The official website can be found here.

For example, using WebGL, we iterating over points from the CPU to the GPU.
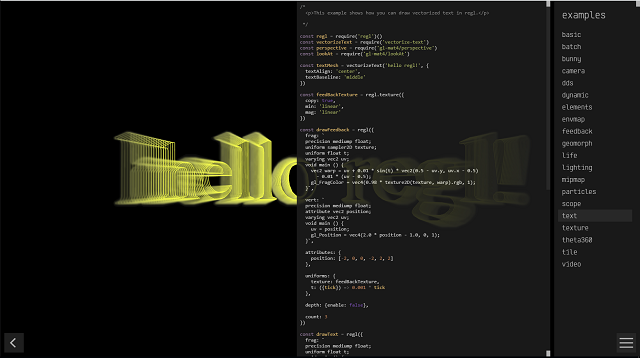
The regl makes it really easy to dive right in and start playing around, like shaders.
Let's see one simple example with points :
const drawPoints = regl({
frag: '
// set the precision of floating point numbers
precision highp float;
// this value is populated by the vertex shader
varying vec3 fragColor;
void main() {
// gl_FragColor is a special variable that holds the color of a pixel
gl_FragColor = vec4(fragColor, 1);
}
',
vert: '
// per vertex attributes
}
',
attributes: {
// each of these gets mapped to a single entry for each of the points.
},
uniforms: {
// by using 'regl.prop' to pass these in, we can specify them as arguments
},
// if want points then specify the number of points to draw
count: points.length,
// specify that each vertex is a point (not part of a mesh)
primitive: 'points',
});
// the next step
// initialize regl
regl({
// callback when regl is initialized
onDone: main
});