The contest is created by the HUION graphic tablet company.
The theme of the contest is Mythology.
Awards are in HUION products.
Subscription deadline: 15 November 2018.
See more detail here.
2D, 3D, game, games, online game, game development, game engine, programming, OpenGL, Open AI, math, graphics, design, graphic, graphics, game development, game engine, programming, web development, web art, web graphic, arts, tutorial, tutorials,
sâmbătă, 13 octombrie 2018
marți, 9 octombrie 2018
The Magicavoxel tool for your game development.
The development team tells us:
"A free lightweight 8-bit voxel editor and interactive path tracing renderer, made with love by @ephtracy. Available for PC and MAC. This is where it all begins.
This tiny light-weighted software is the core of voxelart, since it is capable of many things : just edit, paint and move your voxels in a cubic grid, then animated them and render them with the powerful integrated renderer.
License : feel free to use it for any project, no commercial licences required, credits are appreciated"
Let's see this video tutorial from youtube channel:
"A free lightweight 8-bit voxel editor and interactive path tracing renderer, made with love by @ephtracy. Available for PC and MAC. This is where it all begins.
This tiny light-weighted software is the core of voxelart, since it is capable of many things : just edit, paint and move your voxels in a cubic grid, then animated them and render them with the powerful integrated renderer.
License : feel free to use it for any project, no commercial licences required, credits are appreciated"
Let's see this video tutorial from youtube channel:
Posted by
Cătălin George Feștilă
 Labels:
2018,
2D,
3D,
design,
game programming,
graphics,
Mac OS,
tool,
voxel,
Windows OS
Labels:
2018,
2D,
3D,
design,
game programming,
graphics,
Mac OS,
tool,
voxel,
Windows OS
duminică, 7 octombrie 2018
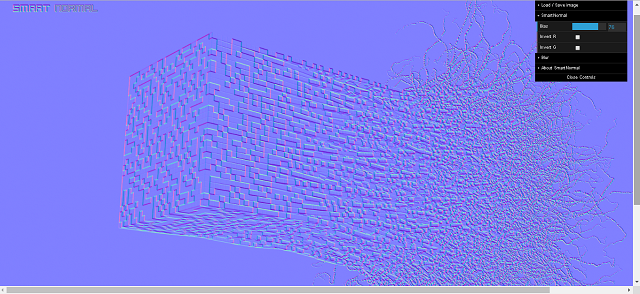
Smart tool - the online unknown tool.
I found this online tool for developing games.
The tool can:
They say:
Error 404 - Not found
Die angegebene Seite konnte nicht gefunden werden.
See the screenshot with this tool:

The tool can:
- Load and Save image files;
- Change settings for a normal map texture;
They say:
Error 404 - Not found
Die angegebene Seite konnte nicht gefunden werden.
See the screenshot with this tool:

miercuri, 3 octombrie 2018
Thunkable : Create online mobile applications for iOS and Android.
Thunkable is the platform where anyone can build their own mobile applications for iOS and Android.
This online tool is free to use with a google account.
The Thunkable platform charges a maintenance fee for the use of certain components such as Ads by AdMob and Payment by Stripe.
You can start build your on an app is as simple as dragging and dropping your favorite components and connecting them together with blocks.
Learn how to make your first app from this video from official youtube channel:
This online tool is free to use with a google account.
The Thunkable platform charges a maintenance fee for the use of certain components such as Ads by AdMob and Payment by Stripe.
You can start build your on an app is as simple as dragging and dropping your favorite components and connecting them together with blocks.
Learn how to make your first app from this video from official youtube channel:
Posted by
Cătălin George Feștilă
 Labels:
2018,
android,
build,
google,
iOS,
online tool,
programming,
video tutorial
Labels:
2018,
android,
build,
google,
iOS,
online tool,
programming,
video tutorial
Unity 3D : FBX Exporter asset.
Today I will show you how to use an asset in Unity Store named FBX Exporter.
A short video tutorial was presented at Siggraph 2018 de Liz Mercuri (Technical Evangelist, Unity Technologies), see this video tutorial:
Let's see how to use this asset.
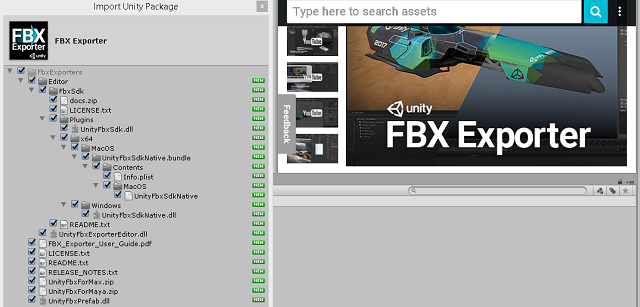
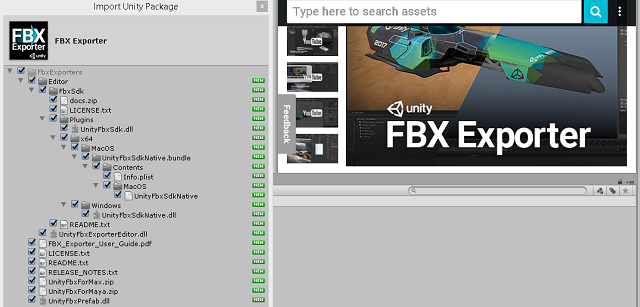
First, you need to download and import it from Unity Store.
Search using the name of this asset FBX Exporter from Unity.

Use import option to use this asset.
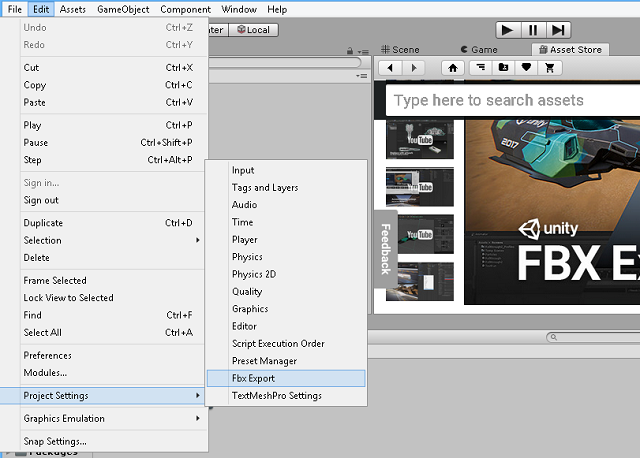
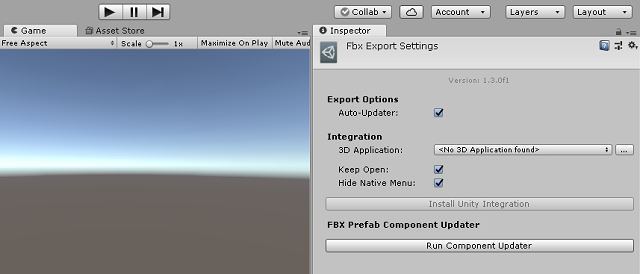
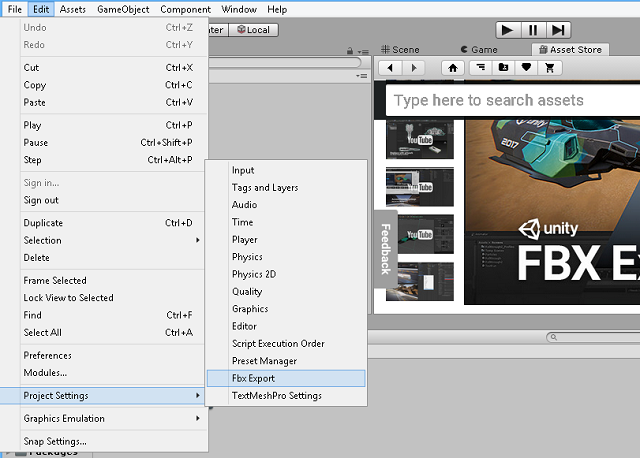
To start this asset use from menu: Edit - Project Settings - Fbx Export.

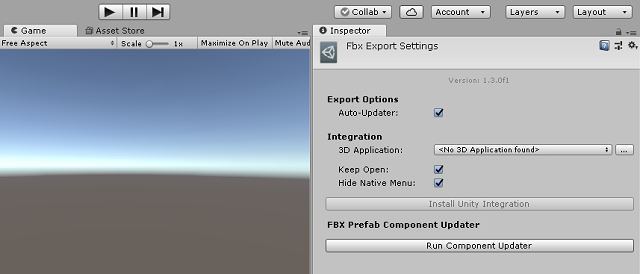
This will open this asset into Inspector area:

You can use just Maya and 3D studio Max 3D software to work with this asset.
A short video tutorial was presented at Siggraph 2018 de Liz Mercuri (Technical Evangelist, Unity Technologies), see this video tutorial:
Let's see how to use this asset.
First, you need to download and import it from Unity Store.
Search using the name of this asset FBX Exporter from Unity.

Use import option to use this asset.
To start this asset use from menu: Edit - Project Settings - Fbx Export.

This will open this asset into Inspector area:

You can use just Maya and 3D studio Max 3D software to work with this asset.
Posted by
Cătălin George Feștilă
 Labels:
2018,
asset,
Siggraph,
tutorial,
tutorials,
Unity,
video tutorial
Labels:
2018,
asset,
Siggraph,
tutorial,
tutorials,
Unity,
video tutorial
marți, 25 septembrie 2018
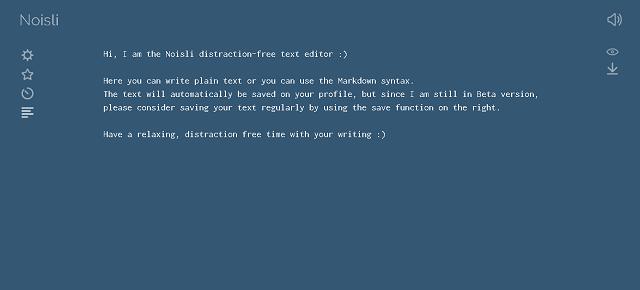
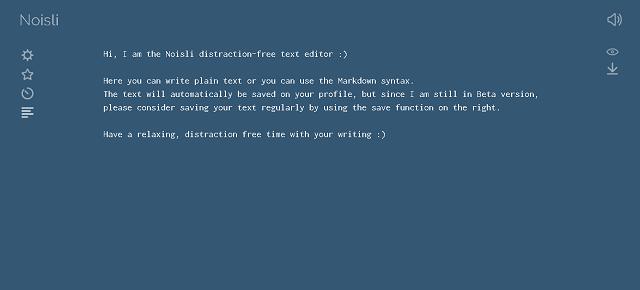
Noisli : an inspired editor.
This publisher is recommended to writers and those who need inspiration.
I found him present in the community for those who want to write.
It's a simple online editor with dynamic graphics and sound effects.
Practically you can hear different sounds combined and you can let and choose color combinations to inspire you.
The editor can save in text format and export to your dropbox account or Google Drive.
Here's a screenshot of this editor:

I found him present in the community for those who want to write.
It's a simple online editor with dynamic graphics and sound effects.
Practically you can hear different sounds combined and you can let and choose color combinations to inspire you.
The editor can save in text format and export to your dropbox account or Google Drive.
Here's a screenshot of this editor:

duminică, 16 septembrie 2018
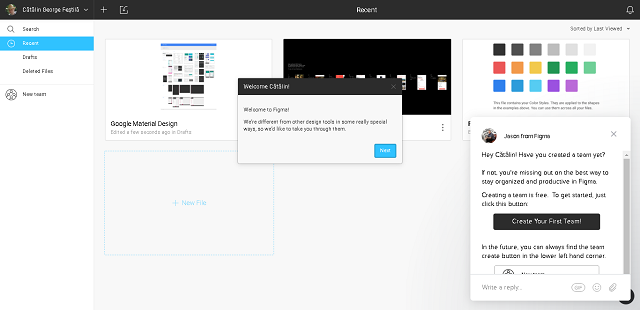
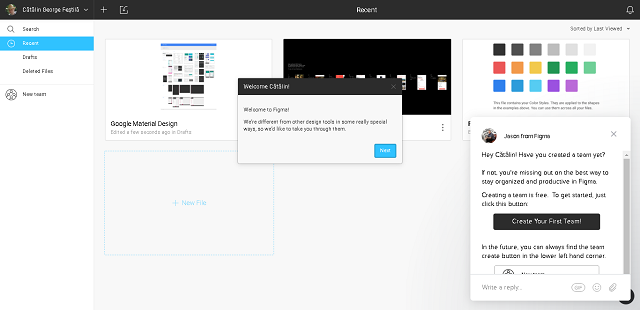
The Figma App Design Workflow - online tool.
The development team come with this intro:
Figma is the first interface design tool based in the browser, making it easier for teams to create software.
The Figma pricing start with:

The interface is simple and colors are great.
The official youtube channel come with many videos about this online tool.
You can find any references and tutorials on web.
The CharliMarieTV channel come with this title about Figma : Sketch vs Figma - Why I switched!
Figma is the first interface design tool based in the browser, making it easier for teams to create software.
The Figma pricing start with:
- Basic - free for individuals
- Professional - $12*
- Organization - $45*

The interface is simple and colors are great.
The official youtube channel come with many videos about this online tool.
You can find any references and tutorials on web.
The CharliMarieTV channel come with this title about Figma : Sketch vs Figma - Why I switched!
duminică, 9 septembrie 2018
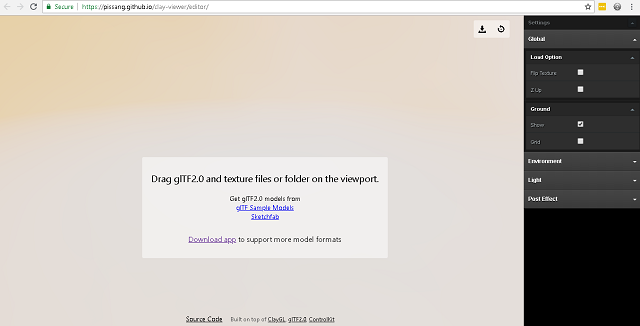
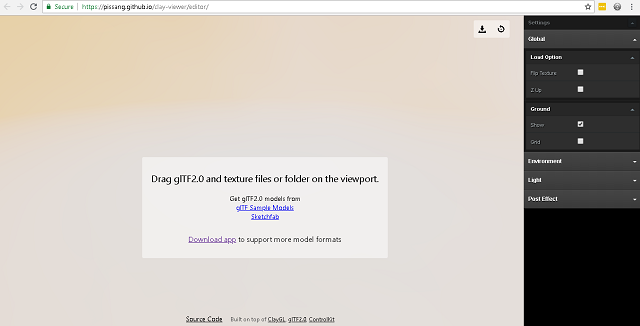
Clay Viewer : editor and export 3D files.
You can use this editor tool online.
Another option is to download the application on Windows and macOS with FBX/DAE/OBj import and glTF2.0/GLB export from here.
This tool comes with ClayGL library to provide a python tool for converting FBX to glTF 2.0.
The ClayGL is a WebGL graphics library for building scalable Web3D applications.
You can read more about this A.P.I. library here.
The source code can be found on GitHub webpage.
This is a screenshot with default clay-viewer tool:

Another option is to download the application on Windows and macOS with FBX/DAE/OBj import and glTF2.0/GLB export from here.
This tool comes with ClayGL library to provide a python tool for converting FBX to glTF 2.0.
The ClayGL is a WebGL graphics library for building scalable Web3D applications.
You can read more about this A.P.I. library here.
The source code can be found on GitHub webpage.
This is a screenshot with default clay-viewer tool:

Posted by
Cătălin George Feștilă
 Labels:
2018,
3D,
ClayGL,
FBX,
glTF2.0,
library,
online tool,
WebGL,
website
Labels:
2018,
3D,
ClayGL,
FBX,
glTF2.0,
library,
online tool,
WebGL,
website
duminică, 2 septembrie 2018
New codepen example - modal window.
In user interface design for computer applications, a modal window is a graphical control element subordinate to an application's main window. It creates a mode that disables the main window, but keeps it visible with the modal window as a child window in front of it.
This is my example with a modal window created on codepen website.
The example is very simple.
The html5 source code is created with classes and id's.
The css file make all style for this tags.
The javascript use all of this to open the modal window, use click to close the window.
The Cancel and Add buttons not work with the java script.
This is my example with a modal window created on codepen website.
The example is very simple.
The html5 source code is created with classes and id's.
The css file make all style for this tags.
The javascript use all of this to open the modal window, use click to close the window.
The Cancel and Add buttons not work with the java script.
Posted by
Cătălin George Feștilă
 Labels:
2018,
codepen,
CSS,
graphics,
html5,
javascript,
source code,
tutorial
Labels:
2018,
codepen,
CSS,
graphics,
html5,
javascript,
source code,
tutorial
sâmbătă, 25 august 2018
Meshroom 3D Reconstruction Software
The development team come with this infos about Meshroom 3D Reconstruction Software:
Meshroom is a free, open-source 3D Reconstruction Software based on the AliceVision framework.
The official website can be found here.
You can see a tutorial with Blender 3D - open-source software created by CG Geek:
Meshroom is a free, open-source 3D Reconstruction Software based on the AliceVision framework.
The official website can be found here.
You can see a tutorial with Blender 3D - open-source software created by CG Geek:
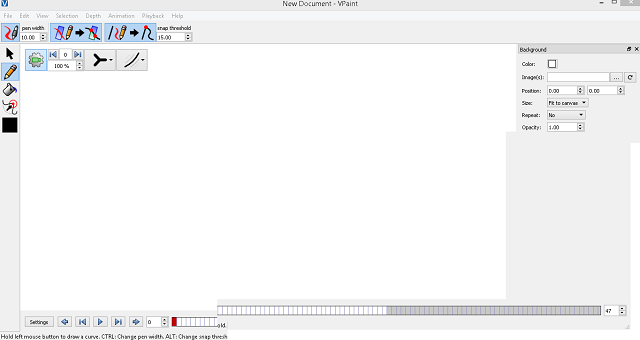
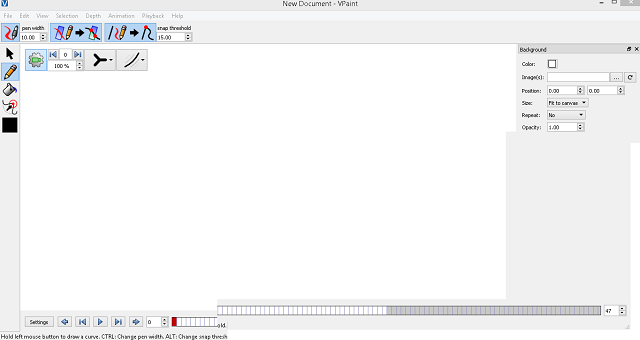
VPaint software.
The development team of VPaint software come with this info:
VPaint was an experimental vector graphics editor based on the Vector Animation Complex (VAC), a technology developed by a collaboration of researchers at Inria and the University of British Columbia, featured at SIGGRAPH 2015.
You can use it with the following operating systems: Windows Vista, 7, 10, Max OS X and Linux.
I tested and is a good software with some important gaps for the user:

VPaint was an experimental vector graphics editor based on the Vector Animation Complex (VAC), a technology developed by a collaboration of researchers at Inria and the University of British Columbia, featured at SIGGRAPH 2015.
You can use it with the following operating systems: Windows Vista, 7, 10, Max OS X and Linux.
I tested and is a good software with some important gaps for the user:
- you cannot copy frames;
- export is just for PNG and SVG file format;
- too few tools;

joi, 23 august 2018
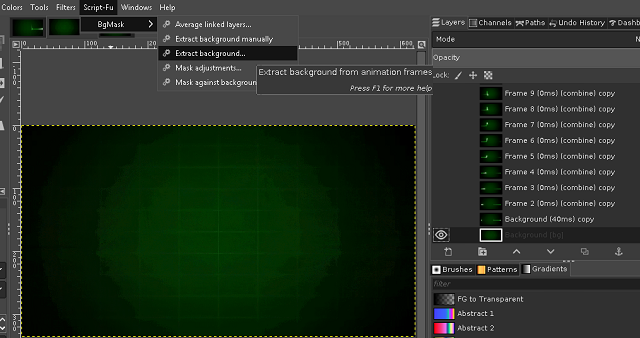
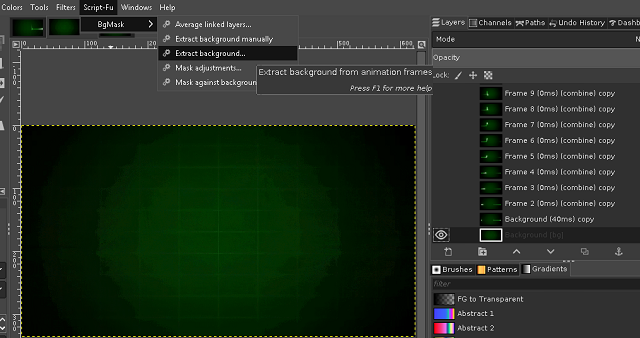
GIMP: extract still background and mask frames.
The issue is about BgMask: extract still background from video frames / mask frames against background , see Thread-extract-from-gif-with-BgMask-script.
The GIF file come from giphy.
I tested with the .scm script and working well with extract background and mask.
I have noticed that the differences are significantly positive when the background is static and the animation does not exceed the display area of the GIF file, see the output result:
.
The GIF file come from giphy.
I tested with the .scm script and working well with extract background and mask.
I have noticed that the differences are significantly positive when the background is static and the animation does not exceed the display area of the GIF file, see the output result:
.

marți, 21 august 2018
Abonați-vă la:
Comentarii (Atom)
