open AI, math, graphics, design, graphic, graphics, game development, game engine, programming, web development, web art, web graphic, arts, tutorial, tutorials,











float sdPlane( const vec3 p ) {
return p.y;
}
float sdTorus( const vec3 p, const vec2 t ) {
vec2 q = vec2(length(p.xz)-t.x,p.y);
return length(q)-t.y;
}
float sdTorusYZ( const vec3 p, const vec2 t ) {
vec2 q = vec2(length(p.yz)-t.x,p.x);
return length(q)-t.y;
}
float sdTorusYX( const vec3 p, const vec2 t ) {
vec2 q = vec2(length(p.yx)-t.x,p.z);
return length(q)-t.y;
}
...