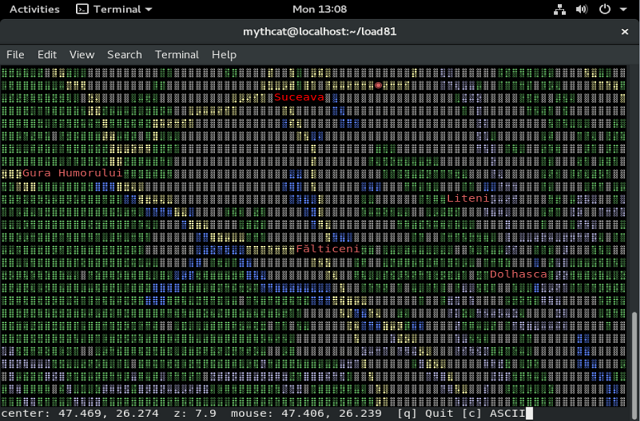
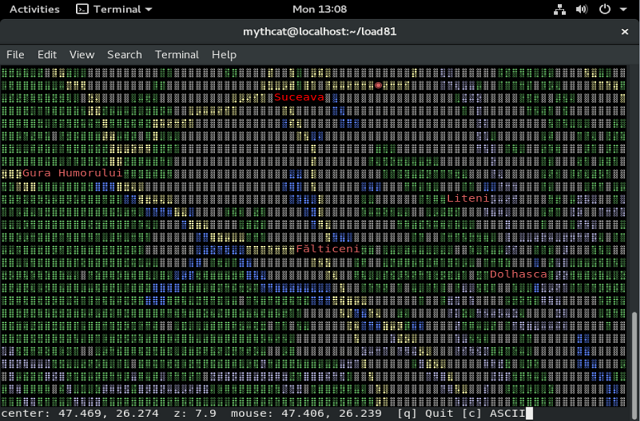
The project can be found here.
To test it just run this telnet command with your linux or use PuTTY on Windows:
telnet mapscii.me
2D, 3D, game, games, online game, game development, game engine, programming, OpenGL, Open AI, math, graphics, design, graphic, graphics, game development, game engine, programming, web development, web art, web graphic, arts, tutorial, tutorials,
telnet mapscii.me

local imageFile
function love.load()
imageFile = love.graphics.newImage("oldpaper.png")
end
function love.grid_text()
local gx = 0
local gy = 0
local g = 0
while g ~= 100 do
love.graphics.line( gx, 0, gx, 10)
love.graphics.setColor( 111, 255, 255 )
love.graphics.line( 0, gy, 10, gy)
love.graphics.setColor( 111, 255, 255)
gx=gx+50
gy=gy+50
g=g+1
end
love.graphics.setColor( 16, 5, 255)
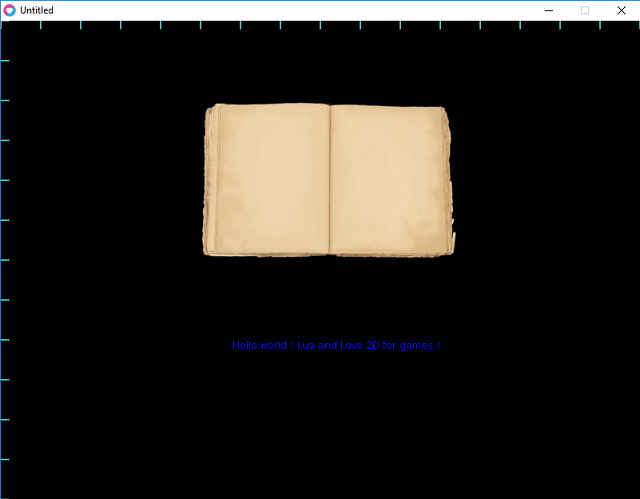
love.graphics.print("Hello world ! Lua and Love 2D for games !", 290,400)
love.graphics.setColor(0, 0, 0)
end
function love.draw()
love.graphics.setBackgroundColor(0, 0, 0)
love.grid_text()
-- this displays the normally colored image
love.graphics.setColor(255, 255, 255, 255)
love.graphics.draw(imageFile,250,100)
end love.exe test
// Coin.cs
using Godot; // Namespace that contains all Godot types
// Class Coin has same name as its file. Godot will detect it
public class Coin : Node
{
public override void _Ready()
{
GD.Print("Hello, Godot!");
}
}
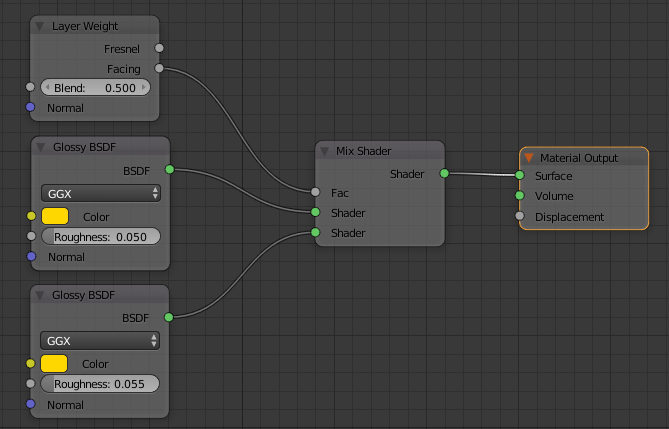
#define IOR_THRESHOLD 1.000000001
float Fresnel_Dielectric(vector i, normal n, float eta)
{
//see https://en.wikipedia.org/wiki/Fresnel_equations
float c = fabs(dot(i, n));
float g = eta * eta - 1 + c * c;
float result = 1.0;
if (g > 0) {
g = sqrt(g);
float a = (g - c) / (g + c);
float b = (c * (g + c) - 1) / (c * (g + c) + 1);
result = 0.5 * a * a * (1 + b * b);
}
return result;
}
shader glass(
color diffuse_col = 1.8,
float ior = 1.45,
output closure color bsdf = 0)
{
float real_ior = max(ior, IOR_THRESHOLD);
float eta = backfacing()? 1.0 / real_ior : real_ior;
float fr = Fresnel_Dielectric(I, N, eta);
bsdf = diffuse_col * (fr * reflection(N) + (1.0 - fr) * refraction(N, eta));
}
src="https://code.createjs.com/easeljs-0.8.2.min.js"